精雕细琢,做了非常久,确实难啊,今天完工了。注意这是纯CSS实现的,完全没有js。折叠菜单、自动加列表序号、序号对齐、换行对齐、滚动条、方框自动适应内容都凑齐啦!!!基础颜色跟官网一样。其实楼主也不会js哈哈,要用上js就帮不了你了。想模仿的到最后下载。
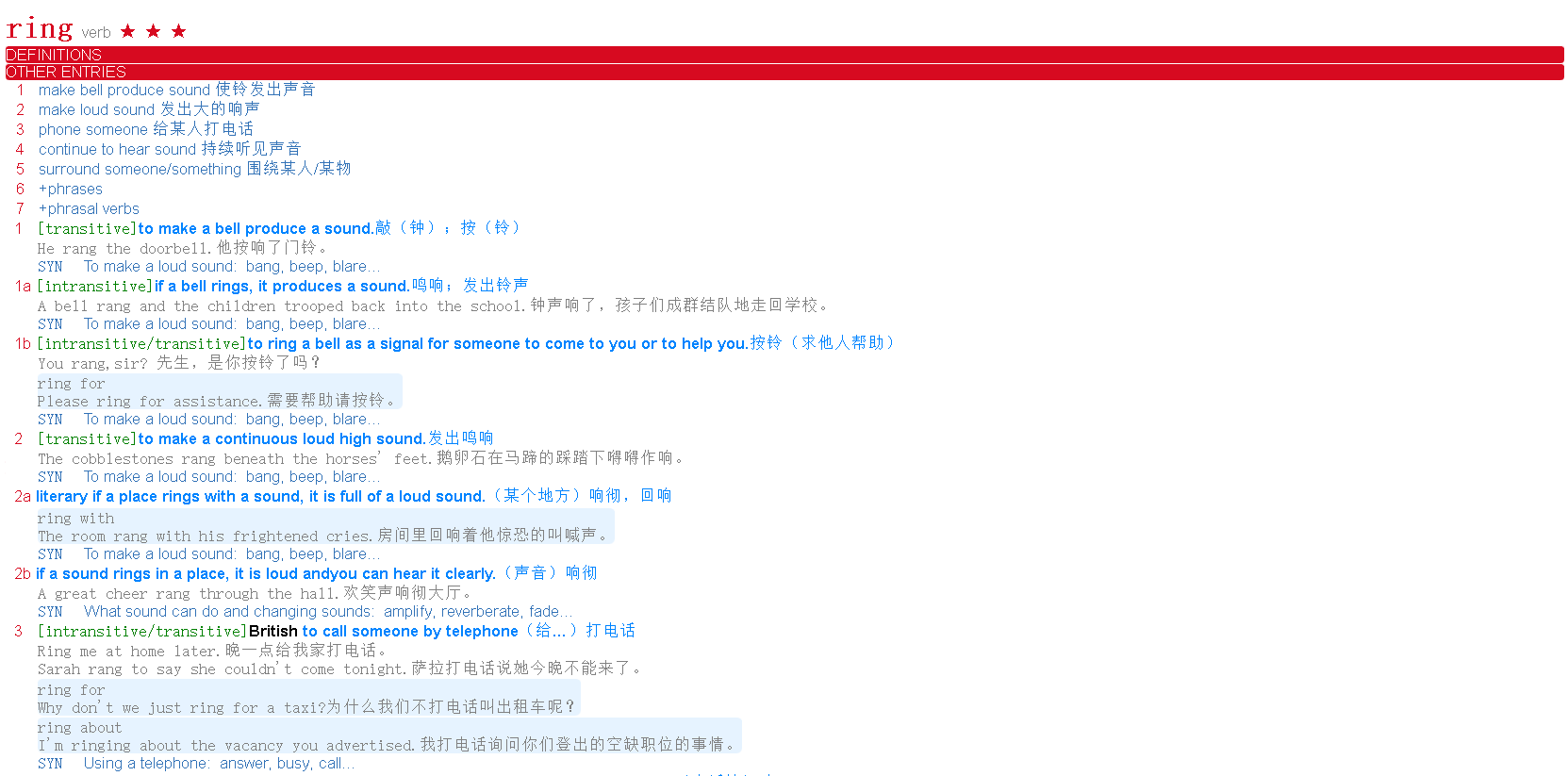
但最重要的是![]() 这仅仅是一个样本
这仅仅是一个样本 ![]() 不是一个词库…
不是一个词库…
要把整个麦克米伦词库用上这个样本,大概要正则替换很多地方…
路过的大佬会批量格式化整个词库的指点指点,谢谢!
