概述
最新版的DictTango 提供了几个内置javascript函数,可以让用户在不重新打包mdx的情况加上例句的TTS发音功能, 显示效果为在例句的后面加上发音的喇叭,点击喇叭后进行 TTS发音,并且可以指定发音的语言。
这几个内置函数分别是__addTTS_ByName, __addTTS_ByTag, __addTTS_ByCssClass, 和 __addTTS_BySelector,
使用方法
1)查看MDX的html源内容,找出要进行发音的html元素
小技巧: 去设置->词典设置里打开调试模式,然后用词典查一个词,相关的html会在sdcard里DictTango/Logs目录里生成,直接打开html就可以看到里面的内容了
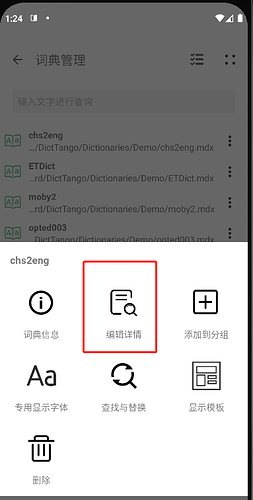
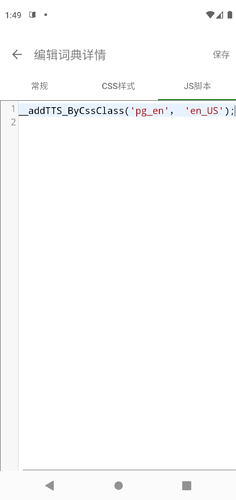
2)在词典管理里,编辑相关的词典,然后添加相关函数及其参数到词典的内联脚本就可以了
根据网页元素的名字量添加TTS发音
函数名 :__addTTS_ByCssClass(elementName, locale)
参数->elementName:网页元素的名字
参数->locale:指定发音的语言代码,可参考后面的语言列表
适用情况
<span name="pg_en">I am a boy</span>
<span name="pg_cn">我是一个男生</span>
<span name="pg_en">I am a girl</span>
<span name="pg_cn">我是一个女生</span>
示例代码
__addTTS_ByName('pg_en', 'en_US');
__addTTS_ByName('pg_cn', 'zh_CN');
根据网页元素的css样式class批量添加TTS发音
函数名 :__addTTS_ByCssClass(className, locale)
参数->className:网页元素的css样式class
参数->locale:指定发音的语言代码,可参考后面的语言列表
适用情况
<span class="pg_en">I am a boy</span>
<span class="pg_cn">我是一个男生</span>
<span class="pg_en">I am a girl</span>
<span class="pg_cn">我是一个女生</span>
示例代码
__addTTS_ByCssClass('pg_en', 'en_US');
__addTTS_ByCssClass('pg_cn', 'zh_CN');
根据网页元素的标记批量添加TTS发音
函数名 :__addTTS_ByTag(tagName, locale)
参数->tagName:网页元素标记,例如span, div及其它定义的标记
参数->locale:指定发音的语言代码,可参考后面的语言列表
适用情况
<en>I am a boy</en>
<cn>我是一个男生</cn>
<en>I am a girl</en>
<cn>我是一个女生</cn>
示例代码
__addTTS_ByTag('en', 'en_US');
__addTTS_ByTag('cn', 'zh_CN');
高级用法:根据指定的选择器组匹配的网页中的元素批量添加TTS发音
函数名 :__addTTS_BySelector(selector, locale)
参数->selector: 一个DOMString包含一个或多个匹配的选择器,例如span[data-lang=‘en’]。更多选择器详情,请参考以下网址:
参数->locale:指定发音的语言代码,可参考后面的语言列表
适用情况
<span data-lang="en">I am a boy</span >
<span data-lang="cn">我是一个男生</span>
<span data-lang="en">I am a girl</span>
<span data-lang="cn">我是一个女生</span>
示例代码
__addTTS_BySelector("span[data-lang='en']","en_US");
__addTTS_BySelector("span[data-lang='cn']","zh_CN");
可引用的语言列表
以下是一些常用的语言代码,大家也可以参考后面的语言列表网址| 语言代码 | 描述 |
|---|---|
| en_GB | 英式英語 |
| en_US | 美式英語 |
| zh_CN | 中文 |
| yue_HK | 中文(粵語) |
| fr | 法語 |
| de | 德語 |
| it | 意大利語 |
| spa | 西班牙語 |
| ja_JP | 日語 |
https://programmer.help/blogs/what-is-the-list-of-supported-languages-locales-on-android.html