elisir
1
相信大家都知道goldendict可以添加在线网站,原来也知道,但没把体验做好,就放弃了。
这次参考知乎的一篇文章: GoldenDict 中设置在线词典 - 知乎 (zhihu.com),利用iframe在goldendict中添加上了在线网站,并查找了点资料,把边框隐藏,大小高度也尽量贴合各个网站,基本可以拿出来见人了。
也算给大家点回报,毕竟不会编程、CSS、做词典等等,从网站索取了太多。
可添加到goldendict的在线英语网站.zip (161.6 KB)
该压缩包内含说明readme.txt文件和增加网站截图及效果图一张,体积大了点。
支持网站:
必应: Bing 词典
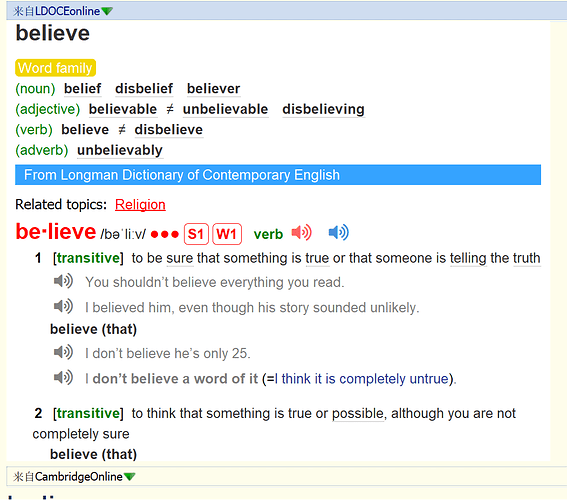
朗文:https://www.ldoceonline.com/
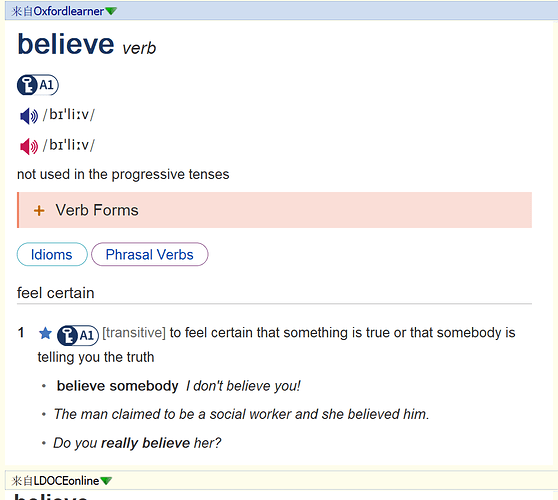
