有的辭典有2個以上的CSS
例如: dict.1.css dict.2.css
可是CSS要寫死在MDX的詞頭位置
假設寫死的是 <link rel="stylesheet" href="dict.1.css" />
要怎麼樣加上一個按鈕,然後讓辭典可以直接切換成 dict.2.css ?
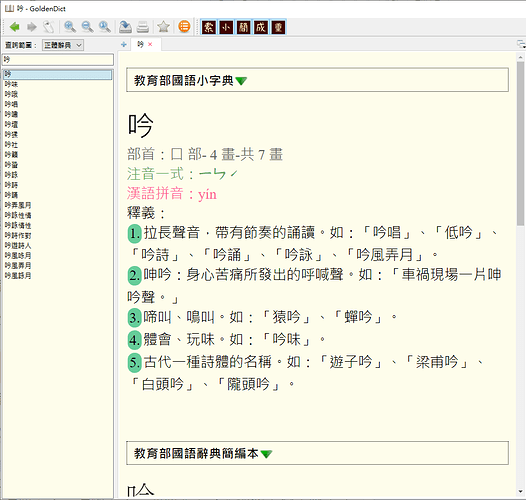
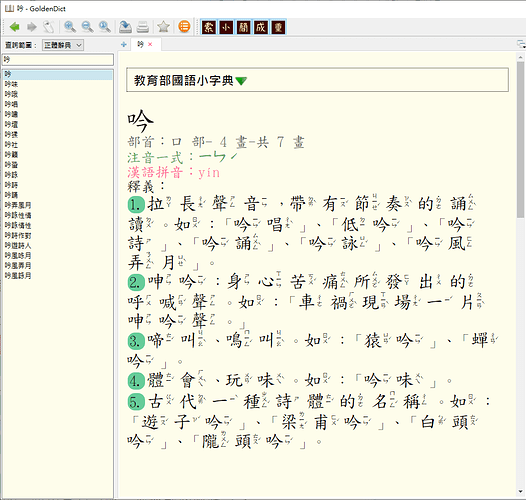
例如小字典預設不顯示注音,但是使用第二的css會顯示注音
目前只能在不同情況下手動用第二個css覆蓋而已
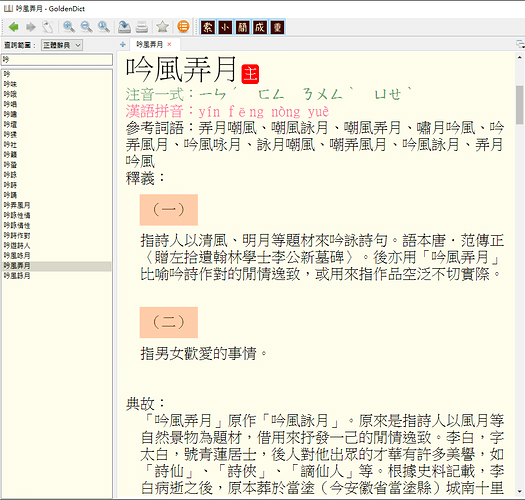
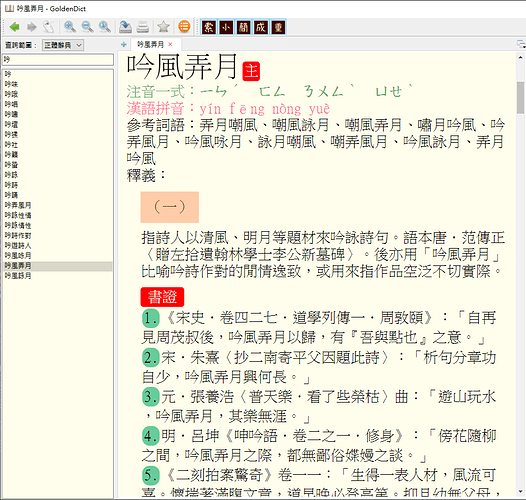
亦或是成語典,預設不顯示書證跟典源之類的欄位
而想要切換成全欄位顯示,就必須手動用第二個css覆蓋
我想做的的是在右側加一個按鈕,點選可以讓頁面切換 1.css 還有 2.css
網上搜索到一些語法,說是透過 js 查找 css 名稱替換
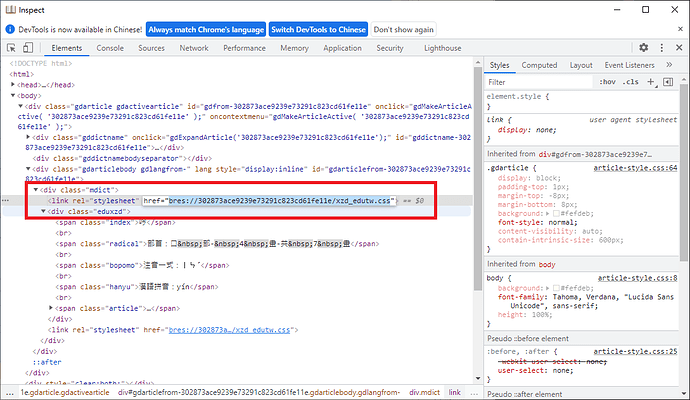
可是閱讀軟體在載入時會把css偷偷改名字
像這樣被加了 “bres://302873ace9239e73291c823cd61fe11e/” 之類的亂碼,所以名稱根本找不到
想問一下有沒有其他更簡單可以切換2個不同css檔案到頁面的方法?