向大佬们求助。
我在使用词典的时候,经常出现各个字典的字体大小不同意的情况,比如在同一欧路缩放的情况下,A词典明显字体比B小,尝试过在A的CSS改各个元素大小,但是需要改的太多,越改越迷糊。有无办法全局修改A词典的字体大小,比如在一个词典中全局放大或者缩小?
3 个赞
每个词典都有各自的css,根据喜好设置大小。
另外词典app也可以影响px为单位的字体大小,pt的不受影响
1 个赞
是的,在之前我是自作聪明改了字号,比如从12px改成1em,但是越改越崩溃,问题出的更多了,现在我完全不敢动内部的各种font size,只在margin之类的上面修一修了……
1 个赞
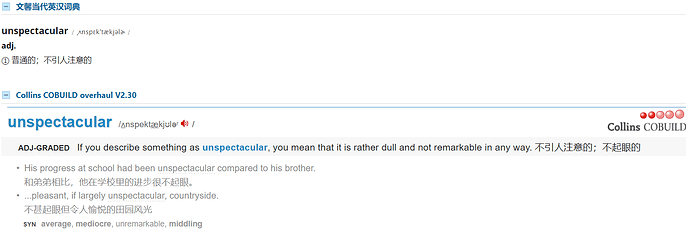
柯林斯这本CSS和js比较复杂,但调整体的字体大小还算方便:
编辑colcobuildstyle_upgrade.css,把开头第一个出现的font-size: 16px改成其他数值就可以;
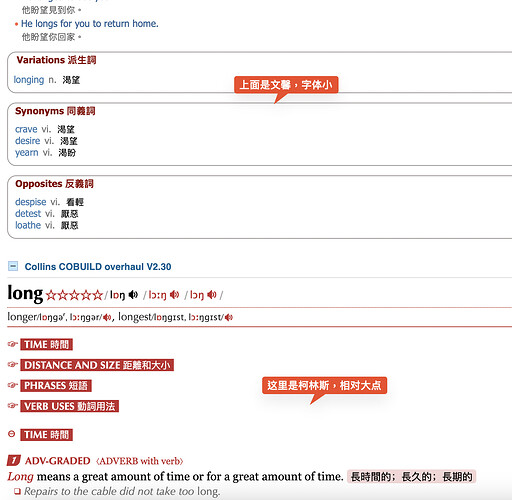
文馨这个试了下确实不好全局调整,文字大小都使用px导致没法做相对调整。要改的话,就把font-size的绝对值的px都改成相对值的em,比如把文字的12px改成1em,13px改成1.1em,18px改成1.5em,以此类推,然后再在CSS开头加个
.wx {
font-size: XXpx;
}
就可以整体调节大小了。
感谢老哥!用这个办法我成功改了全局大小,下一步就是再根据使用情况微调了。非常感谢!
2 个赞