记得只有词典文件夹内的样式才会被调用。如果样式有引用到词典文件夹的字体,应该也会被调用。未测试。
好的,再次感谢!!
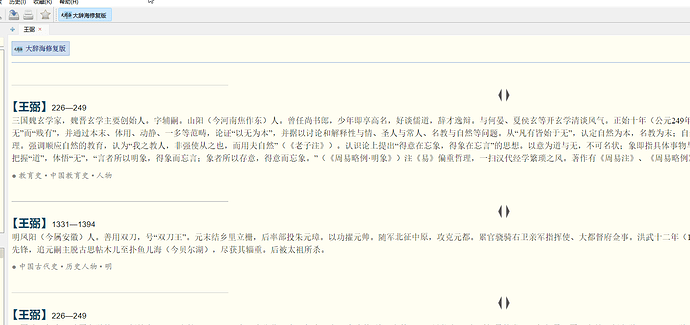
用的css传一份看看。
不好意思忘了传了:
大辞海修复版_js css_notwind_05.09.zip (3.8 KB)
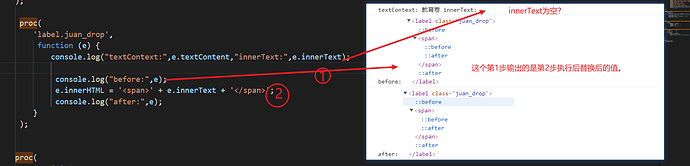
应该是js的问题吧?不敢确定?有前端高手吗,望指教
console.log输出的问题,估计是这个原因
补充:1324106 - chromium - An open-source project to help move the web forward. - Monorail
但是innerText为空的问题,我还没弄清楚。
不过看到一个有趣的文章 The poor, misunderstood innerText — Perfection Kills
获取节点文本的推荐的用法是 e.textContent|| e.innerText
dacihai.7z (1.7 KB)
win7没有为所有用户安装字体菜单
Windows 7微软已经不支持了,很多最新的特性都不支持。你的问题是Windows 7Chromium的bug,无法解决。
感觉像是词典本身的功能。
这个图标是极简风,也好看 只是好像跟顶部现有的其他UI图标不是很搭配。
以后有更好的,再换。
qt 6 webengine 运行更流畅,也有增加特性,不想再用回 qt 5的版本了
支持一下~感谢发布~
textContent和innerText获取到的结果有可能是不一样的。innerText会受到标签样式的影响,如果标签设置了不可见的话,比如display:none,读取到的就是空文本。如果标签是块级元素的是话还会读取到换行符,而textContent就不需要读取标签样式,性能也相对更好。
可能和版本有关,看了下大辞海的javascript脚本,原版写得有点复杂,问题也有可能出在使用innerHTML替换body的时候,innerHTML的替换并不是立即执行的,而innerText是读取的已渲染的文本,在body重新渲染的间隙,此时不止是label标签,任意标签的innerText读取到的字符串有可能都是空白。
测试了下,给proc(''label.juan_drop", …) 加上setTimeout延时运行,innerText可以读取到字符串。版本是QtWebEngine/6.3.0 Chrome/94.0.4606.126 Safari/537.36 GoldenDict/webengine。
setTimeout(function () {
proc(
'label.juan_drop',
function (e) {
e.innerHTML = '<span>' + e.innerText + '</span>';
}
);
}, 0);
PS 这种对body,label的嵌套替换,表现很奇怪,测试了83版本,又没有这个问题。版本是QtWebEngine/5.15.2 Chrome/83.0.4103.122 Safari/537.36 GoldenDict/webengine。
应该是这个原因
大辞海,修改后的css,是#998楼的吗?
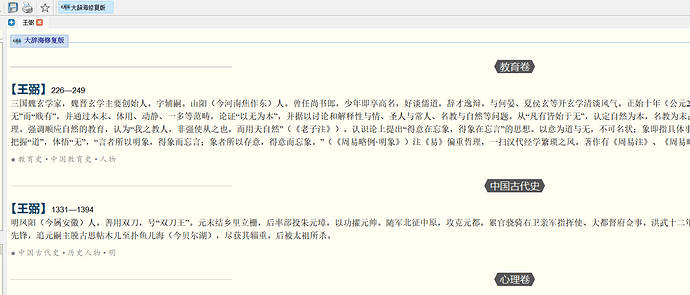
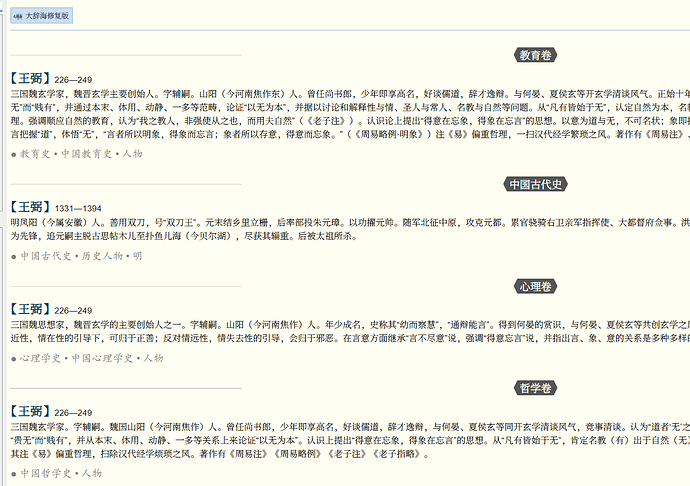
除 最后一个,其他的基本可以显示了。