牛津:Oxford Advanced Learner's Dictionary at Oxford Learner's Dictionaries | Find meanings and definitions of words
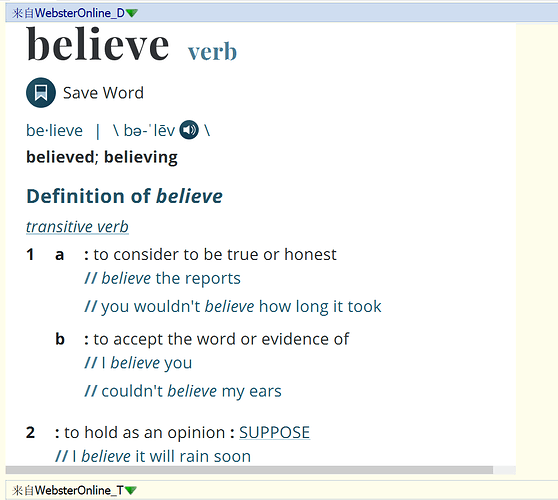
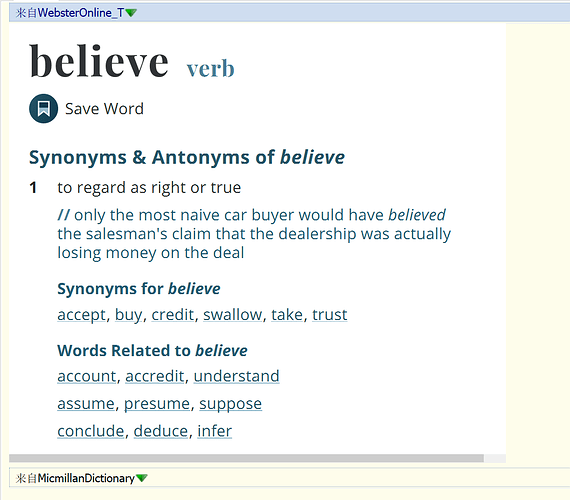
韦氏: Dictionary by Merriam-Webster: America’s most-trusted online dictionary
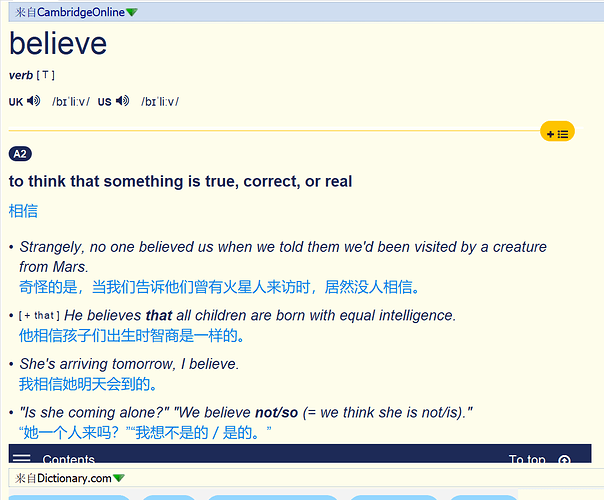
剑桥:Cambridge English–Chinese (Simplified) Dictionary: English to Mandarin Chinese
麦克米伦:https://www.macmillandictionary.com/
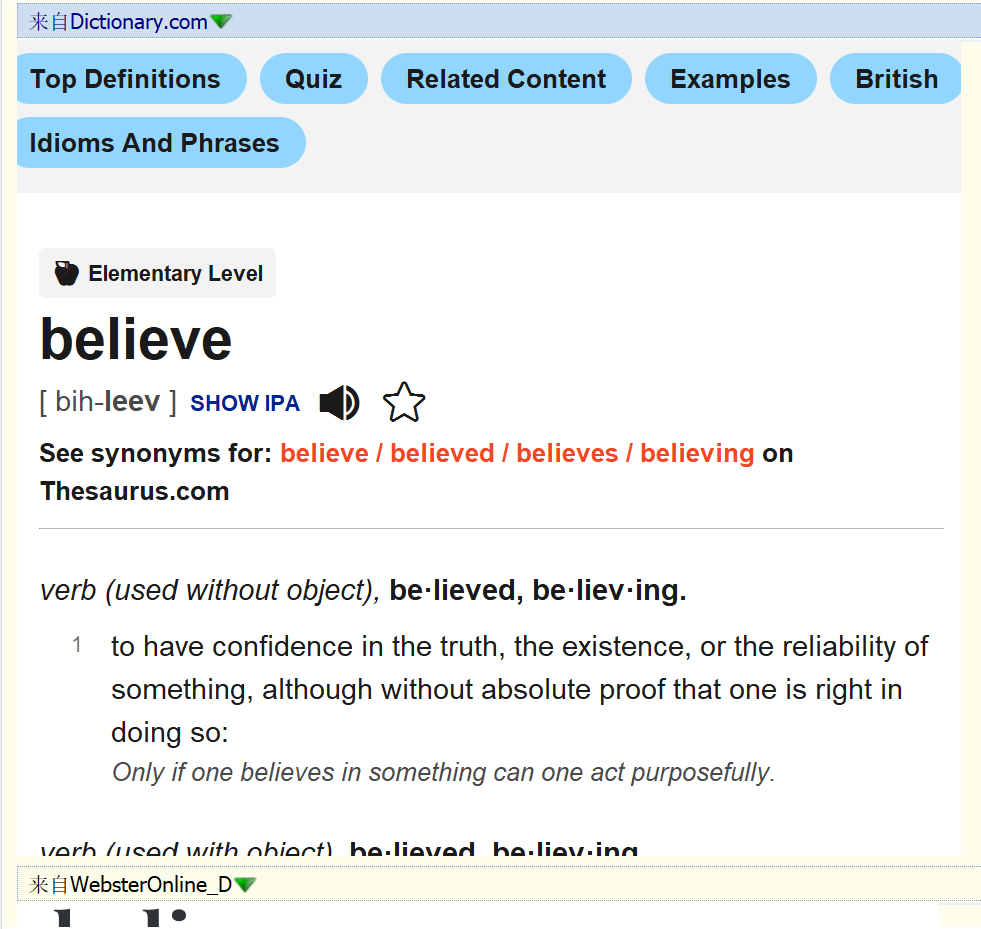
