dfL
1
n_ogizaka46原帖:https://forum.freemdict.com/t/topic/2684
数据结构还挺不错的,原作者也简单排了个版。我根据自己的喜好,参照MW online的排版(看不到MWU的排版…),做了一个修改。
对mdx进行了很小的修改:添加外部js;给词条的总元素div.container加了个mwu20entry的class用来限制js的作用范围。
20241227更新:
优化排版,优化索引。
20241221更新:
- 加入opus格式离线语音,大幅缩小离线语音体积;
- 补充table图片,感谢 SSironman提醒和原帖 bilale的贡献。
20250127更新:
兼容DictTango。
下载链接:链接: https://pan.baidu.com/s/1ZFGzmOUpvl19y7CaJk_szA?pwd=45v5 提取码: 45v5
css与js已内置到mdd中,单独放出便于自定义修改。
26 个赞
Thanks for sharing a beautiful css. Can you please share a css having offline voices or icon?
dfL
3
Add this to the bottom of the css file:
.audio {display: inline; vertical-align: middle;} .play_pron {display: inline-block; height: 1em;} .play_pron>img {height: 100%;}
3 个赞
dfL
4
Meanwhile, offline audio mdd needs downloading from the original topic.
1 个赞
These links don’t work. Can you fix them?
dfL
7
add below code to css to hide this kind of broken table link:
div[data-id="table"]{display: none;}
Unfortunately, such contents probably have not been grabbed from the website by the original mdx author. Maybe you can present it there.
1 个赞
谢谢!
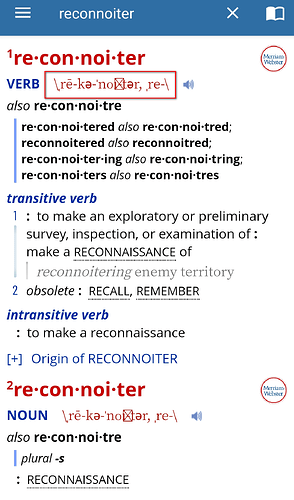
手机上音标显示有点问题:(上:原版;下:改版)
dfL
9
css字体写错了,我修改后忘了上传…
第10行,把SansPhon改成SerifPhon
1 个赞
dfL
12
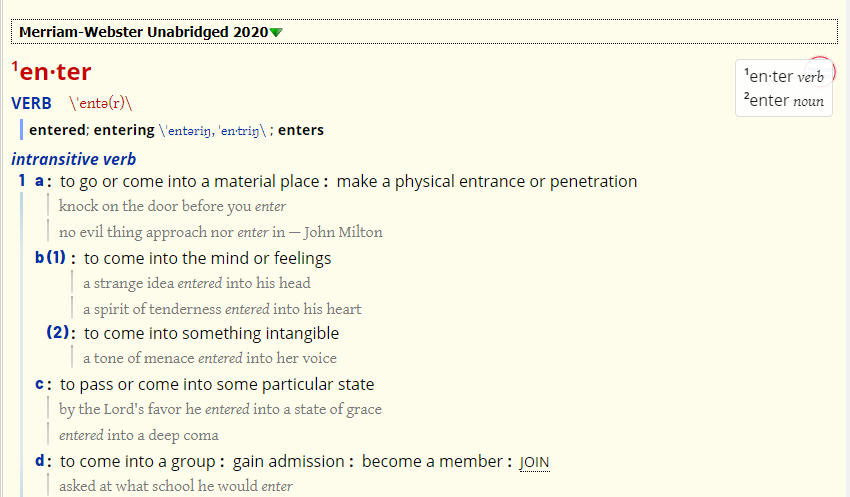
请右键看一下enter noun的代码以及下面词头的代码,截图或者复制发上来,我看看咋回事。
多语种的也可一块发上来我看看原因
原作者贴里,有兄弟手工修补了. 期待更完美的作品.