许多词典或改版似乎都遇到恼人的字体问题,要么需要用户自行安装,要么你写好的精致主题不能被正常解析。谈一些相关经验,不足请指正。
总结:使用可变字体的 WOFF2 格式并放置于 MDD 根目录(仅保证欧路词典支持)。
一、字体格式
实际上相较于我们熟悉的 TTF、OTF 等,还有一种为 WEB 而创建的字体格式——WOFF,经过编码工具压缩,大小一般比 TTF 小 40%,加载速度更快,可以更好地嵌入网页中。
WOFF2 是 WOFF 的下一代,提升了 30% 的压缩率。
二、字体选择
合格的词典版式必定包含了字形、字重、字宽等的变化,当你需要用到许多样式时,使用可变字体是个更优雅的方案。
可变字体是单独的一款字体,但可以表现为多款样式:全部的字宽和字重变化、几何倾斜、甚至意大利体,都可以被囊括在一个高性能、体积小的字体文件中。
哪里找?
Google Fonts 是个不错的地方,你可以选择只浏览 variable 的字体。
至于 CJK(中日韩),我的想法是使用系统字体,不折腾。
三、字体转换
意思是你下载的无敌可变字体可能是 TTF,你需要转换成 WOFF2。
请使用这个工具。
四、MDD and CSS
1. 怎么打包 MDD?
务必将字体文件放在根目录!
也不知道是我的问题还是欧路的问题还是什么问题总之放在二级文件夹的字体它就是用不了呃呃。
2. 怎么写 CSS?
请参考这篇教程。
五、案例
一些实践。
六、杂谈
图标字体
Font Awesome 是一套图标字体库和 CSS 框架,在你的主题里使用伪类选择器,随时插入精致的矢量图标,并自定义大小和颜色,比嵌入 png 还鼓捣半天高太多了。
Pattern Library
两个质量非常高的 Pattern Library,供版式和配色参考。
Mailchimp
Starbucks
色彩对比度
一个检查器,看看你的精致配色是否适合阅读。
国际音标字符(IPA)
大部分西文字体并不能很好地显示音标,如果你的词典有,会回退到可能不那么好看的字体,影响版面的一致性。
IPA 简介(左边目录第三篇:《英语音标和 Unicode》)
解决方案
AFDKO
命令行字体批量处理工具,你可以用来合并、精简字体等。
项目地址及文档
Lorem Ipsum
乱数假文,英文又称 Lorem Ipsum,是指一篇常用于排版设计领域的文章,主要的目的为测试文章或文字在不同字型、版型下看起来的效果,通常网站还没建设好时会出现这段文字。
中文
英文
CSS Tricks
12 个赞
分享三个网址
设计师都会Figma,可以去搜关键词找找文章借鉴。我看过一片figma的文章,大概就是去找现有的优秀实现,拿来直接用。(比如我们改css,借鉴物书堂、DONGRI、Pleco,比自己造轮子强)
3 个赞
兼谈一点适用于词典的字体排印(Typography),依然是想到哪里说哪里。
构建一套适用于标题、正文、编号、说明、注释、强调、引用等不同层级文本的包含字体、字号、字重、字宽和颜色等的字体系统。
构建一套平面网格系统。
一本书籍:平面设计中的网格系统
比起做精美的色彩、图标、动效,我更多花精力于 kerning, spacing and leading,毕竟词典的主体是文本,且是冗长、层级复杂的文本。
合适的缩进、换行、对齐方式、上下角标、斜体都可以让文本中的一些信息更易查找,帮助读者快速定位。
西文和中文有不同的排版规则,中英混排也有一些约定俗成的惯例,例如缩进、避头尾、标点挤压、单词断字等。
一个网站:Type is Beautiful
一些书籍:西文字体系列、孔雀计划系列
基于 WEB 的页面呈现带来许多新的问题和机会(可以这么理解词典)。
例如使用 rem 作为字体大小单位,比使用 px 多了许多优势。
关于 rem 单位,来自 6楼的回复:
词典的字体大小使用 rem 作为单位需要推敲下。因为词典会有重复的词头,软件会自己拼接 HTML,不同软件这块处理逻辑不一样。用 em 或者 px 表现会更稳定,不受词典软件本身的影响。
3 个赞
词典的字体大小使用rem作为单位需要推敲下。因为词典会有重复的词头,软件会自己拼接HTML,不同软件这块处理逻辑不一样。用em或者px表现会更稳定,不受词典软件本身的影响。
1 个赞
感谢~
请问您说的重复词头是指不同词典的同一条目吗?