Dictionary.com:https://www.dictionary.com/
wordsmyth: https://www.wordsmyth.net
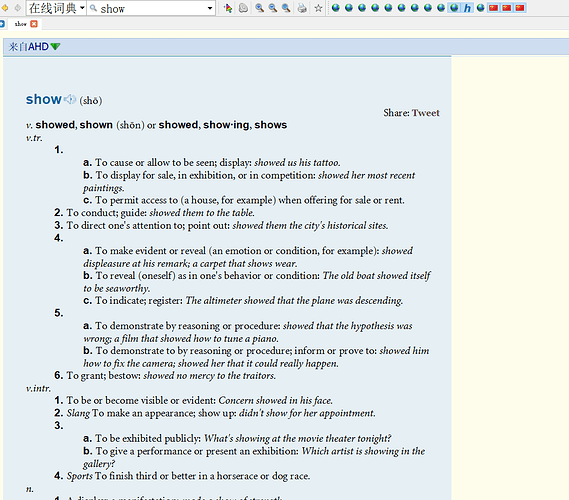
AHD:https://www.ahdictionary.com
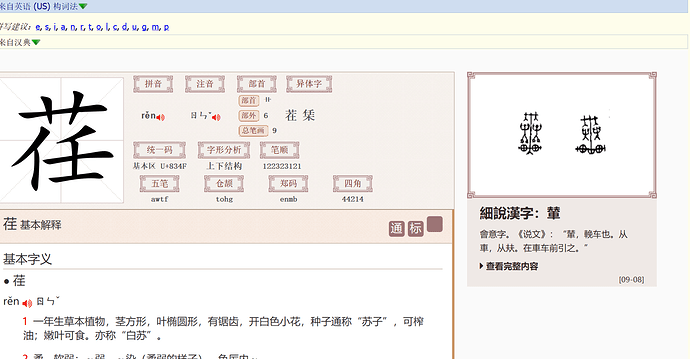
汉典:https://www.zdic.net/hans/
……
其中韦氏的Dictionary和Thesaurus是分开的。
使用方法:
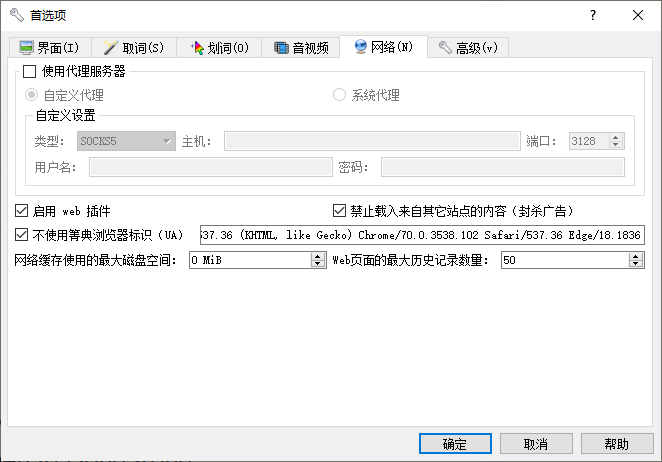
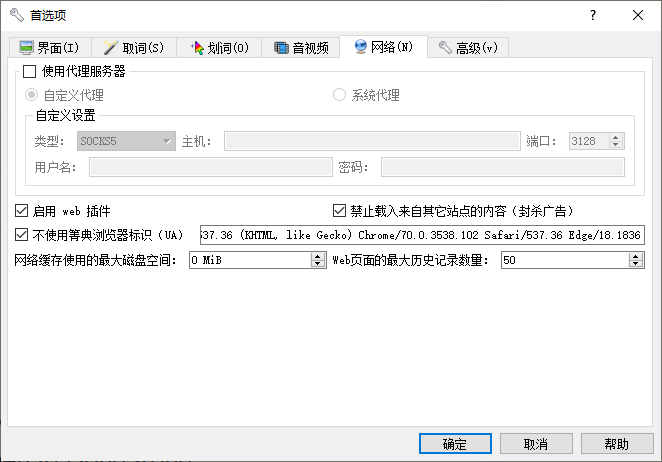
1、修改“首选项”——“网络”下的设置:
1.1 勾选“启用Web插件”。(以实现发音功能)
1.2 勾选“禁止载入来自其它站点的内容”。(以避免每次点击接受cookies)
