暗色阅读模式可以在 Edit → Preferences → Interface → Dark Reader mode 里面启用。
暗色界面:
- windows 的可以通过 Edit → Preferences → Interface → Dark mode 来启用。
- linux 现在可以用任意 Qt 主题。
- mac 是直接用操作系统的暗色机制。
如果有相关的想法,可以反馈一下。
Linux
可以用任意颜色的主题,而不会像以前一样会有一些显示上的小问题
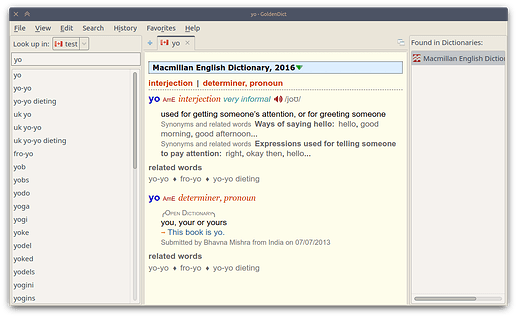
KDE 中的米黄色主题
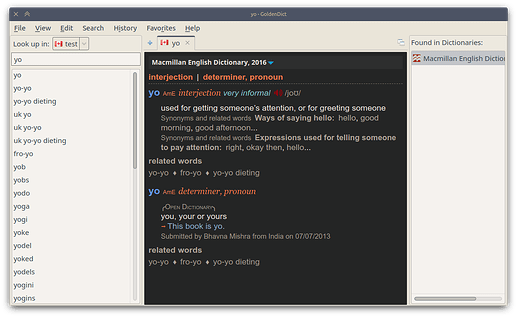
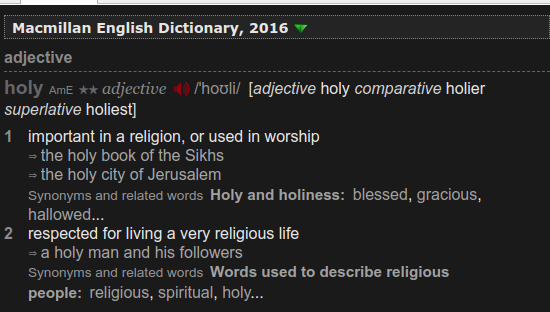
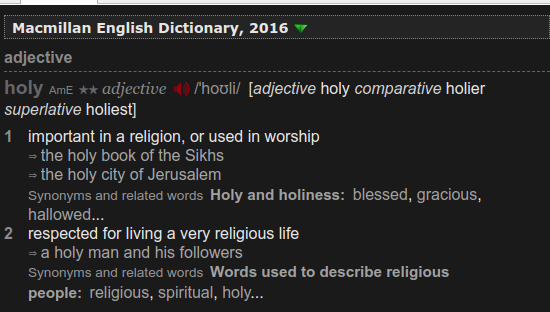
米黄色主题+暗色阅读模式
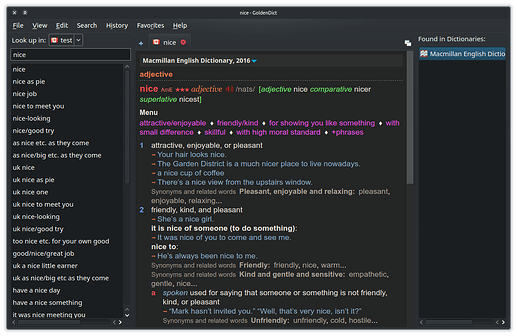
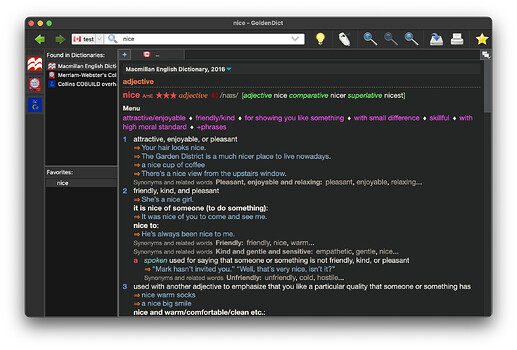
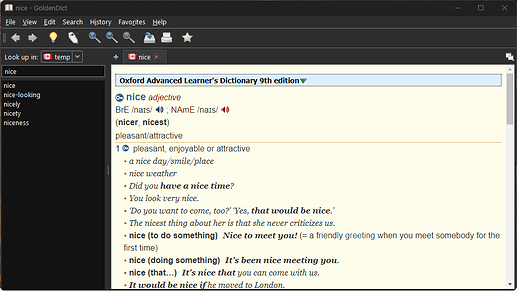
暗黑界面 + 暗色阅读模式
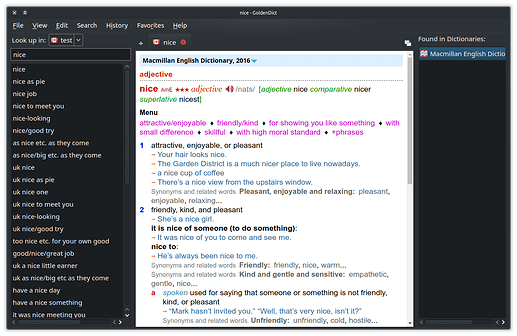
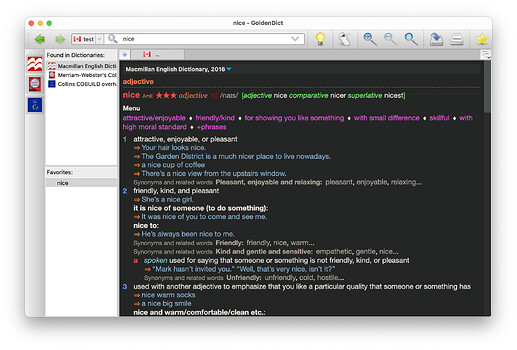
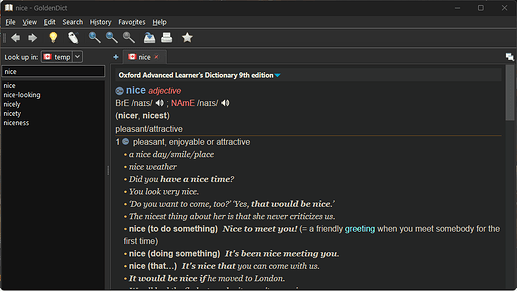
暗色界面 + 普通主题
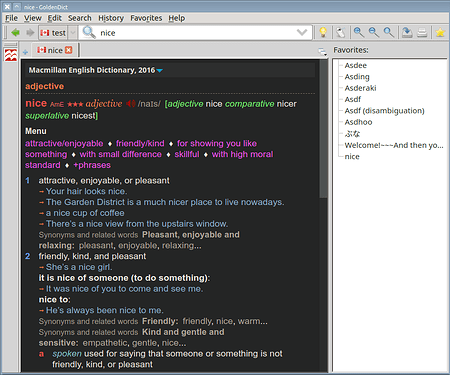
Win98 主题 + 暗色阅读模式
MacOS
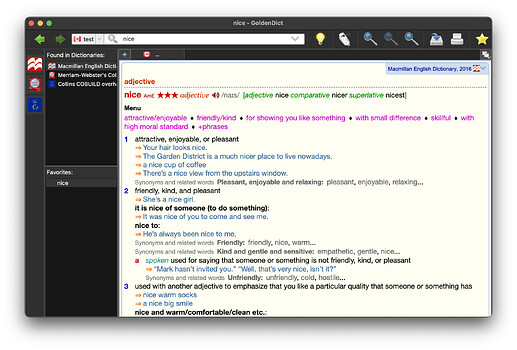
从系统设置中启用 暗色模式 + 暗色阅读
单独的暗色阅读模式
暗色模式和米黄色主题
Windows
2 个赞
如果需要像以前一样把 侧栏 和 文章的颜色改成黄色,可以在 gd 的数据文件夹里面放一个 qt-style.css
