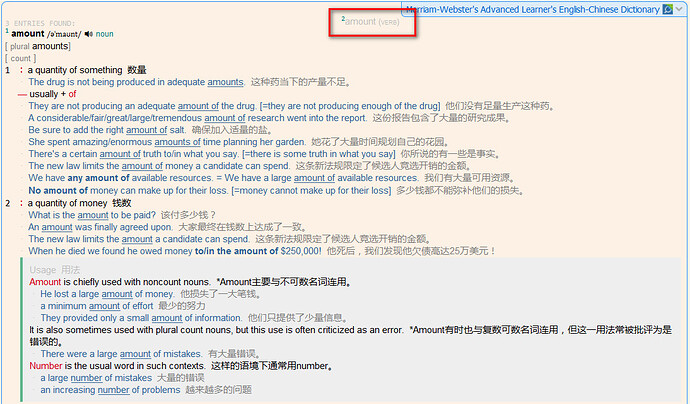
又发现一个amount,估计不少

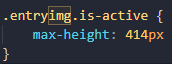
把这个值调大即可。
2 个赞
Poker应该上学去了 ![]()
以下六种择一即可
.pos:after{content:"\00a0";}
.symbols:before{content:"\00a0";}
.pos{padding-right:4px}
.symbols{padding-left:4px}
.pos{margin-right:4px}
.symbols{margin-left:4px}
1 个赞
这个不是多出的跳转。只是加了同一词条不同词性的跳转而已。
1 个赞
跟我之前反馈的gutter词条一样。
现在想明白了,这不是多余的内容,而是因为目前3.1.2的mdx没有接入mwa.js导致词性跳转功能失效,然后跳转链接又没有在css中设置隐藏class="jumpcontent"所致。
可使用这个
2 个赞
谢谢Arlin兄解答。
这些方法都有试过,现在发现之前显示效果不如意的原因是我设置了背景色。。。另外没选好\00a0
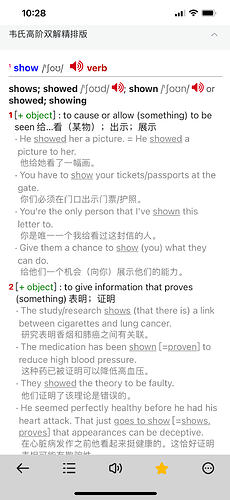
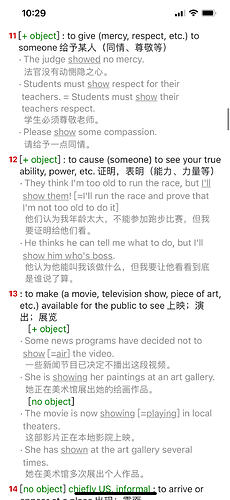
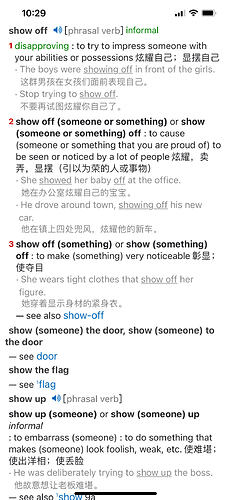
目前3.1.2的插图确实比不上 韦氏双解切图\MWEC_QT.mdd 里头的插图清晰
我用的楼主的3.1.2版本,没有js也可以跳转的啊。我试了gutter、known和amount都没问题啊,可以正常跳转。
1 个赞
本就与mbe.js勿关。mbe.js的词性跳转是点击noun,verb等上下跳的~
2 个赞
你下的是过程中的css,自己找到图片标签打开就ok了。
2 个赞
我觉得您的修改很适合我,表示感谢
辛苦你了,谢谢!
4 个赞
各种CSS都试了一下,你这个的确不累眼睛,谢谢!
1 个赞
5 个赞
不用我这个css会显示吗?
1 个赞
那暂时请用回原版css,我一时半会儿没时间改。
勘误版就满好的,感谢整理
Please can you share js file to hide Chinese?
Thank you very much.
2 个赞
可否分享下chigre大的切图版,我找他联系过几次想买都无果…