我以为单栏版显示不全,主要我用手机多些,所以很喜欢阿弥陀佛兄的单栏版
你这css能用在本帖楼主版本上么,9月18更新的css看到还不错文字很清晰啊
应该不行吧,你可以试试看,我没试过。目前仍没用楼主版的原因是,发现有些字在结果页面还是会重复出现(就是一个字的内容出现两次)。
有一些疑問跟中華字型有關。若沒用上指定的字型,就有這種症狀:
- 字體是(無修飾的)“黑體”而不是(更細又帶修飾的)中華書局“宋體”。
- 定義號不顯漢字數,而用阿拉伯數。
要嘛使用者沒裝好TTF,要嘛軟件 for some reason 找不到相關的字型,要嘛跟CSS font-face寫法有關。所以我把font-face寫得更啰嗦,較保險。RAR包裝更新了。
我在小米(MDict app)試驗文字版層次,字型和樣式沒問題。
要讓多層次的綜合版配合不同平台,包括手機和不合格的GD,不簡單,我也不想為這個多煩惱。目前我更在乎增補部首總論的文字。
呃,有问号…
做得真漂亮,尤其是模拟单栏。
反馈几个问题:
一、拼音列表等密密麻麻,不很美观
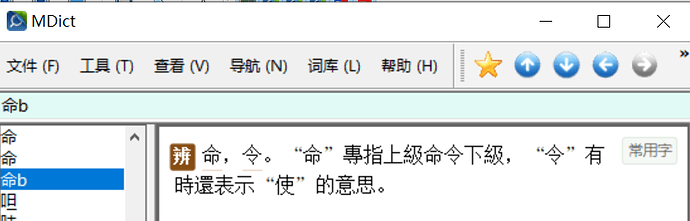
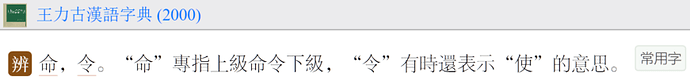
二、常用字典的【辨】是不是用横线添加在原词条下面,要不怪怪的;
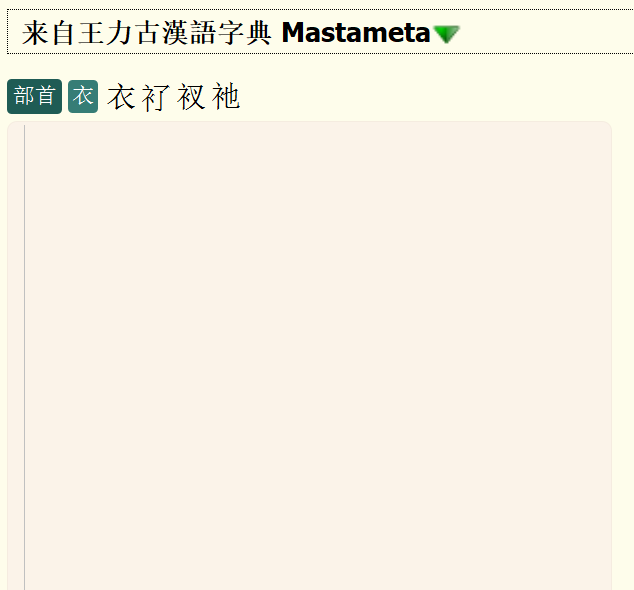
三、gd不能显示图像
四、字头错误
五、【又】【引】等是不是另起一行更好?哦,又看了一下,引证也没有换行,那都不换行也好。
謝謝!你不說,我還以為只有我自己覺得好用。
東西多,難免。也許去掉逗號會好一點:
其實那個拼音表我不常用,我直接打出拼音更快。
在MDict,《常用字》層次出現在另外一筐,不需要加橫線。要加的話,CSS這一行去掉前面“//”:
//tou[ChYZ] {background-image:linear-gradient(to right,#d3ded3,#d3ded3,transparent); padding-top:1px}