MainWindow #translateLine, ScanPopup #translateLine, MainWindow #wordList, MainWindow #dictsPane #dictsList, MainWindow #historyPane #historyList, MainWindow #favoritesPane #favoritesTree
{
background: #fefdeb;
color: black;
}
我觉得侧栏的颜色 和 文章的背景色 不一样没有什么问题,因为 侧栏 是界面的一部分,而 文章显示 是词典聚合成的结果 。设置中的 文章显示 主题 应该只影响 文章显示 部分的主题。
这个问题需要讨论一下。
暗色阅读模式本质上是使用 https://darkreader.org 来实现的
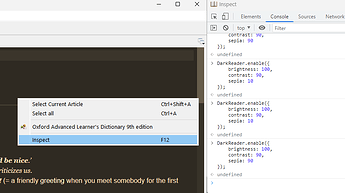
有 4 个参数 亮度, 对比度, 灰度, sepia (棕褐色度?) 可以调整,如果有某个词典显示不好,可以试一下在 右键 → Inspect → Console 里面输入
DarkReader.enable({
brightness: 100,
contrast: 90,
grayscale: 30,
sepia: 10
});
1 个赞
还有一个建议:希望从软件层面加一个“暗黑模式下图片反色的选项”
下一个 Windows 上的版本就和之前一样了。论坛里面如果有人有兴趣改善 GD 的界面,并懂一点点 CSS 的话,可以研究一下这个文件夹:
浏览器已经有这个功能了,可以在 GD 的数据文件夹里放一个 article-style.css
img {
filter: invert(1) !important;
}
img{background-color:white !Important} 可以强行设置白色底色
1 个赞
这个重启就没了,虽然可以用 css filter 改,但效果变叠加了,非常不喜欢 sepia 这个土黄色度……
slbtty
10
现在可以在配置文件夹里面新建 article-script.js 来调整 darkreader.js,以及注入任意 js 代码
超黑色:
// article-script.js
DarkReader.enable({
brightness: 100,
contrast: 100,
sepia: 0,
grayscale: 100,
});

1 个赞