用的![]() 这个数据制作,感谢这位匿名大神提供的数据。
这个数据制作,感谢这位匿名大神提供的数据。
草兄10月份的数据 Hazuki 有制作分享,非常精美。
但我不喜欢用多合一的词典,只好自己动手搞一个。
没有ff, karx,海上1212等大神那样的技术,只能搞一个自娱自用的毛胚版。国庆假期时就下载了数据,但空闲时间较少,只是断断续续地在睡前捣鼓一下。制作粗糙(未扩容、未拆分、粗提取、css/js简陋)、不抠细节。无意继续投入。
仅在手机dicttango上使用本词典,不保证其它平台、软件上的可用性。
需要自行打包成mdx; 离线图片见上面的链接;单词离线语音我用不到,也没有现成的。
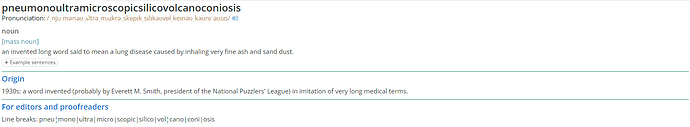
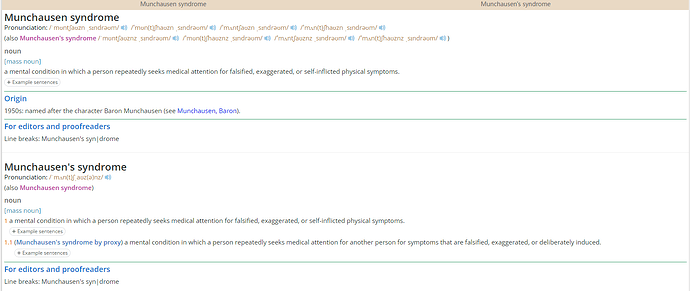
词典截图:
ode_uk.7z.004 (20 MB)
ode_uk.7z.005 (20 MB)
ode_uk.7z.006 (11.0 MB)
ode_uk.7z.001 (20 MB)
ode_uk.7z.002 (20 MB)
ode_uk.7z.003 (20 MB)
下载链接: