Yehar
1
词典来源:heart多功能英汉汉英词典,千万词头
2/25,这个词典数据应该是来自海词,已经发现了很多小错误,慎用

改动的地方以及发现的问题:
1.去掉了派生词标签下单词多余字母"P"
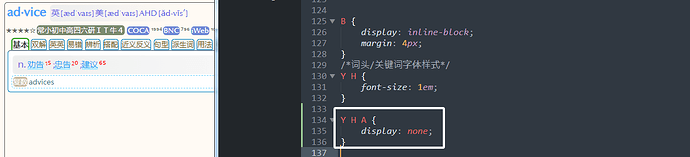
2.样式、字体、标签动画/显示修改
3.修复一批单词页面显示错乱问题, (offender, bolster, calcification,
enhancement, erythromycin, generator, identity, manipulation, papilloma, pendant, plasma )
4.更改单词页面图片,traitor旁边显示的是tractor
5.部分单词释义与其相同拼写的缩写词颠倒(acre, and ) ,这部分应该还有漏网之鱼,
6.有些单词(例如stab)基本标签下只显示abbr.,这个因为数据量大、数据来源未知(已询问过原作者),没办法修复
7.JS文件用AI优化过,自己手机/电脑上还暂时没发现有什么问题
链接:百度网盘 请输入提取码
10 个赞
已下载收藏。不过我比较喜欢直接的展示,还要点击按钮显示其他内容有点费工夫。个人喜好问题。
支持你的工作!
1 个赞
Yehar
4
我改动的主要还是mdx文件,js文件可以用原版的试试,如果还是不行,那就是和其他词典冲突了
1 个赞
辛苦楼主,改的太棒了。提个建议:个人觉得可以把基本含义那一栏最下边的场景归类(事物、地形、自然风光……)字体再缩小或者直接删掉,感觉这些字太明显,干扰了单词含义的主要地位
果然可以了,太谢谢你了!我还去tb上找人花了70帮我缩小字体,结果你一行代码就解决了 
Yehar
10
钱花的太冤了,这个只能算是最基础的编辑  ,而且我也就隔了两小时回复的你
,而且我也就隔了两小时回复的你
有兴趣可以在盒模型 - 学习 Web 开发 | MDN 学一下,真的是最基础的内容
哦谢谢,我不太懂技术,我就是个小仓鼠,别人有字典分享出来了,我就把它收藏下来哈哈。不过我抽空也打算学习下这些mdx排版的知识
css微调
去掉字体
放大字号(body: 12px→14px)
gjj.css (8.0 KB)
直角图标
(建议大家,不管用不用,把这个词典下下来,放到列表最底下备用。因为,不知道什么时候,查个小众词组或短语就用上了 
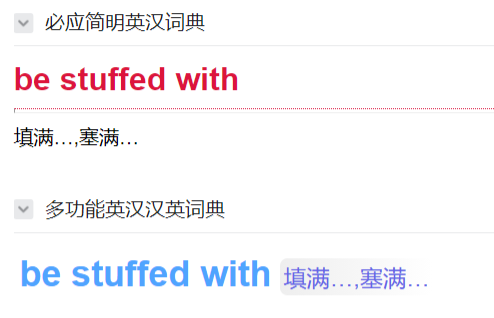
应该是简明英汉/thelittledict和海词的杂交版。例如,海词中就没有这个搭配 
多谢楼主优化,遗憾的是在GoldenDict上还是用不了
就是词典的字体显示为操作系统默认字体(一般是某种无衬线字体)。
例如,微软系统就是微软雅黑,苹果就是苹方,华为就是harmony……
如果使用欧路词典,无论什么平台,显示的都是欧路软件的默认字体(这个在软件设置里可以改)