词典软件用的是欧陆,原本用着一直没问题,最近重装了一下朗文这本,结果发现字体明显偏大了,有没有大神明白是什么情况,如何能解决?
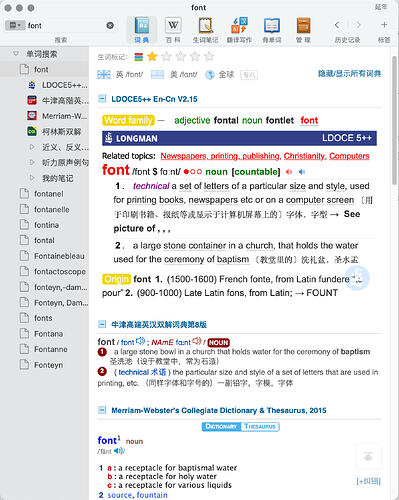
附上图片,原本几本词典字体大小是差不多的,重装后朗文明显大了一号
css里找
.ldoceEntry .Entry {
font-size: 11pt;
text-align: justify;
}
.ldoceEntry .Entry {
font-size: 12pt;
text-align: justify;
display: block;
margin-top: 8px;
}
这两处 改font-size
1 个赞
V2.15 ACTIV版本, 分别改为30 35等, 都没有效果.
尝试了清理缓存, 再重新启动欧路词典(Mac版v4.7.0).
是只能V2.15原版吗?
ACTIV的版本的话,要改的会比较多一些
你以 font-size 为关键字 在 LM5style.css 文件中搜索吧,
112 个结果 - 1 个文件
E:\E\Data\Dicts\MDict\LDOCE 5++2.15 Activy标签\LM5style.css:
51 .topic .content .topic_4 {
52: font-size: 1.5em;
53 color: #FF801A;
56 .topic .content .topic_5 {
57: font-size: 0.9em;
58 color: #00A9FF;
61 .topic .content .topic_6 {
62: font-size: 1.1em;
63 color: #FFC300;
78 .topic .content .topic_10 {
79: font-size: 1.2em;
80 color: #FF3333;
89 h1 {
90: font-size: 1.6em;
91 margin-top: 5px;
104 .pagetitle, h1.topicpagetitle {
105: font-size: 1.6em;
106 font-weight: bold;
151 font-weight: bold;
152: font-size: 90%;
153 text-align: justify;
191 .ldoceEntry .Entry {
192: font-size: 12pt;
193 text-align: justify;
245 font-weight: bold;
246: font-size: 120%;
247 }
250 font-weight: bold;
251: font-size: 105%;
252 }
254 .ldoceEntry .Entry {
255: font-size: 11pt;
256 text-align: justify;
271 color: #35A3FF;
272: font-size: 120%;
273 font-family: "Times New Roman";
282 color : #3F7F62;
283: font-size: 74%;
284 border: 1px solid #3F7F62;
321 border: 1px solid;
322: font-size: 75%;
323 text-transform: uppercase;
334 vertical-align: super;
335: font-size: 12pt;
336 font-weight: bold;
340 color: #35A3FF;
341: font-size: 160%;
342 }
345 vertical-align: super;
346: font-size: 12pt;
347 font-weight: bold;
355 font-weight: bold;
356: font-size: 160%;
357 color: #35A3FF;
374 /*color: #364395;*/
375: /*font-size: 95%;*/
376 font-style: italic;
408 font-family: Georgia, 'Times New Roman', serif;
409: font-size: 85%;
410 font-style: italic;
429 vertical-align: super;
430: font-size: 80%;
431 }
435 vertical-align : super;
436: font-size : 80%;
437 font-weight: bold;
439 .crossRef .REFSENSENUM {
440: font-size: 80%;
441 }
444 color: black;
445: font-size: 90%;
446 font-style : normal;
497 color: #647FB8;
498: font-size: 100%;
499 }
530 color: #647FB8;
531: font-size: inherit;
532 font-weight: bold;
563 font-style: normal;
564: font-size: 75%;
565 border: 1px solid #4f6694;
607 font-weight: bold;
608: font-size: 85%;
609 text-transform: uppercase;
705 font-style: normal;
706: font-size: 70%;
707 text-transform: uppercase;
783 font-weight: bold;
784: font-size: 120%;
785 color: #647FB8;
876 font-style: normal;
877: font-size: 100%;
878 padding: 5px;
882 color: #C00;
883: font-size: 120%;
884 padding-left: 3px;
889 color: #009;
890: font-size: 120%;
891 padding-left: 3px;
906 font-variant: small-caps;
907: font-size: 120%;
908 }
910 .bussdictEntry .Entry {
911: font-size: 12pt;
912 text-align: justify;
953 font-weight: bold;
954: font-size: 105%;
955 }
964 color: gray;
