没有找到合适的goldendict暗黑主题,自己 改 主题文件 article css 用 filter: invert
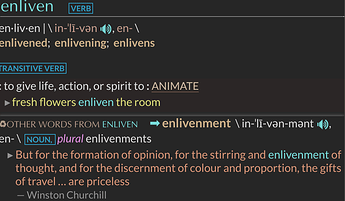
文字效果不错, 如下图。但是invert 命令 把图片颜色也给反转了。这命令有没有参数项可以invert 所有但只排除图片文件呢?谢谢。
1 个赞
我在 A 这个class 里 用了 -webkit-filter: invert(),反转整个网页
.A{-webkit-filter: invert()}
对A里面的 img tag 用
img {
-webkit-filter: none !important;
}
无法 overide, 只能用 -webkit-filter: invert 再转回来, 但是感觉画质没以前好了。
为什么不能override呢?
如果能用 jQuery就可以:not(img)了。。
楼主能分享下你的主题文件吗,我试了下.A{-webkit-filter: invert()}对我好像没用,不知道你具体是怎么写的
1 个赞
或者你可以试试这个
a {color:#ff87ceeb}
html {
filter: invert(90%) hue-rotate(180deg) !important;
-webkit-filter: invert(90%) hue-rotate(180deg) !important;
}
img {
filter: invert(90%) hue-rotate(180deg) !important;
-webkit-filter: invert(90%) hue-rotate(180deg) !important;
opacity: .75;
}
1 个赞
多谢 ,我在再改改其他地方 以后会把改的差不多的dark theme 发到这里。 还想把界面做成minimalistic, 目前感觉窗口的边框margin都太大。
谢谢了,我试试这个。 面前虽然不能override, 但 img 和html各转一次,相互抵消看上去还行。
嗯,能分享的话就太感谢了!
另外想请问下,有可能实现跟随系统切换深色浅色吗,
我试了在 @glacierlee 提供的样式外套上 @media (prefers-dark-interface) 之类的代码,但好像不起作用,
可能关系到goldendict自身是否支持这东西。