难不成是因为有延迟?你和 @hkreporter 都是这样。
还是没有收到。。
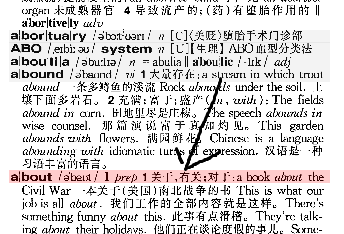
感觉切图辞典很神奇,能分享一下吗?
你的观点我已收到。你的语气,屏幕大壁垒之下,读起来不太舒服。登录论坛、查看帖子依然没有门槛。你所提到的“受众面小”确实是个问题。我后面会考虑从词库制作角度出发,增加获取途径,也会直接放出索引,让大家自己去制作。
其实,我这不也是在增加受众面吗?
本贴资源受众只是《新时代英汉大词典》这一本已有粗略定位的图片版mdx的需求者。新作涌现的话受众还会只是这些需求者吗?是我一人分享一本词典受众面广,还是多人分享多本词典受众面广,这是未知数,总之,受众面不必然减少。这是我的想法。你可以有你的理解,咱们互相尊重。我并没有向pdawiki靠拢的想法。请不要毫不费力地随意伤害一份初心。
以下内容非针对楼主而言:
手上有本词典,为人知晓后就会有人拿着TA对free的理解绑架。我实实在在的经历过,不只一次。印象最深的是第一次:“你这不符合论坛的free精神啊”。背景是TA知道我做了某本从未分享的词典,要求分享给TA而我没同意。TA觉得不分享就是不符合freedom。我至今不能理解这种逻辑,觉得分不分享是我的freedom。我现在的想法也没有变,也是这么做的:免费且自由。这自由非彼自由。
去年12月份开始,从简单的css改写,到mdx改版再到能简单用python自制mdx。期间虽然绝大多数的网友都很友好,但还是有过很多次无奈。一路以来取消了所有的双解切换分享,保留了双解切换学习笔记;取消了所有的CSS分享,保留了CSS心得体会;分享单独的词组词典,既满足了一些人的要求,也能让新手体验简单的生成词库;分享源文件…分享从未停止,只是换了种形式罢了。问心无愧。
针对pdawiki切图版词典展示贴,我在此发表一下看法。从耗时耗力的角度上讲,我个人是能理解的。“寸金难买寸光阴”。知道切图版的存在,愿不愿意为他的耗费买单以满足自身需要节省时间是自由。没有得到切图,也没有因此失去我原有的任何东西,不构成不尊重他的理由。反而正是不断精细化的切图词典展示贴和体验版资源让我这个学生党产生了浓厚的兴趣,去学习如何制作,完成了切图词典制作交流帖。深入体会了制作的不易,更加能理解也更佩服每一位词库制作者。制作记录中的一句非常简短的话,可能是我背后无数次失败后的体悟。教程贴、经验贴的背后又何尝没有那些作者的不断试错。
我原以为交流帖发布后,大家可以一起合作更多的切图词典。然而现实是,只有个别坛友感兴趣而无合作意向。于是,我一个人在有精确索引的情况下,在今早完成制作后,发布了本贴。补充本贴分享方案背后的考量:
①前辈的《新时代英汉大词典》体验版压缩包以手机号命名,发布的是展示贴,说明是要收费的。本贴所用的索引和工具,也就是切图词典制作最重要的数据和工具(没有授权)都来自他,觉得直接公开分享会侵犯利益,是对其背后耗时耗力的否定。②我想满足小部分人对这本词典期待。③某晚看群聊里提到论坛里几乎没什么新作。综上,思考再三想出了这个分享方案。若觉得不合适,欢迎提出建议。之后会慢慢增加获取途径(比如发布教程贴、分享视频经验等),也会直接放出索引,让大家自己去体验切图词典制作。
如果本贴分享方式给你造成困扰,很抱歉,是我思虑不周。此帖暂时保留,听取大家的意见,随时可删。
以上。
仁兄的粗略定位和其他一些奇思妙想也很棒!
倒是没想过我一个女生也有在网络上跟人称兄道弟的一天 ![]()
是喔,不好意思,以為只有宅男才會想搞辭典,您的筆記相當不錯,我也看了chigre的網頁很久很多點也一直沒參透,改天想動手弄個簡單的再向您請教,會搞粗略定位是因為精確定位搞起來很麻煩很累,在下比較懶了,就用統計特性瞎搞的,反正就猜個位置,而且也不是每本辭典都值得去搞精確定位和切圖,隨便匹配權當書簽,再隨便定個位置,能找到就好,精確定位太累了,眼睛受不了!
是啊,有索引的情况下,2741页也反反复复检查了三四遍。真心累。
这应该是我精心制作的第一本也是最后一本切图词典,哈哈。
本姑娘就此金盆洗手,来日江湖再会。
很想要呀。希望大神来一个,之前切图软件没学会哈。
是喔,哇!那太可惜了!在下正想入門,哈…哈…哈…哈,是真的太辛苦了,光幾千個詞頭有的OCR辨識又差,光校對都感覺吃力了快吃不消,更何況一整本辭典…太累人…
我不会再自己做了。有什么问题还是可以问哒,知无不言。
嗯嗯,好的,先謝謝啦!
感谢楼主制作。
之前改版分享过牛津现代英汉双解词典,问下能否获下切图版新时代英汉大词典?谢谢啦。 ![]()
自己一个人弄一本确实辛苦,下次多找些人再攻一本会好些。
我这有朗文文化词典扫描的质量还行,等过阵子看要的人多不,大家一起弄出来,反正也都要发出来就都出点时间精力。
还有像这样再切一下会不会就丢失了坐标信息,就是为了手机上看着更方便。

我已决定金盆洗手。各位加油!
改动过的图片是无法使用原坐标的额。
你这应该只剩斑点直径8了?忽略斑点直径再切边缘内容容易缺失。校对或切图时软件的会提示内存不足(软件会自动向两侧扩大切图区域),无法填充词头。切完图,清除黑区还会误伤切片边缘的汉字或字母。
我的意思是大于500px时双栏显示,小于时单栏显示,我那个gif图片好像显示不大好。随着宽度像素变化它但双栏显示。
坐标信息无论单栏还是双栏显示都会无误的携带不?

是啊。
忘记说明我没有针对手机优化了,哈哈。图片词典全被我丢在硬盘。
多谢大作!本人修改制作merriam webster 2020离线发音版,已有众多网友下载使用,不知是否符合条件? 再次感谢Arlin的辛苦。
按你告知,我的想法(单双栏自动切换)目前只适合切图的词典上了,不适合切词的词典。
你的想法可以实现的啊,这本词典自带这个功能的,手机上自动切换为单栏,至于500还是600,需要在css中调整。手机端我没测试过,也没优化。手机上用,切片可以再次缩小体积,chigre前辈的手机版就缩小到了10%。
我前面的的回复是以为你是要切掉整页图片两侧空白,才说动了整页版图片,需要重新定位。定位是画线后得到的词目与整页图片顶端之间的距离百分比实现的。,所以改动整页图片就会错位,得重新画线计算。
看他的似乎没动整页图,用css控制的显示区域实现的单双栏,而我弄的那个是在整页上简单粗暴的cut了一下 ![]() 。显然还要带坐标信息不行的。
。显然还要带坐标信息不行的。