我好像没办法复现你遇到的 bug。
可以告知具体查询的词条么?
我去研究一下这个问题。
感谢回复,方便的话能否发我一下GoldenDict最新版的下载链接或是发布页,我不知道该去哪里找。
无法确定是同一群组的哪个词典干扰了。。 用原版css没问题
1 个赞
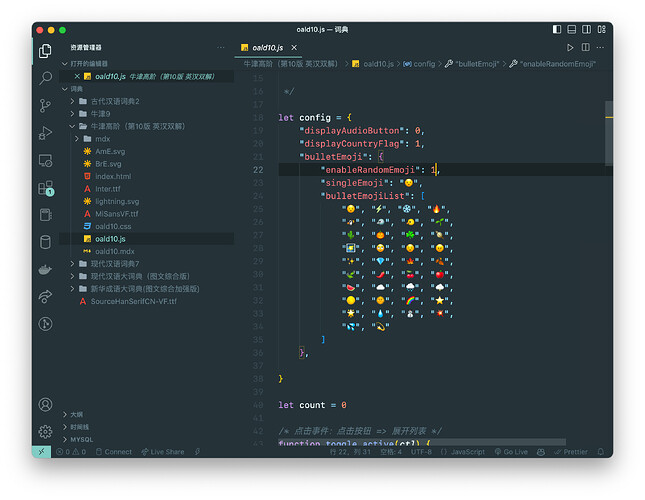
好喜欢牛津emoji这种风格 已经全部换上了 给楼主点个大大的赞 ![]()
2 个赞
请问这个没有emoji,只有小箭头的版本在哪可以找到么!!! ![]()
小箭头更利于专注于文本内容呢!!!
求!!!!!!
希望 原MDX、MDD也一并贴出,谢谢!!!
文章标题写上最后更新日期。醒目一些。个人建议。
2 个赞
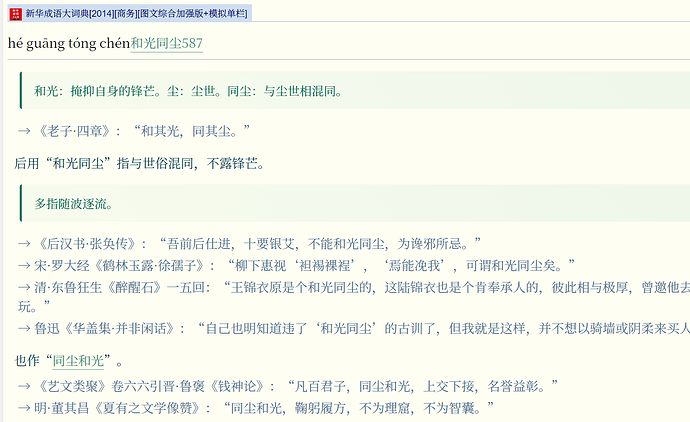
试试这个:
XHCYCD.css (6.8 KB)
2 个赞
太棒了,alex兄太给力了!!