1.3 勾选不使用默认的浏览器标识,如果可以修改,可改为EDGE、CHROME等浏览器的,如:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/70.0.3538.102 Safari/537.36 Edge/18.1836

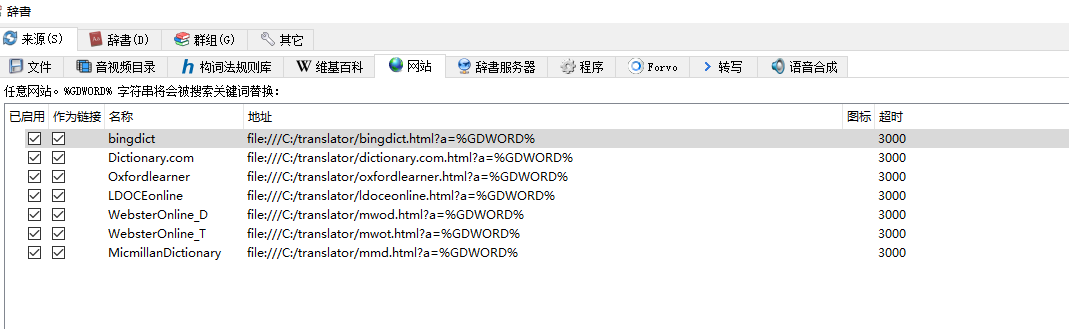
2、将下载的压缩包解压到某文件夹下,并在“词典”——“来源”——“网站”下添加,如图:
注意将其中的文件夹换成你自己的。
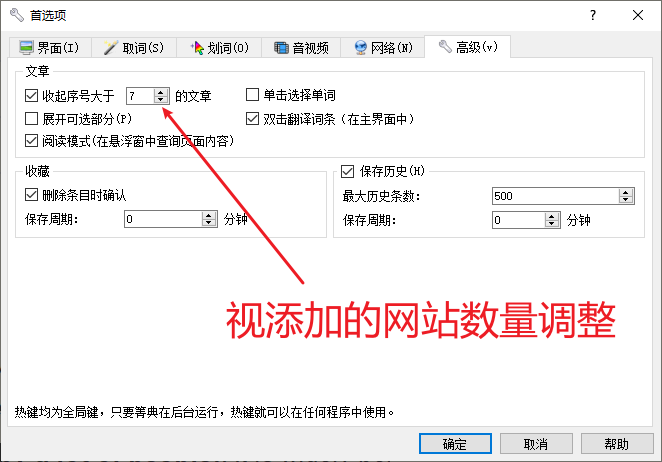
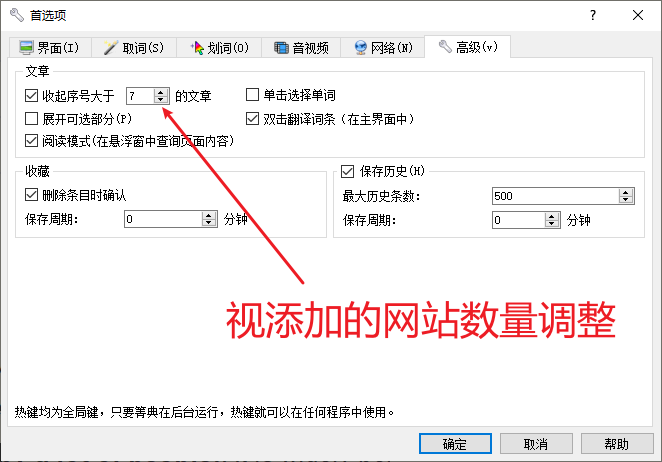
3、修改“首选项”——“高级”——“收起序号大于N的文章”的数量。根据自己实际添加的数量来,以避免无法展开。

存在问题:
- 各词典网站展示区域大小不一,所以框架窗口不那么统一。
2、虽然利用网上找到的资料做背景透明,但只有剑桥和麦克米伦能实现,其它不受影响。
