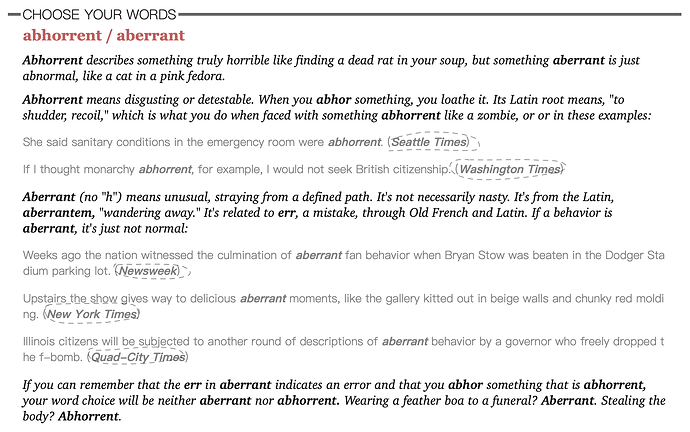
Vocabulary.com词典我很喜欢, 且之前专门发帖为大家推荐过,
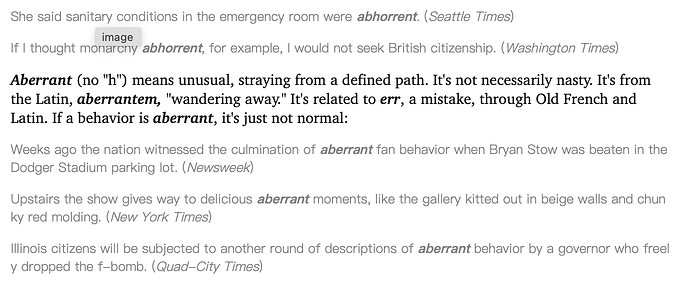
今天使用的时候发现用法CHOOSE YOUR WORDS一栏里例句的来源其标签和重点词的标签名是共用的, 也就是如果我要给词典的重点词加粗, 这个例句来源就会被同样加粗, 我无法通过css尝试使其恢复到和例句非重点词一样的font-weight.
如果有大侠可以指点一下, 通过css能够实现这一目的就好了, 如果不行, 估计要改下mdx, 共同来维护这本优秀的词典~
这个mdx来自隔壁论坛的海上兄, mdd来自dfsfd, css是我的一版修改版, 详细的信息可以在上面我发的帖里查看. 希望得到帮助!
mdx链接: 百度网盘 请输入提取码 提取码: p71h
Vocabulary.com Dictionary.mdd (2.5 MB)
v.css (9.8 KB)
4 个赞
你是要例句来源不加粗吗?试试这个
p.q i:last-child {
font-weight: normal
}
题外话:大家有没有注意到All Sources里的在线例句和Arts/Culture里的一样。官网里单击All Sources,例句随机刷新。不知道怎么改,有没有大神指指路。
1 个赞
有的, 这个好像是mdd控制的效果, 不过感觉是可以接受的, all source的内容并不是我想首先看到的, 我在欧路的原声例句里首先看到的就已经是集合了, 这样反而不会给我造成困扰
我有点好奇那个mdd里都写了什么, 无法拆开看, 就是感觉很神奇, 想知道怎么实现例句刷新和选中arts/culture的, 还有例句的显示数量是3个不知道是哪里控制的
1 个赞
在线例句应该是通过j.js实现的。解开mdd就能看到。
mdd里是这些,p文件夹里是些图片
不懂js,但你打开j.js,搜索api,把图片中的3改成其它数字(似乎最大也就单页显示50条例句),例句的显示数量就变了。单改这一处可能会有其它问题,楼主自行尝试吧。
mdd里的js,自己改后缀
j.txt (6.6 KB)
2 个赞
应该还要改动w[1]+=后的数字,和&maxResults=后的数字保持一致