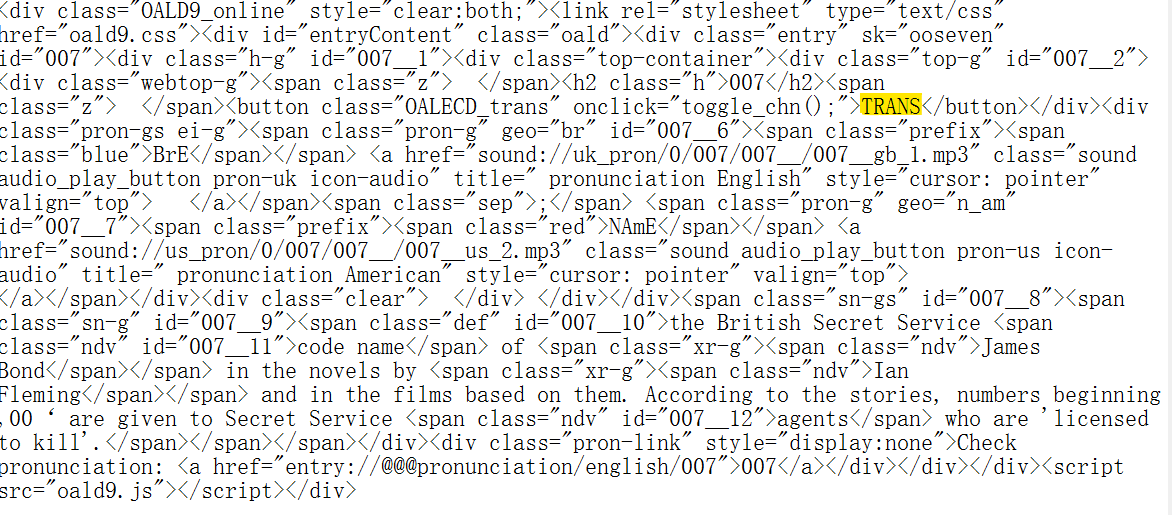
请教一个问题,如何更换词典英汉切换按钮上的文字呢?比如把TRANS改成翻译,我看css中只能改颜色大小什么的,不能改内容,而有的这种按钮,在css中的相关处加一句content:“翻译”就能改的呀,还要,为什么有的用单引号,有的用双引号啊?
css改不了,那就是在js文件里修改啦
没记错的话,这本词典的trans是在mdx定义好了的,不是css控制的。
一种方法是:将它加大字间距,在前边插入伪元素,设置超出部分隐藏,可以达到你想要的效果。
难道不是
< button class=“OALECD_trans” onclick=“toggle_chn();”>TRANS< /button>
替换为
< button class=“OALECD_trans” onclick=“toggle_chn();”>T< /button>
吗…
打包编码用utf8,别用gbk
OK,多谢指点,我再试试
改对了。请教utf8与gbk为何不同呢?
多谢美女姐姐。现在好了,原来打包编码错用了gbk,改为utf8就好了
Arlin好, 请教一下,如何让onclick功能失效?就是说让原来需要点击一下才能显示的内容直接显示出来,需要修改mdx吗?谢谢! ![]()
css 找到标签和属性,改为 display:block。也可以删减 js。
谢谢Arlin,已经修改成功了,省去了我自己瞎摸索的许多时间,很想请你喝杯咖啡 ![]()
不至于~ 心意收到 ![]()