我医学专业的学生,代码一点不懂,感谢这个论坛、Preview,前辈。我在前辈的基础上,根据自己的稍做修改。问题出现:在欧路词典phrase&Deravitives不能显示,手机欧路词典却可以,这点不懂。另外我真心想求助的是,医学专业的词典排版都好差,都不带css有一个带css,Preview却打不开。天翼云盘 珍藏美好生活 家庭云|网盘|文件备份|资源分享 (访问码:0mqo)。我按照掌尚百科那个论坛的步骤来,有mdd的解开也没有css,只有mdx的解开也没有css,哪个可以指导我一下,谢谢。医学词典链接:https://cloud.189.cn/t/3uAbi2uqUbaq (访问码:u34t)cod.css (5.6 KB)
基于各式各样的原因,制作者不一定会把css文件打包入 mdx / mdd 里头去,这时候保存或下载时必须同时包含单独外置的css文件。
建议先找mdx 格式有关基础知识的帖子看看。
解开 mdx,可以用文本替换的方式,添加一行<link href="mdx.css" rel="stylesheet" />进去,再打包成 mdx,就可以用外部的 mdx.css 样式了。
感谢您的指导,我尝试一下,谢谢!!!
感谢您的建议,应该不是缺少外部css,谢谢!!!
你是要改那个医学词典吗?那个是紧凑模式,样式表写在 mdx 的 xml 里,不知道能不能提取出来。
对,我特点想搞懂一本没有外部css的词典的排版,就拿这本词典开刀
你解出文本来,用 mdxbuilder 打包的时候,加入 stylesheet 就行了,如果stylesheet提取不出来就要自己写,mdxbuilder里有说明文件讲解这个紧凑模式,compat html。
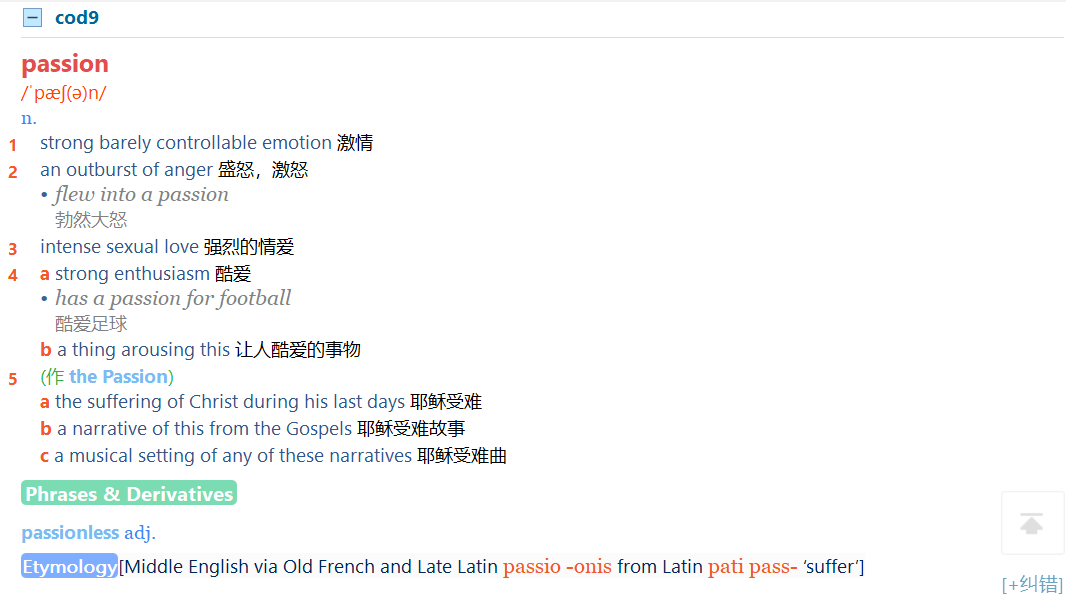
本论坛cod9双解是在css里头实现插入Phrase & Deravitives,并非mdx 源码里头有。可用编辑器打开 css 查找一下相关代码。
而不同平台软件的代码渲染机制不尽相同,在有些平台并不支持某些相关代码。
如果楼主喜欢自己鼓捣,可学一点入门的HTML/css 知识。不管怎样,如果要随我心意,只能自己动手。
一下子变得好复杂了,我再探索一下,谢谢您!