965: font-size: 14px;
966 }
1017 vertical-align: super;
1018: font-size: 12pt;
1019 font-weight: bold;
1027 font-weight: bold;
1028: font-size: 160%;
1029 margin-right: 3px;
1057 color: #647FB8;
1058: font-size: 120%;
1059 }
1074 vertical-align: super;
1075: font-size: 60%;
1076 }
1081 /*font-variant: small-caps;*/
1082: font-size: 100%;
1083 }
1132 font-style : normal;
1133: font-size: 70%;
1134 text-transform: uppercase;
1197 font-weight: bold;
1198: font-size: 120%;
1199 color: #647FB8;
1277 margin-left: 30px;
1278: font-size: 100%;
1279 }
1290 font-weight: bold;
1291: font-size: 120%;
1292 color: #647FB8;
1296 .exaGroup {
1297: font-size: 90%;
1298 }
1317 .exaGroup .title {
1318: font-size: 110%;
1319 font-weight: bold;
1340 content: "▶ ";
1341: font-size: 50%;
1342 padding-right: 5px;
1363 /*padding: 0 4px 1px 0;*/
1364: /*font-size: 16px;*/
1365 /*font-family: Tahoma, Arial, Helvetica;*/
1367 color: rgba(99, 127, 154, 1);
1368: font-size: 95%;
1369 }
1374 visibility: hidden;
1375: font-size: 1%;
1376 }
1381 color: #666666;
1382: font-size: 80%;
1383 background-color: rgba(100, 127, 184, 0.05);
1402 margin-right: 5px;
1403: font-size: 95%;
1404 }
1449 .wordfams .pos {
1450: font-size: 80%;
1451 margin-right: 8px;
1464 margin: 0 6px 0 0;
1465: font-size: 100%;
1466 display: inline-block; /* fix word-break*/
1491 vertical-align: super;
1492: font-size: 12px;
1493 }
1520 .eudicnt.lm5ppbody {
1521: /*font-size: 16px;*/
1522 }
1540 script[src^="bres"] + .lm5ppbody {
1541: font-size: 105%;
1542 }
1563 font-family: Georgia, 'Times New Roman', serif;
1564: font-size: 85%;
1565 font-style: italic;
1577 font-style: normal;
1578: font-size: 74%;
1579 text-transform: capitalize;
1587 font-family: Georgia, 'Times New Roman', serif;
1588: font-size: 85%;
1589 font-style: italic;
1604 .Head .Inflections {
1605: /*font-size: 100%;*/
1606 margin-right: 3px;
1609 .Inflections .italic {
1610: /*font-size: 100%;*/
1611 }
1653 .cn_txt, .cn_title, .cn_txt_menu {
1654: font-size: 95%;
1655 }
1661 .cn_txt .en_txt {
1662: font-size: 105%;
1663 }
1681 .GramExa, .ColloExa {
1682: font-size: 14px;
1683 }
1711 .EXAMPLE .cn_txt {
1712: font-size: 12px;
1713 color: rgba(99, 127, 154, 0.8);
1716 .ColloExa .cn_txt {
1717: font-size: 12px;
1718 }
1721 .EXAMPLE.LDOCEVERSION_new {
1722: font-size: 14px;
1723 }
1761 font-weight: bold;
1762: font-size: 140%;
1763 color: #35A3FF;
1765 .ldoceEntry .Head.suppressedLEXVAR .HWD {
1766: font-size: 0.9em;
1767 color: inherit;
1792 font-weight: bold;
1793: font-size: 1em;
1794 color: red;*/
1802 .Error {
1803: font-size: 95%;
1804 background-color: rgba(220, 30, 53, .05);
1813 color: gray;
1814: font-size: 13px;
1815 }
1820 .Error .cn_txt .en_txt{
1821: font-size: 105%;
1822 }
1837 .Hint {
1838: font-size: 95%;
1839 display: block;
1851 color: gray;
1852: font-size: 13px;
1853 }
1854 .Hint .cn_txt .en_txt {
1855: font-size: 105%;
1856 }
1919 margin-left: 20px;*/
1920: font-size: 14px;
1921 }
1956 display: block;
