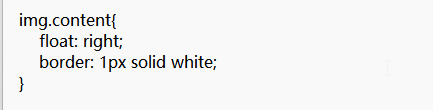
用css做了缩小图片的效果
把oxfordstu的js丢到这个词典的文件夹里可以实现放大图片的功能。
Archive.zip (7.4 MB)
内容打包,缺350mb语音包,其他内容全。
更新:2022/08/24
语音包下载链接
or
带语音包的下载链接
details
下载到了essential的mdd,觉得图太大,直接一个大方块占满手机屏幕宽,感觉满累赘的。就批量缩小了dimensions到50%,今天发现图片会盖住内容如上图。
用css做了缩小图片的效果
把oxfordstu的js丢到这个词典的文件夹里可以实现放大图片的功能。
Archive.zip (7.4 MB)
内容打包,缺350mb语音包,其他内容全。
更新:2022/08/24
语音包下载链接
or
带语音包的下载链接
下载到了essential的mdd,觉得图太大,直接一个大方块占满手机屏幕宽,感觉满累赘的。就批量缩小了dimensions到50%,今天发现图片会盖住内容如上图。

把这部分改成 img.content{float:left} 就行吗,border也去掉吗?
贴了下载链接在一楼![]()
多谢多谢!!
您好,请问这本 Oxford Essential Dictionary是第几版呀?
供参考哦字数补丁