概述
由于Android系统上可用的字体比较少,有时候我们需要外挂 一些字体来美化词典,今天来介绍一下DictTango的字体外挂。
DictTango的外挂字体分两种,一种是全局显示字体,这些字体对所有的词典显示生效;另外一种就是词典专用字体,只对某本词典的显示生效。
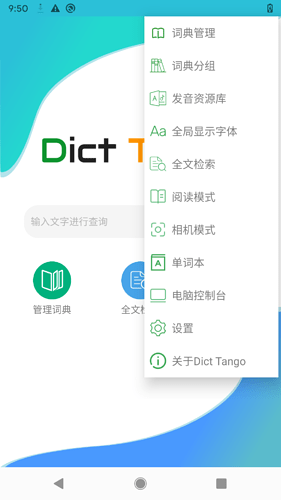
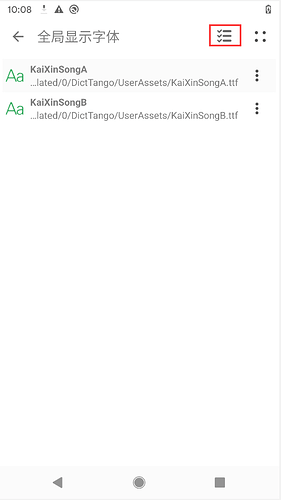
设置全局字体入口:点击主界面右上解的选项菜单按钮,然后点全局显示字体
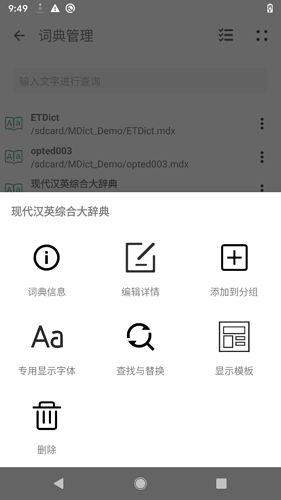
设置词典专用字体入口:在词典管理界面,点击词典右边选项菜单按钮,然后点专用显示字体
添加系统字体
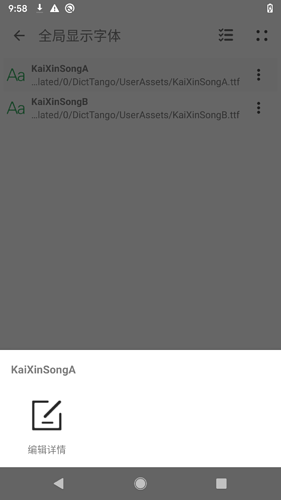
在字体管理界面点击右上角的选项菜单按钮,然后添加系统字体,然后输入系统字体名称
添加本地字体
在字体管理界面点击右上角的选项菜单按钮,然后选择外部字体,支持ttf, woff, woff2
字体参数
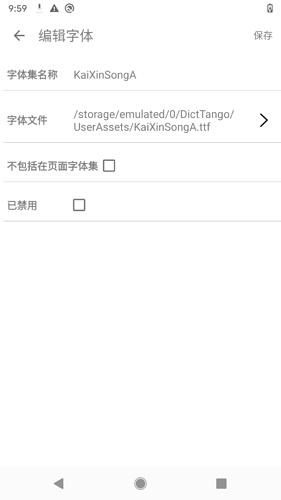
在字体管理界面点击字体右边的选项菜单按钮,然后点击“编辑详情”, 可以编辑字体的参数详情
| 参数名称 |
描述 |
| 字体集名称 |
字体在网页上的引用名称 |
| 字体文件 |
本地字体文件 |
| 不包含在页面字体集 |
这个参数的作用是只加载字体集,但不将其加入到网页的全局效果中,举个例子,我有一个音标字体,但我只想用于音标显示,不想这个字体影响网页上的其它内容的显示,那么就可以选上这个参数,网页加载的时候,只有明确指定这个字体集名称的元素才会应用此字体 |
| 已禁用 |
不加载字体 |
| 按需加载 |
当字体超过30MB时会导致字体加载失败,启用此选项可以使字体被正常加载 |
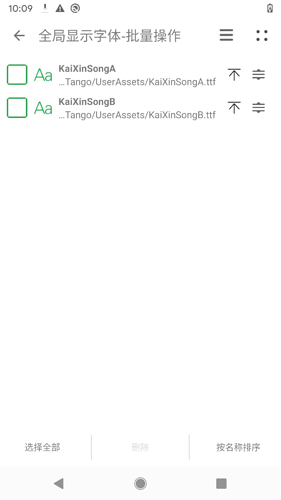
字体顺位
在字体管理界面点击选项菜单按钮旁边的列表按钮就可以实现字体的批量管理和顺位调整, 此顺位也对应字体在网页显示时的优先级
关于字体文件大小的限制
移动端的浏览器组件对于加载的字体文件大小有限制,超过此限制字体将不会生效。
上限大概是30mb, 这个限制是指未压缩的体积,对于像woff或者 woff2之类的字体,假如它们未压缩前的体积超过30mb, 就算压缩了之后,同样是不能加载的.