1957: font-size: 0.9em;
1958 line-height: 118%;
1966 .Entry .related_topics {
1967: font-size: inherit;
1968 }
1984 margin-left: 2px;
1985: font-size: 81%;
1986 }
1993 margin-right: .25em;
1994: font-size: 105%;
1995 font-style : normal;
2070 .bussdictEntry .LEXUNIT {
2071: font-size: 100%;
2072 color: #506BA4;
2154 font-weight: bold;
2155: font-size: 94%;
2156 color: #647FB8;
2181 line-height: 1.2em;
2182: font-size: 100%;
2183 }
2189 padding-left: 27px!important;
2190: font-size: 78%;
2191 }
2244 font-weight: bold;
2245: font-size: 60%;
2246 display: inline-block;
2259 color: white;
2260: font-size: 60%;
2261 }
2579 padding: 0 0;
2580: font-size: 1em;
2581 text-align: left;
2617 padding: 0 13px;
2618: /*font-size: 13px;*/
2619 font-weight: 500;
2651 font-weight: bold;
2652: font-size: 120%;
2653 color: #35A3FF;
2661 vertical-align: super;
2662: font-size: 70%;
2663 font-weight: bold;
2671 font-weight: bold;
2672: font-size: 85%;
2673 }
2675 .lm5pp_popupitem .Sense {
2676: font-size: 77%;
2677 margin-left: 5px;
2682 .lm5pp_popupitem .Box {
2683: font-size: 78%;
2684 margin-left: 5px;
2690 vertical-align: super;
2691: font-size: 70%;
2692 }
2720 background-color: currentColor;
2721: font-size: 0;
2722 border-radius: 50%;
2940 .ldoce5pp-image-close {
2941: font-size: 1.5em;
2942 font-weight: bold;
2985 #lm5pp_tips {
2986: font-size: 0.8em;
2987 font-weight: bold;
3024 height: 0;
3025: font-size: 80%;
3026 overflow: visible;
3100 .ldoceEntry .SECHEADING {
3101: /*font-size: 80%;*/
3102 }
3113 .lm5ppMenu .asset_intro {
3114: /*font-size: 0.7em;*/
3115: /*font-size: 2vw;*/
3116 }
3122 font: normal normal normal 12px/1 lm5pp_icomoon !important;
3123: font-size: inherit;
3124 text-rendering: auto;
3168 font-family: cjkextent;
3169: font-size: 111.4%;
3170 }
3180 margin-right: 3px;
3181: font-size: 85%;
3182 }
3241 margin-right: 4px;
3242: font-size: 0.7em;
3243 }
3371 padding: 1px 7px;
3372: font-size: 0.8em;
3373 margin-left: 1em;
3426 /* ~~~~~~~~~~~~~ ACTIV ~~~~~~~~~~~~ */
3427: .ldoceEntry .ACTIV{display:inline;color:hotpink;font-size:80%;font-weight:bold;padding:0 2px;margin:0 2px;}
3428 .ACTIV:before{content:"/";}
3431 ._ACTIV.Sense .cross_sense,._ACTIV.Sense .Subsense{background-color:#fff8e1;}
3432: ._ACTIV.Sense .cross_sense .ACTIV.a,._ACTIV.Sense .Subsense .ACTIV.a{display:inline;font-size:75%;background-color:deeppink;color:#fff;} /*在多个子义项中突出显示当前ACTIV关键词,便于查找*/
3433 ._ACTIV_{display:inline-table;min-width:18%;margin:.2em .5em;background-color:#eee;padding:0 2px;border:medium solid gray;border-radius:.5em 0 0 .5em;}
非常多的地方要修改。
1 个赞
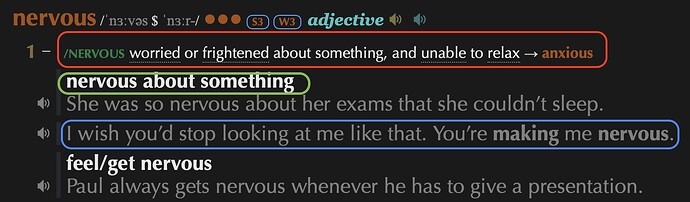
谢谢大佬, 我自己随便改了下. 最终结果, 图片中三个地方不太合适, 请问这三个地方怎么改?
另外问下, 自定义的方法, 是阅读所有html标签, 对号入座来修改对应元素属性吗? 这样感觉工作量好大.
是的,用Chrome,在GoldenDict上任意查词检查导出页面,让后F12 检查对应html的标签,工作量其实还好,软件能够帮你识别的.
或者魔改可调试的GoldenDict,直接也能检查.
直接改css的话,根据标签名,大致也能猜到是对应的哪个部分.
你现在看着不舒服的部分,你查找font-weight(值得话,估计600以上)和bold关键字看看把.
1 个赞
好的非常感谢, 我会继续尝试. 谢谢你一直以来的回复和帮助![]()
请问这是pad上的截图还是mac上的