Upon same base I have consolidated the layout and what please eye. But along that we have re-introduced and implemented a tidbit of layout and visual presentation, perhaps this feature no other digital dictionary has.
That regardless of screen’s size, the width of the layout of the dictionary will be fixed and be stretched to the screen’s width. Resulting in preservation of the elegance, easy reading distance, use of unused space efficently;
and this is why you see printed dictionary having colums of sections seperated in a page, they dont use the a full page for for signle continus line of text.
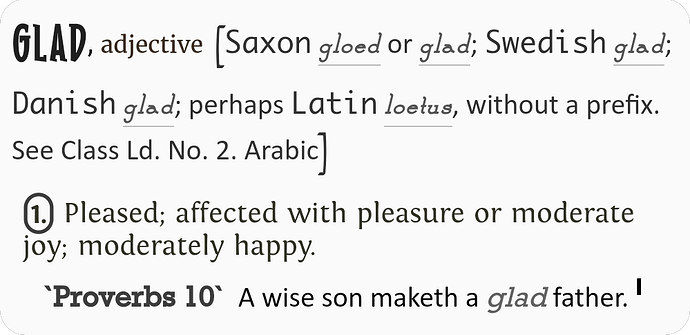
Though! Eight fonts used in this glimpse, but it is almost minimal [robust!]. And just like this image, regardless of screen’s width, as you see the image in fullscreen fitting the screen’s width without more text being added in one line, the same feature added in this design with CSS and JS.
[WIP]