我目前正在适配词典在深色模式下的色彩。采用的方法是在 CSS 中的 @media (prefers-color-scheme: dark) 中单独设置深色模式下的色彩。
适配深色模式绝非简单地将背景色变成黑色,亦或者是对现有的色彩取反色,而是仔细考究在深色模式下,现有的色彩与背景间的对比度是否能够使得使得绝大部分人都能够毫不费力地阅读,并且还要保留在浅色模式下的风格。
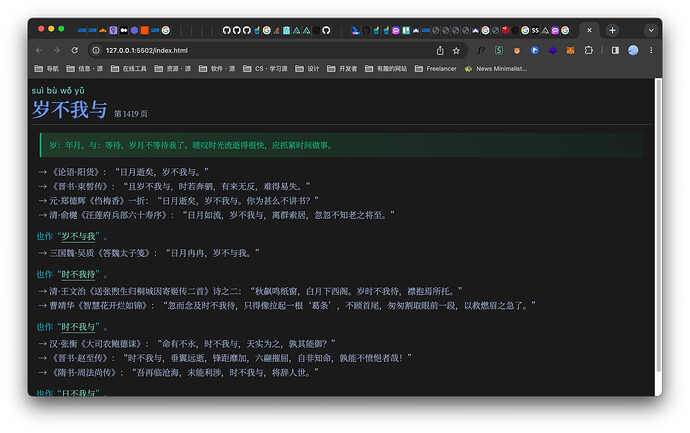
↓ 简单改背景色与深度适配深色模式的对比
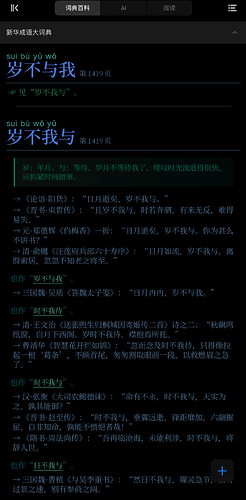
↓ 适配成功后的截图
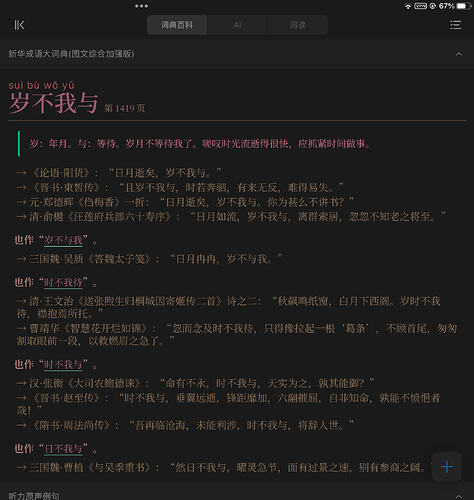
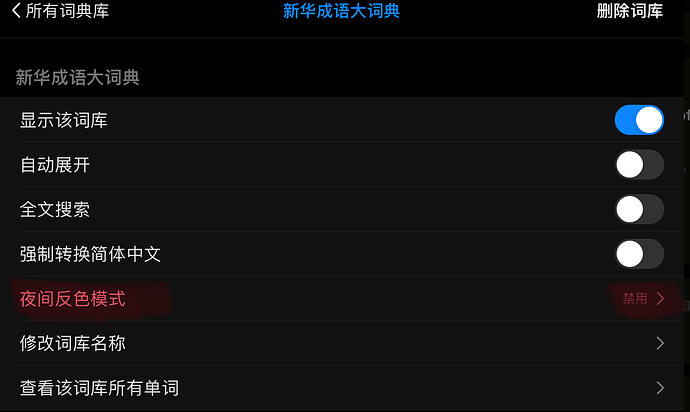
但是由于欧路的自动取反色机制,在深色模式下,欧路词典的色彩并非像浏览器那样的预期的显示效果。有人知道该怎么解决么?
↓ 欧路词典在深色模式下自动取反色
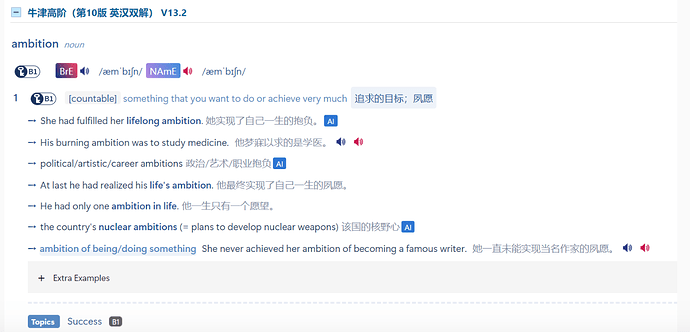
OALD 2023.03 英汉双解 V2023.09.13 (欢迎试用反馈, 更新内容见字典信息) - #103,来自 lacuna 请问楼主可以适配下这个版本的词典,主要是词头跳转没了,还有extra example这样的内容展不开
会适配的,请耐心等待。
1 个赞
请问「词头跳转」指的是?
谢谢您,我表述有问题,就是右上角词性跳转的部分
1 个赞