对的,我学者样式后面添加了“Etymology”这个伪元素,应该是渲染的问题了。我先学习一下基础吧,我超级想把我那些丑陋的医学词典排下版哈哈哈
多尝试哈。迈出第一步后就不可怕了,其实第一步也没有那么可怕
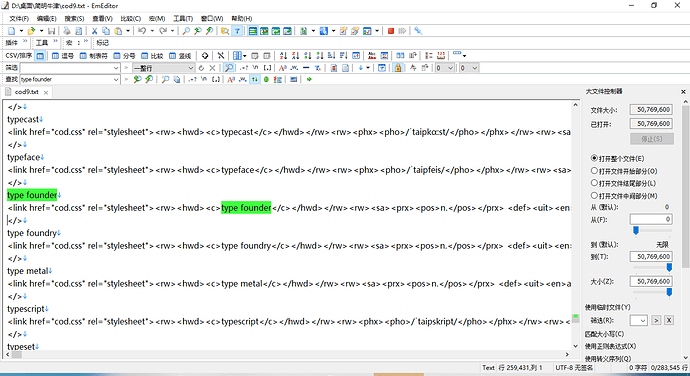
 我把牛津9拆开看了,标签在mdx里面,我找了一个简单的单词,还是发现太复杂了,您能解释一下这些嘛,第一个引用外部样式表我明白了。医学词典一般比较简单,我该怎么加标签呢**
我把牛津9拆开看了,标签在mdx里面,我找了一个简单的单词,还是发现太复杂了,您能解释一下这些嘛,第一个引用外部样式表我明白了。医学词典一般比较简单,我该怎么加标签呢**link href="cod.css" rel="stylesheet"><rw><hwd><c>type founder</c></hwd></rw><rw><sa><prx><pos>n.</pos></prx> <def><uit><en>a designer and maker of metal types</en> <zh><cn>铸字工;字体设计者</cn></zh></uit></def></sa></rw**</>
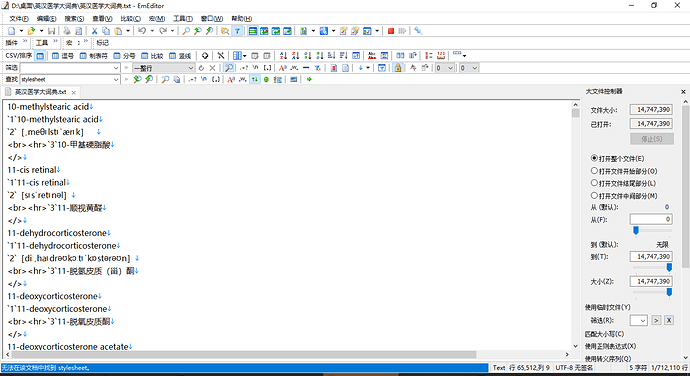
医学词典是 紧缩文本CompatHTML,Preview 之前的版本是不支持浏览的。
1
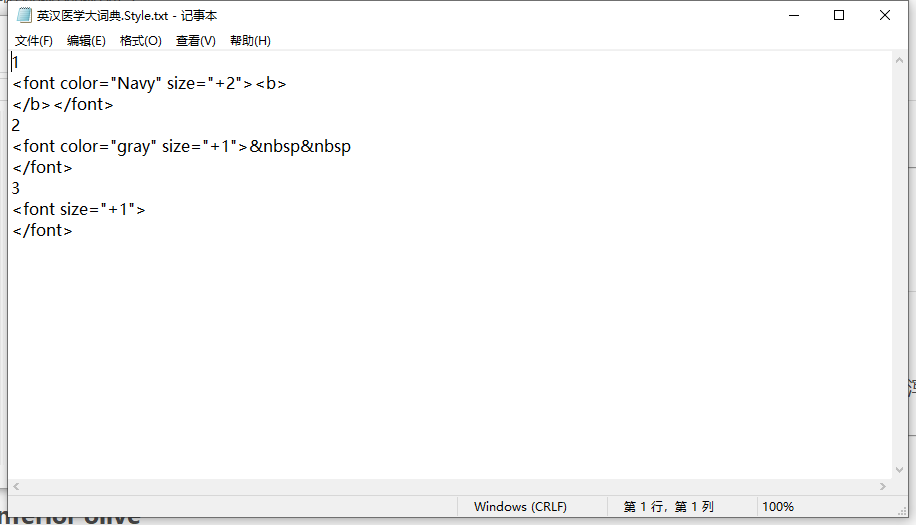
<font color=“Navy” size=“+2”><b>
</b></font>
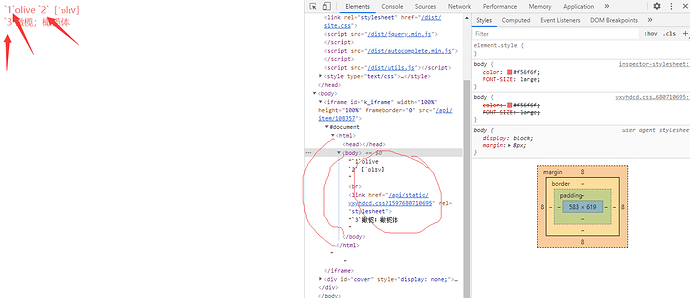
style里的上面三行,第1行的1是Compat HTML的文本替换标记。替换规则是第2行的文本放置在标记1的位置,第3行文本放置在文本替换标记2之前。以下面的Compat HTML的olive为例:
olive
`1`olive
`2`[ˈɒlɪv]
<br><hr>`3`橄榄;橄榄体
</>
会转换成
<font color=“Navy” size=“+2”><b>olive</b></font>
如果你需要给解释加颜色,只需要修改style里标记3的第二行和第三行就行,参考上面的color="Navy"。
<font size="+1">橄榄;橄榄体</font>
 多谢前辈指导,这点我完全明白了哈哈哈,万分感谢
多谢前辈指导,这点我完全明白了哈哈哈,万分感谢
 ,再次感谢 endnote及preview开发者 last_idol的详细指导,告一段落了,万分感谢!!感谢FreeMdict论坛!!!
,再次感谢 endnote及preview开发者 last_idol的详细指导,告一段落了,万分感谢!!感谢FreeMdict论坛!!!
楼主能否再分享一下词典文件啊,原来的链接失效了