puppeteer简介
Puppeteer是什么
Puppeteer 是一个Node库, 它提供高级API,通过DevTools Protocol 来控制Chrome 或 Chromium。 Puppeteer 默认运行为headless ,但是可以配置为运行为non-headless 。
可以做什么
- 生成页面截图或PDF
- 抓取SPA 并生成预渲染内容(SSR)
- 自动化表单提交、UI测试,键盘输入 等
- 创建最新的自动化测试环境。 使用最新的JavaScript和浏览器功能直接在最新版本的Chrome中运行测试。
- 捕获站点的时间线跟踪,以帮助诊断性能问题。
- 测试Chrome扩展程序。
作者:金刚_30bf
链接:https://www.jianshu.com/p/679f07ba474b
来源:简书
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
安装
- 安装nodejs
- npm install -g cnpm --registry=https://registry.npmmirror.com
- cnpm install -g puppeteer
创建一个js脚本(以百度翻译为例,也可以使用浏览器的自动录取功能,可以生成脚本https://developer.chrome.com/zh/blog/new-in-devtools-101/)
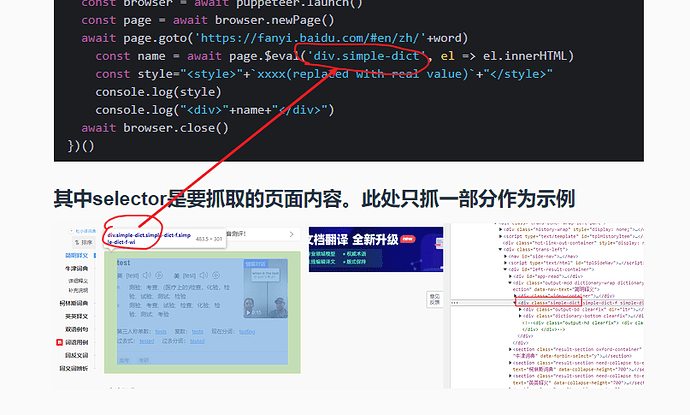
const puppeteer = require('puppeteer');
const args = process.argv.slice(2);
const word=encodeURIComponent(args[0]);
(async () => {
const browser = await puppeteer.launch()
const page = await browser.newPage()
await page.goto('https://fanyi.baidu.com/#en/zh/'+word)
const name = await page.$eval('div.simple-dict', el => el.innerHTML)
const style="<style>"+`xxxx(replaced with real value)`+"</style>"
console.log(style)
console.log("<div>"+name+"</div>")
await browser.close()
})()
其中selector是要抓取的页面内容。此处只抓一部分作为示例
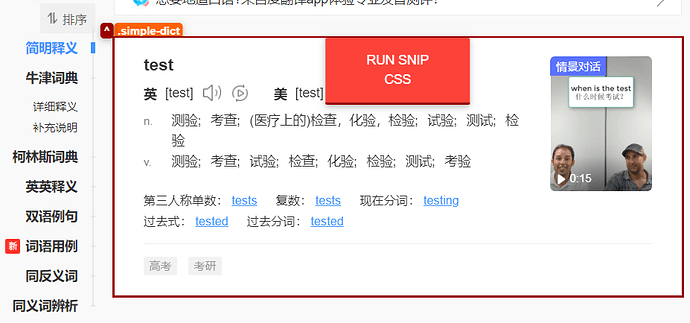
(可选)style样式的取值
可以使用chrome extension snipcss获取页面的css,(注:此扩展对于太大的html标签,会内存溢出。)
测试
将style和selector的值填充进上面的js后。
可以执行 node example.js看下返回的效果。
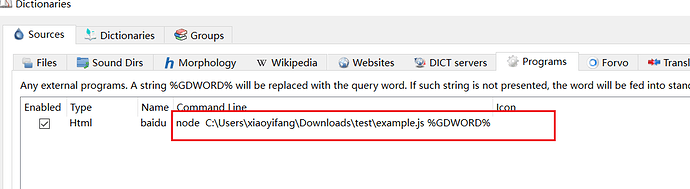
(可选)可以添加到goldendict的词典中
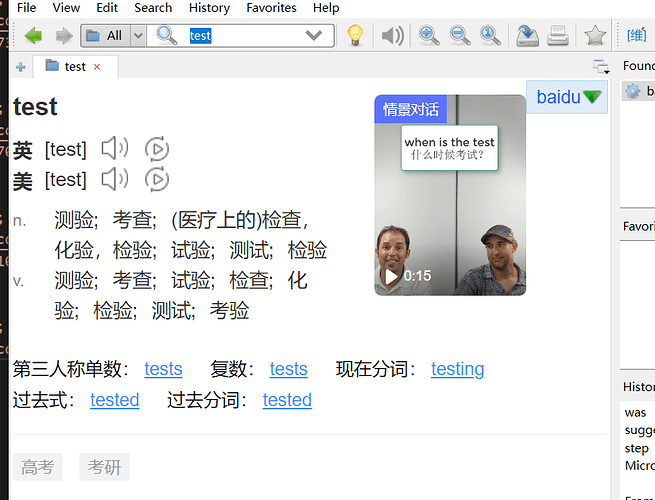
最终效果
参考:
http://nodejs.cn/learn/nodejs-accept-arguments-from-the-command-line
附件example.js供参考。
example.7z (7.1 KB)