恳请有能力的网友帮助改进。
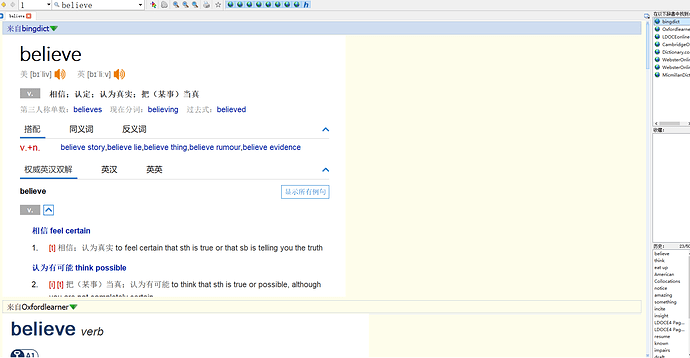
现效果基本能用,无滚动条,但可以在内容上用滚轮滚动,实际如图:
![Snipaste_2022-10-26_12-01-45|621x500]
更新:
2022.10.27 增加Wordsmyth、汉典、AHD。(注:汉典效果相对较差)
2022.10.28 发现自己搞了乌龙,指定上连距时删掉了一个p,以致国内几家在线词典没搞好。修复并成功添加欧路在线、有道、百度汉语词典、搜狗、知网词典等。
顺便调整了下div高度,使单一在线网站可以在我的27寸1080P显示器中显示时旁边不出现滚动条(goldendict)。如有不适配你的显示器,请自行调整div标签中的hight值。
9 个赞
elisir
2
handict.zip (518 字节)
补充一个汉典的。
不如国外的好调整。而且无法发音。
1 个赞
谢谢!能把美国传统加上吗?
