互联网中的圆角矩形最早源自于1981年的Macintosh,这个形状被沿用到了苹果所有的用户界面当中;到了2017年,圆角甚至被直接运用到了手机屏幕之上;当手机机身、屏幕、dock和图标,每一处的圆角以近乎于等比数列的形式依次追随时,就形成了一种充满魅力的秩序感、和谐感。反观微软,为了与苹果做出风格差异以完完全全的直角作为设计语言,终于自2019年起的Windows界面中放弃了自己坚守近10年的直角阵营,正式向圆角风格妥协。拥抱圆角语言的各领域产品和UI设计不胜枚举,圆角已经无处不在,不论是banner中的按钮、彰显身份的头像,还是承载内容的卡片,近年来已成主流。
设计学研究认为,圆角图形
- 给人感觉更加安全
圆角自身的图形属性则更加柔和、舒适,给人一种安全感和亲密。而尖角则给人一种尖锐、具有攻击性的感觉。这是由于日常生活中比较尖锐的物体容易对人造成伤害,或者用以警示他人。 - 更容易被人眼识别
相对于其他图形,人类的眼睛在识别圆角弧形的时候更加容易。因为人眼睛的生理构造上的中央凹 (是视网膜中视觉最敏锐的区域) 在处理圆形时最快。 - 其中的信息对人来说也更容易处理
在圆角矩形中,由于边缘圆角向内指向矩形的中心更加明显,所以使用圆角卡片更加凸显卡片中内的内容。
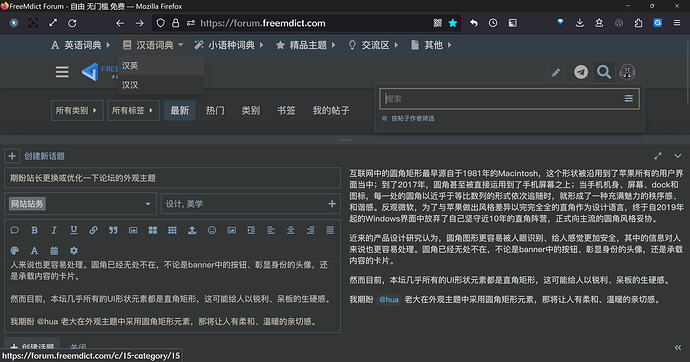
目前,本坛几乎所有的UI形状元素都是有些过时的直角矩形,这可能给人以锐利、呆板的生硬感。
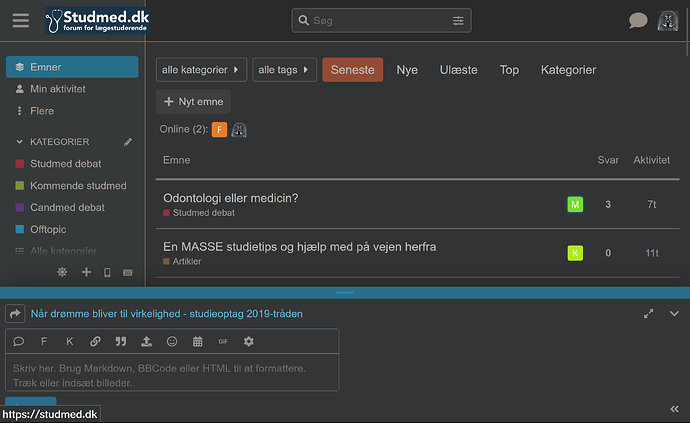
综上建议 @hua 老大采用更为现代的以圆角矩形元素为主的外观主题,那将让使用者有柔和、温暖的亲切感。例如,Disouse论坛中一项热门主题![]() Discourse Air Theme - theme - Discourse Meta。 它的效果可参考
Discourse Air Theme - theme - Discourse Meta。 它的效果可参考
期盼站长予以考虑!