不是我写的,我就是偶然看到,这个作者好像也是翻译的英文博客。
我写css试过,有提升效果。特别是针对那些没标签的大段的文字。看着舒服一些些
Moguer
12
首先,我不是想用这篇小短文解释清楚西文排版中的段首缩进逻辑,只是想说明这样的“排版规则”有其历史渊源,演变成现代的段首缩进,也经历过许多的迭代和优化。
其次,如果您是从个人角度出发,认为排版规则“没有逻辑”,认为世上最知名的字体排印师的话“牵强”,只能说可能您并没有长期阅读到优秀的排版作品。
您觉得不合理的版式,也许正是英文环境的人所习惯的。
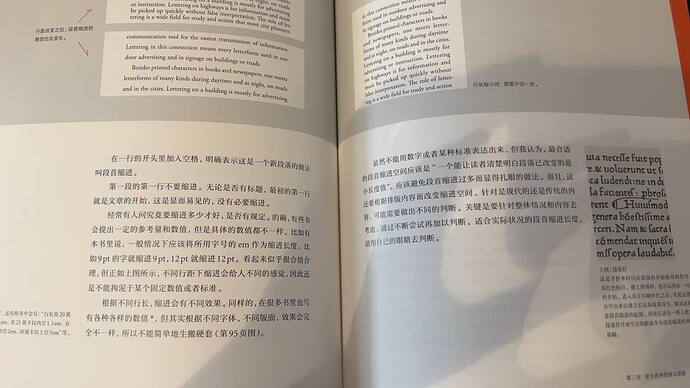
来自刚刚拍摄的《西文排版》:
2 个赞
Moguer
14
要我说得再明显一点?
谁稀罕说服,这是一篇讲 typography 的贴,你在回复质疑一篇非常专业且正确的文章,而原转载的人似乎并不太清楚其中渊源。
我是在为该贴的读者说明。
至于你自己,爱缩不缩。
Moguer
17
向 @douglarek 道歉,因为我看文章的不仔细。
情况是:
3楼的第一篇博文,实际上应该是倡导中文排版也向西文排版的“首段不缩进”看齐,但因为引用的参考是英文,再加上这本就是常见的段首缩进方式,所以我原以为该博文讲的规则是针对西文。
导致了一些不和谐。
在西文排版中,首段不缩进是被广泛使用和认可的做法。
但即使原博是中文语境,这也是一个值得商榷的问题,不能被粗暴否定,请参考该知乎讨论。
1 个赞
Moguer
23
哎哟,有点乌龙,头痛。
那篇文章是转载翻译,而且没转全,这种缩进规则懂排印的一看就知道是说的西文,而且也确实说的是对的。
歇火,刚刚小上头,对不起。
我觉得上面那篇说第一段段首不缩进的文章,看着似乎挺有道理,但是实际上我在中文排版里基本上没看到过这么做的,以至于我看到该文首段段首不空格觉得怪怪的。
与中文相似的日文,也基本上没见过这么做的(日文虽然小说之类的还保持了竖排,但是学术文章之类的横排也是相当普遍的,另外日文段首是空一格(大约),而不像中文是两格(大约))。
我觉得内在逻辑可能是还得考虑到一致性,如果首段不缩进,那肯定会有很多读者会注意到(因为与众不同)就会产生疑问,解释起来比较繁琐。
如果一种排版方式是那么的普遍,普遍到基本上你只能见到这种方式,然后说这种方式不合逻辑其实是错的,是不是有那么点自大呢。如果该文作者只是在解释英文排版的话,那没啥问题,毕竟我们对老外的不熟悉。但是这文作者明显在说中文也该这么做(该文自己就专门首段不缩进),这似乎只能作为一种特立独行,而无法作为权威,毕竟似乎该作者也不是资深的出版界人士。我觉得最好有这样的人士来解释一下。
3 个赞
之前见过的字体打包mdd多是放在一个fonts文件夹里的
1 个赞
Moguer
27
事实上这是原文。
显而易见这是一篇英文环境的文章。
当然也怪我……几乎不会有太多设计师关注中文语境的排版,所以我瞥一眼就默认这是西文背景了。
挺误导大众的。
1 个赞
Moguer
28
是的,很多都在 MDD 里的二级文件夹里,但是我在 CSS 里引用字体带路径的话,软件就不能识别哎,也不知道是不是写法错了……
1 个赞