我用了必应和欧陆的网址,唯一就是网络延迟高点,而且不知道为什么,一旦使用网络词典,每次查询,信息栏里先跳转的必然是网络查询结果
elisir
4
一楼已全部合并添加进去。包括你想要的AHD,之前之所以没添加,是因为我这边访问不太好。
在线词典受网络影响较严重,如果网络通畅,用着还不错。
你可以试试把打开快的排在前面,比如必应。
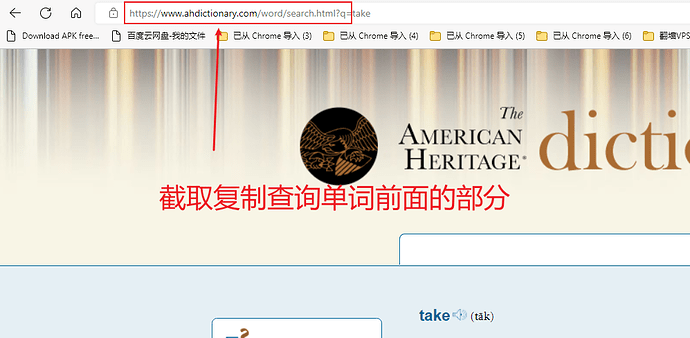
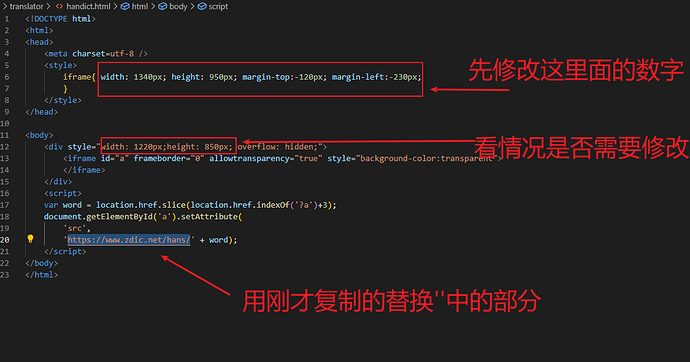
其实再遇到想添加的,完全可以参照自己添加上:
然后把文件另存,照着添加进去。查询单词,对比网站效果,看是需要调整哪里。调一下,保存,goldendict刷新查看效果。直到自己满意。
1 个赞
elisir
7
在一楼写了,是学习的知乎一篇网友的文章。
这个解决方案,其实是利用的iframe框架,对原网页做“位移”,就是
iframe{ width: 706px; height: 910px; margin-top:-370px;margin-left:-20px;
前面定义了框架的宽度和高度,后面定义了上边距和左边距,通过负值将原本左上角的(0,0)移到(20,370),再绘制一个宽706长910的框架。
能去广告,很实用,网速快的话体验赶上本地了。
回头有空琢磨琢磨欧路。
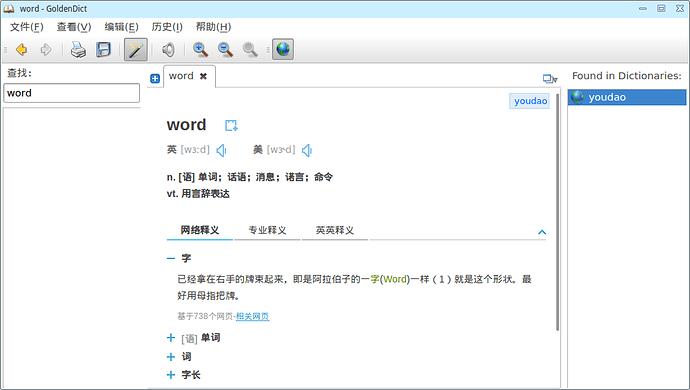
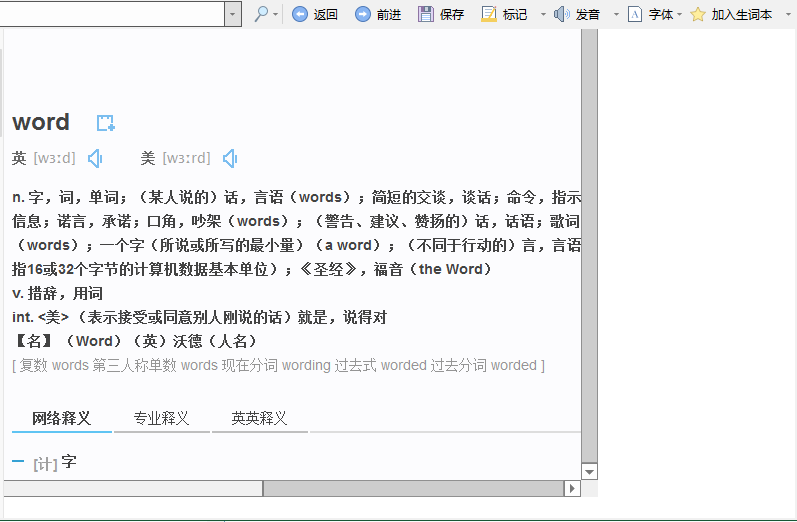
看了楼主写的,也看了楼主引用的知乎文章,又看了知乎引用的文章,觉得如果欧路要用,好像只需把地址路径修改一下,以 file:///E:/dicts/bingdict.html?a=%GDWORD% 为例,把%GDWORD% 改为{w} 即可。只是由于代码作者是以GD写的,欧路用上窗口右侧也会预留一块给GD:
而欧路却不适用:
(有道的查询结果)
我不懂代码,不知道能不能去掉,否则直接套用在欧路上就浪费了。
其他的在线词典我没再试。我觉得这代码很好,可以去除页面广告,优化显示界面。尤其是对于那些暂时无法全面抓取数据的在线网站。
