998楼的只是修复的js文件,css在这里:
多谢大大,太棒了!!
不用称我大大的
经过测试,这些词典除了OED都能显示出来了,不过还是有些问题,反馈如下:
Merriam-Webster词典样式异常(上一个GD qt 6.3版没问题):
https://www.merriam-webster.com/dictionary/%GDWORD%
Dictionary.com部分乱码:
https://www.dictionary.com/browse/%GDWORD%
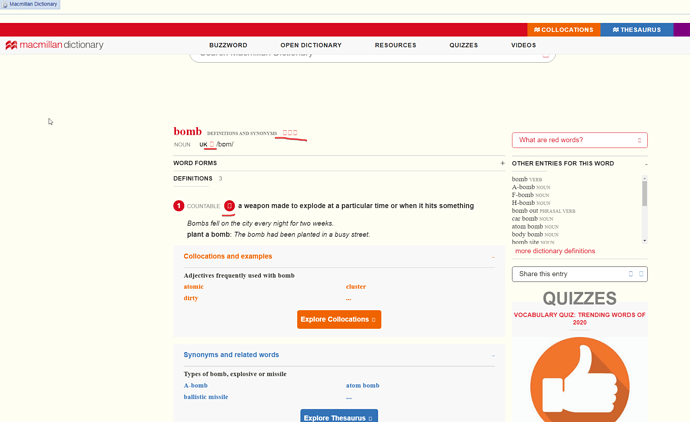
朗文词典乱码:
https://www.ldoceonline.com/dictionary/%25GDWORD%25
The Free Dictionary of Idioms没有样式,图像不加载:
https://idioms.thefreedictionary.com/%GDWORD%
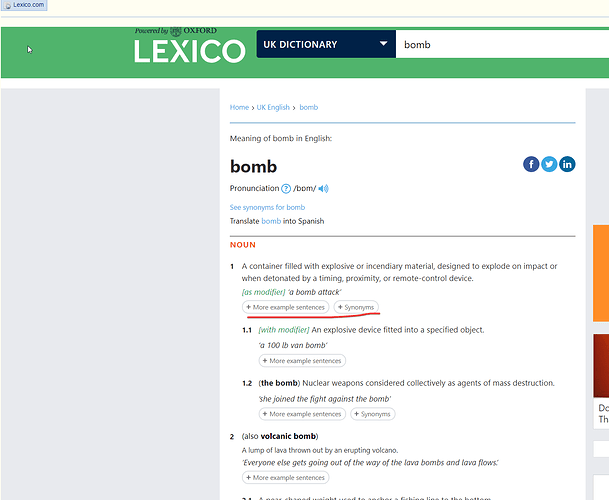
Online Etymology Dictionary没有样式,图像不加载:
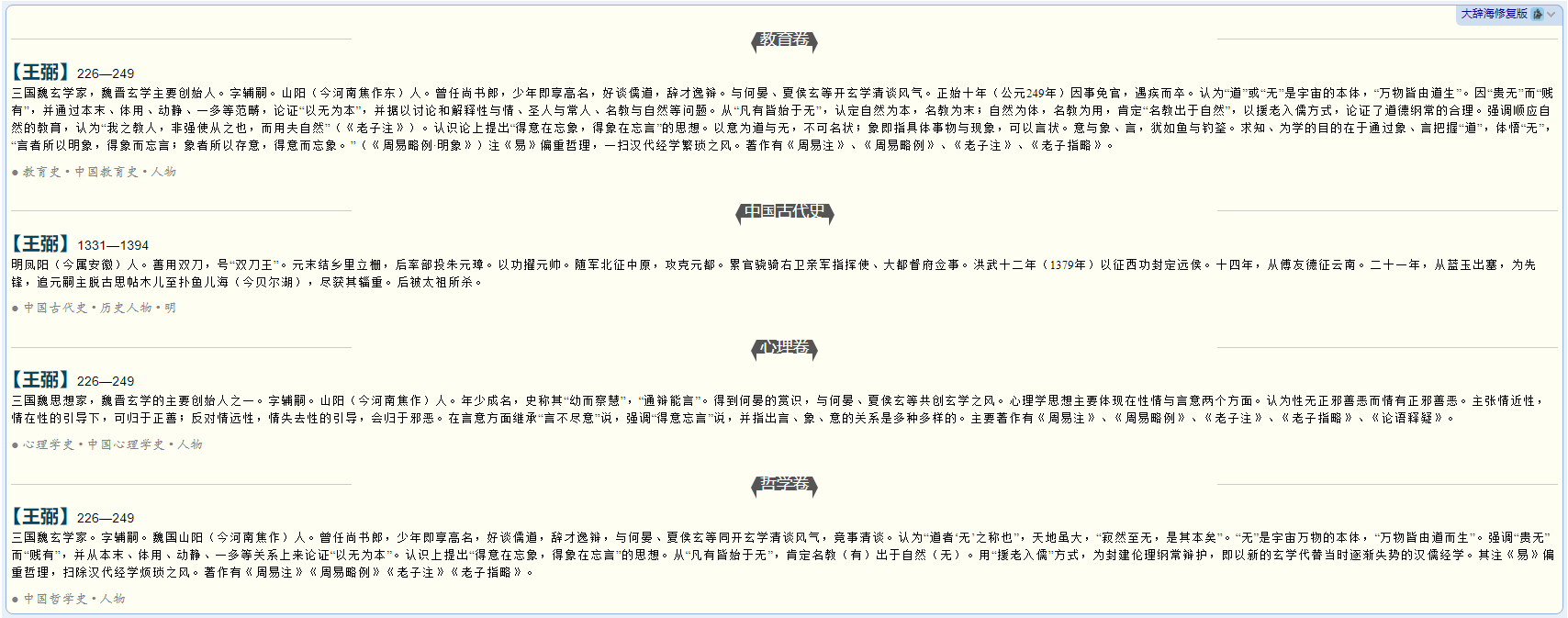
辞海图标
后续看下。。。。
这个没搞定,其他的在线词典应该可以了。
哪个版本?。。。
好的,我试试,谢谢!!
看起来一些之前正常的变得不正常
之前不能显示的。倒是可以基本显示了(新逻辑)
目前采用的方案:
1,回退网站类词典的处理方式, 回退之后,之前可以正常显示的网站词典可以恢复正常。
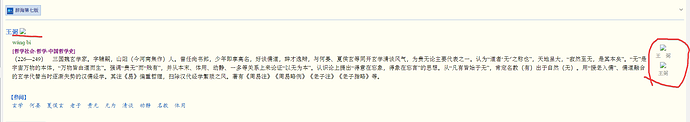
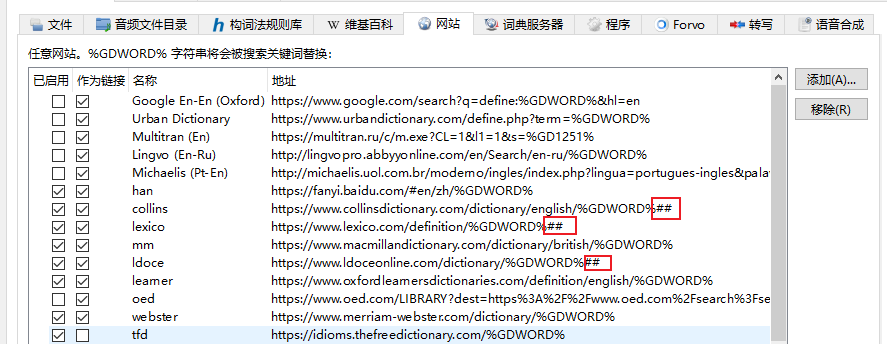
2,对于之前无法正常展示的网站词典,由用户自己开启上述特性。开启方式在现有的网站配置的url后面添加##,
如图
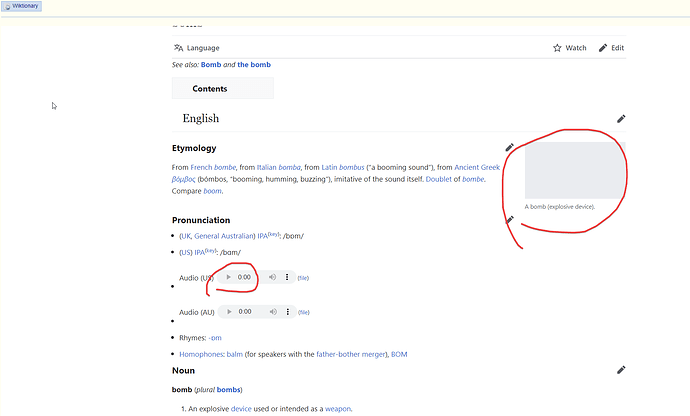
添加之后,会采用新方式加载网络词典,目前还不完美(80%),会出现部分图片及事件缺失。
另,重新实现了之前的一个特性,去除广告。
开启后,网站类词典的加载会增快。 缺点是会误杀一些第三方网络请求,造成部分样式缺失。酌情使用。
另,额外收集一些网站类词典使用的第三方合法链接,如
https://fonts.googleapis.com/css?family=Open+Sans
欢迎贡献链接,后续考虑增加个白名单。
GoldenDict.Qt5WebEngine.Win64
版本 22.4.19-alpha.0422
基于qt 5.15.3
麻烦用其他版本对比下,如果其他版本正常,应该是这个版本问题,你可以稍后@ demo帮忙看下。
如果其他版本也有问题,可能是普遍问题,或者这个词典有问题。


@slbtty The GoldenDict version on AUR does not update to the latest changes made by Xiaoyifang.
I use Manjaro Linux and “yay” as an AUR helper. In > 1 month there has been no updates on GoldenDict in Manjaro but there are almost daily changes in the Github Repository.
Is there a problem with the AUR package?
https://aur.archlinux.org/packages/goldendict-webengine-git
Is the AUR package designed to update only after “stable” releases, and the latest updates are not “stable”?
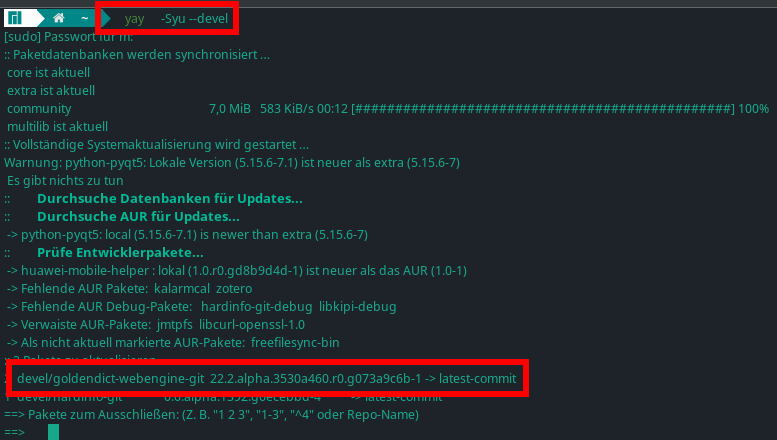
@tovaremeterio -git or -devel package should be updated with
yay -Syu --devel
Details are documented in the yay’s manpage and README GitHub - Jguer/yay: Yet another Yogurt - An AUR Helper written in Go