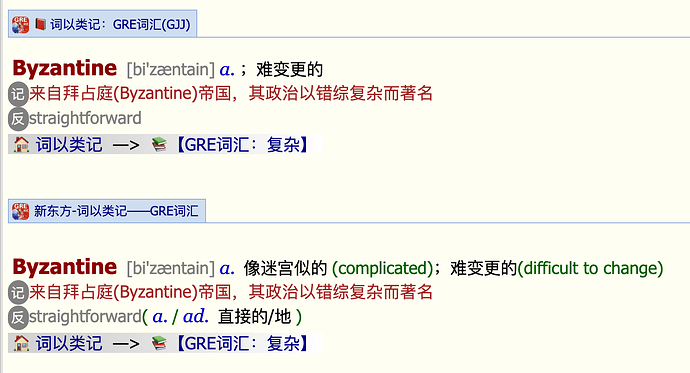
多谢webeyes兄, 我在度盘里下载下来了你的gre词以类记这一版, 确实很不错. 还有2个小问题
有个小细节, 我试着操作折叠的时候发现的, 如果是长按词头折叠下面的内容之后重启欧路会重新显示展开, 这个问题是否需要我更改一下默认展开这个设置? 如果按照我理解你说的重启电脑后词典会记忆上次操作的设置这个功能确实更方便, 但是我这里在欧路上无法实现, 麻烦webeyes兄帮着排查下原因;
另外, 我在和上面 jcz777兄发的改版对比的时候发现, webeyes兄这个版本词条总数少了近100条, 还望说明一下这些少的词条的是哪些, 好让用的伙伴们有个了解可以用的更放心
这个是跑题了吗7兄
1 个赞
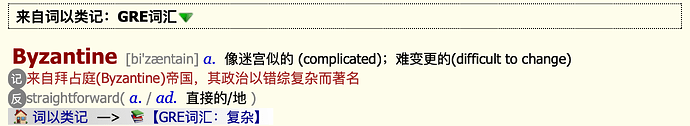
看了一下,数据确实是存在的。显示完整内容的一瞬间,部分tag被隐藏… 不知道跟哪个词典冲突了估计…
Update:发现是跟 ODE Now 冲突了
1 个赞
要笑死。前面看你截图就猜是这原因。
这种冲突可以解决吗 ![]()
不能,手机端应该没问题,这方面手机端的隔离做的更好。
JS隔离?手机端怎么做的?
隔离效果好的,是用了多个WebView加载词典内容,类似于浏览器的多个标签页了,互不影响。欧路的话,手机和PC端是一样的方案,在同一个HTML里,没做隔离。
1 个赞
性能会受影响吧。
只加载前几个,其他的点击再加载。
啊 对对对,之前我建议 xiaoyifeng Goldendict 也这么搞,但好像有点复杂。
xiaoyifang用的 content-visibility 实现的,词典内容会延迟显示,只在滚动条滑动到词典可视区域的时候再渲染,目前只看到对类似悬浮球之类的定位有影响。