感谢楼主推介!
1 个赞
elisir
10
这套在国内在线词典适配不太好,特别是上方的边距,怎么调也无法去掉。不管是有道、百度、搜狗还是其它几个。
以上观点错误。
在调试时不小心多删除了一个p,所以上边距无效了。改过来就好了。
elisir
11
在网上查到的新资料,隐藏iframe的滚动条也可以用另一种方式
iframe{ width: 706px;height:900px; margin-top:-370px;margin-left:-20px;
}
::-webkit-scrollbar {
display: none;
}
</style>
<iframe id="a" frameborder="0" allowtransparency="true" scrolling = "yes"; style="background-color:transparent";>
</iframe>
<script>
var word = location.href.slice(location.href.indexOf('?a')+3);
document.getElementById('a').setAttribute(
'src',
'https://dictionary.cambridge.org/dictionary/english-chinese-simplified/' + word);
这是一个新特性,不过edge已经支持了。这样就可以不用div层来控制。
elisir
12
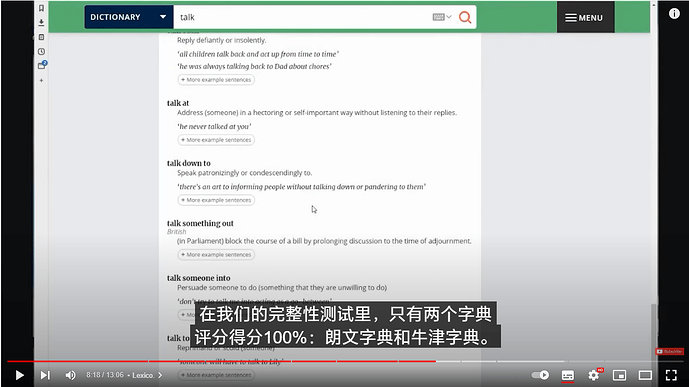
在某反动网站上发现了外国网友对在线词典的评价,仅选择几个:
ylxdxx
13
推荐用脚本,把原网页的内容处理好后,再传给GoldenDict,可定制性要高得多
hahaya
14
试了下楼主的在线词典配置文件,在xiaoyifang的GD上不work,只显示一片空白:
麻烦 @xiaoyifang 大侠看看是哪里的问题,谢谢!!
我的版本是GoldenDict-1.5.0_(QT_5123)(64bit),能看到词典的名字,说明收到内容了,显示内容都是空白。