entry.css (2.6 KB)
样本.txt (29.3 KB)
经过再折腾几天后,修改了多处css。
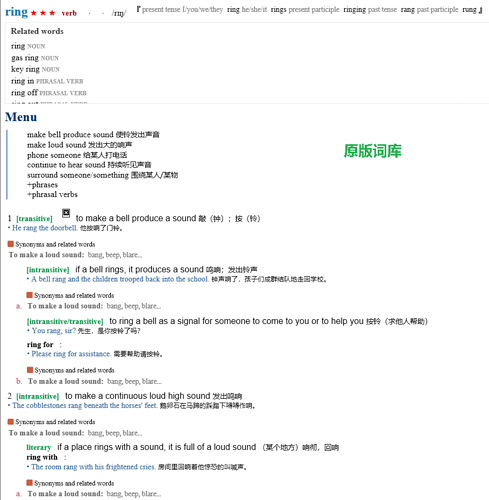
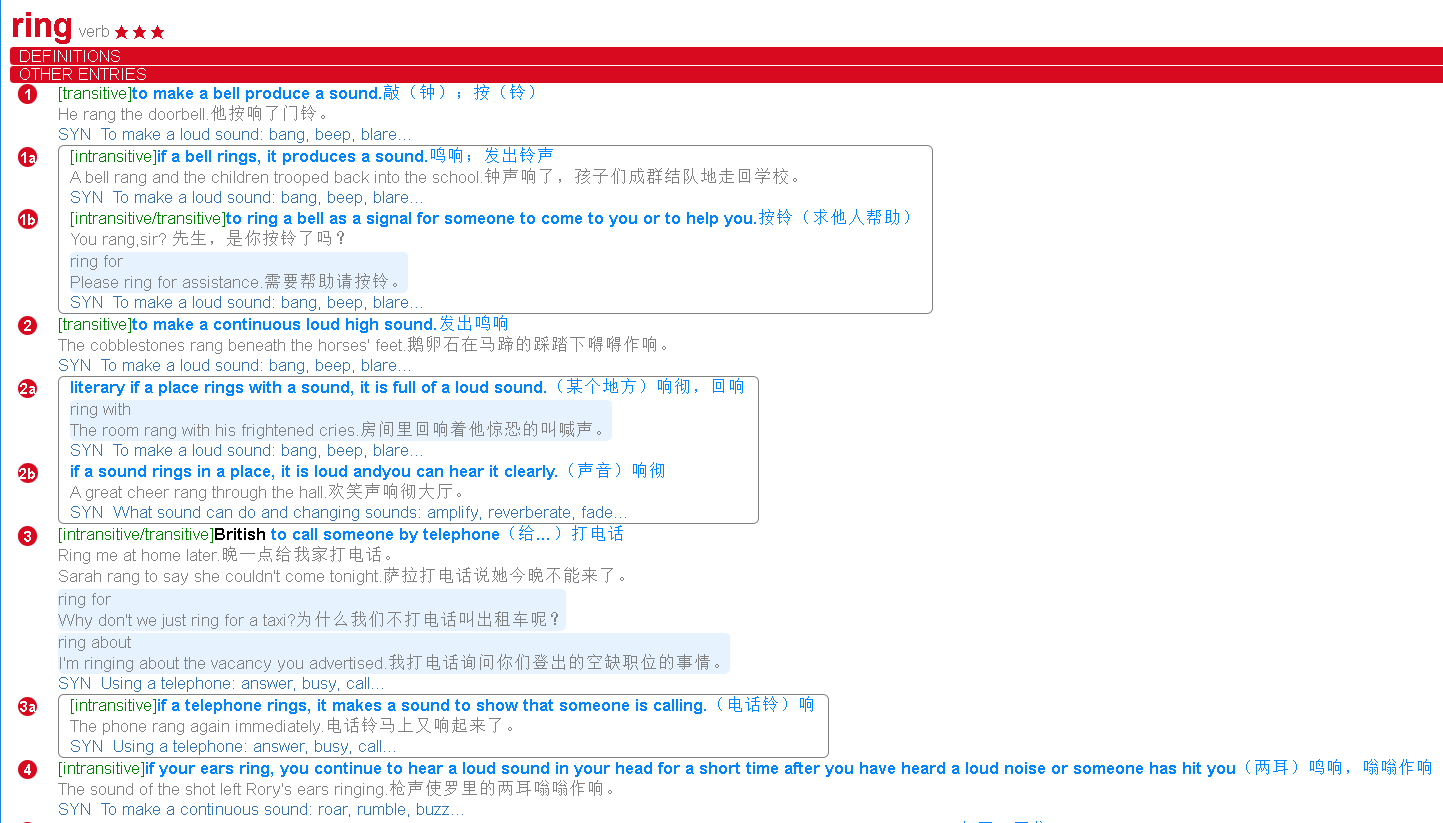
改动1.0~进化版1.0,看图:
entry.css (2.7 KB)
样本.txt (27.0 KB)
——下载完成之后把txt文件后缀改为html就能打开预览——
——游客有建议改动请留言——
最近在开始了在修改整个词库,学会了一点点python来删除词库代码,确实比正则匹配快很多,
但要一遍遍试python的代码也不是一下就成效的,python的代码真的不到最后一秒就敲不出来。
之后删除多余内容完成了就分享到论坛。
回来填坑了——词库做好了——还有些地方排版不完整——在欧陆词典、Mdict词典上显示会有不同——这个我不会弄——不完整的地方也不再修改了,有能耐的大神可以帮忙修复一下,下面是词库链接,完贴。
链接:百度网盘-链接不存在
提取码:v9c5