PS:新版的DictTango提供了按需加载的功能,已经可以支持超过30MB的外挂显示字体
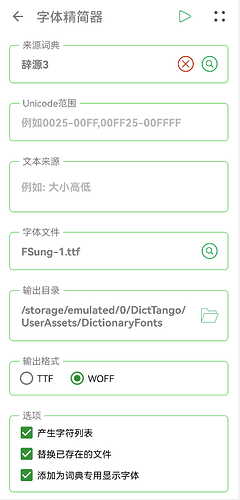
字体文件的精简
按需加载的功能原理是在词典内容加载时,只从字体文件提取出当前内容所需要的字体生成一个虚拟字体,但这种实时转换可能会影响词典内容的加载速度,建议只在词典内容不多或者手机性能比较好的情况下使用。
DictTango同时也提供了字体精简器,可以根据词典的全部内容生成一个永久性字体文件以达到减少字体文件大小的目的。
12 个赞
安卓开源系统,可以做的东西好多啊。
字体是各个平台割裂给用户所带来麻烦中最为直观的一个了
谢谢分享。顶贴推荐。期待更多技术贴
1 个赞
建议添加字重和字形的支持,比如lora一般会用斜体,optima一般用常规和粗体
3 个赞
我用的sarasa-term-sc-regular-0.35.9.ttf是24.70M,没有超过30,有的词典能显示,但有的词典不能显示 
1 个赞
我推测有些词典不能显示的原因可能是内容本身已经指定了特定的字体,比如
<style>
.dict-content{
font-family: Arial
}
</style>
<div class="dict-content"> Hello world </div>
在这种情况下,因为元素样式最优先原则,就算设置了全局或者专用字体,也不能改变以上这个div里的内容字体的。
这个时候你需要用DictTango的查找替换功能把font-family: Arial替换成空,或者把 class=“dict-content” 替换成空也行
阿弥陀佛大师最近更新了GH2内置字体版,然后全局字体不起作用了。
怎样让常用字还显示中意的字体呢?像这样:
添加一个常用字字体?自然是可行的。但在 DictTango 中还有一个简单的方法。
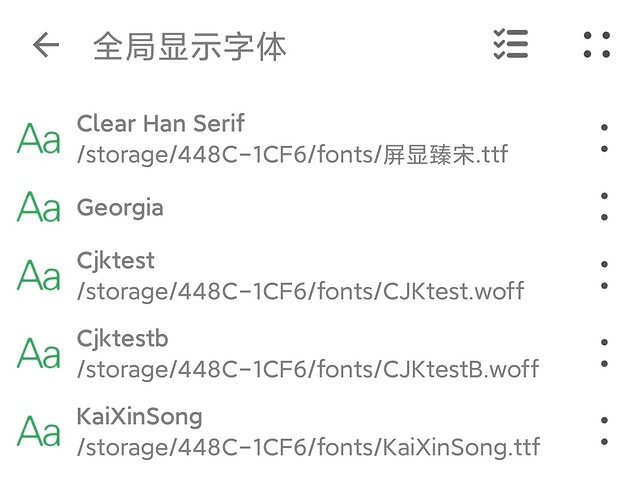
首先打开你的 DictTango 全局字体设置,找到要显示的字体。比如我要用屏显臻宋,找到它,查看它在 DictTango 中的名字。
这里要用“Clear Han Serif”,不能用“屏显臻宋”,否则是无效的。
然后将这个字体名加入 css 中,和私有字名称放在一起,像这样:
body {font-family:GH2hei,"Clear Han Serif"}
好了。可以去字典看看新的效果了。
其实楼主在上文已经说了这方法,不过比较简略,可能有小伙伴一时没明白,我来班门弄斧一下 
2 个赞
一个小小的提醒:如果有些字体只是用于某本词典,最好不要放在全局字体里,而是应该放在词典专用字体(词典管理界面的弹出菜单),主要是两个原因:
- 字体太多会对词典内容渲染速度造成一定影响
- Webkit的字体加载似乎有时候并不是按顺序的,太多字体加载有时候会造成冲突导致显示失真
是的,所以 GH2hei 没有加入全局字体。
不过最近确实部分文字显示会慢一两秒,我这外部字体只有四个,不多吧。
1 个赞