我沒看到哪裡不對景。
我對這個也猶豫過,後來結論是若沒添加【又】【引】的顯眼標示,就該換行;既然有標示就可以多利用空間。窗戶放窄,自然會換行。其實這佈局不是最密集的,因為【又】、【引】、和引證的句子都盡量擺出整句,相對於斷句而擠在一起。
“ 模拟单栏” 是什么功能?没试出来。 ![]()
几个月肉同形字链接到同一字头,实际上并没有肉旁释义,当删。
我可能没理解老兄“字头+b”的用意
@mdictfan 把软件变窄
sxingbai:
做得真漂亮,尤其是模拟单栏。
謝謝!你不說,我還以為只有我自己覺得好用。
做得真好,大實話。除模擬單欄外,部首表、拼音表之間的跳轉連結,真是大大方便了讀者查找、連結、聯想。用MDict閱讀,非常受用。非常感謝樓主,趕緊同您說說。
𧀔溞荊,不知为何这几个字没有改
按照 [Mastameta的方法,
在手機上,我建議把兩個 WOFF 直接跟MDX放在同一個文檔:
FZSONG_ZhongHuaSongPlane00.woff (9.7 MB)
FZSONG_ZhongHuaSongPlane02.woff (22.8 MB)
我在小米手機(MDict app)試驗文字版層次,字型和樣式正常。
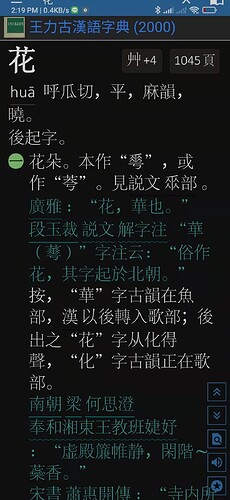
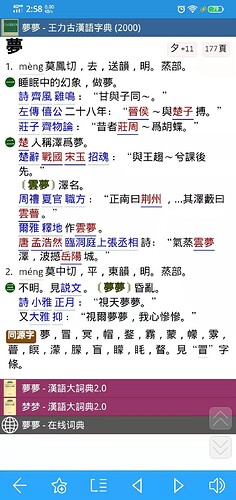
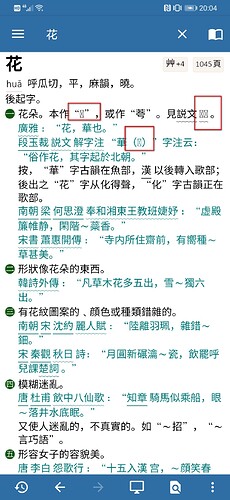
我在华为手机的mdict上,查“花",还是显示不正常:
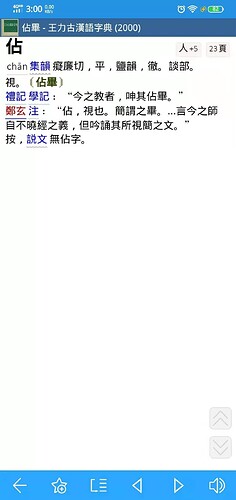
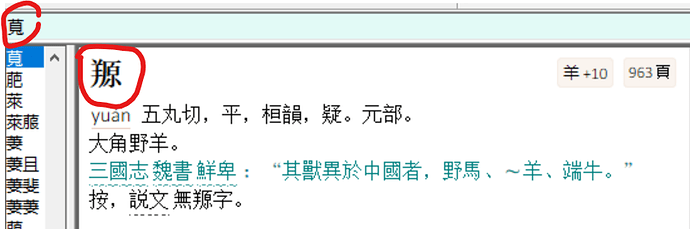
我看到花字條,就知道我眼花了。在我小米,釋文也是黑體。試了各種辦法,外掛,包woff,包ttf,font-face換了寫法,都無效。(但是,查“瘝”字頭,特製字型是有效呵呵。也許是體積原因。)
其實在手機上,用黑體更好讀,手機上用辭源我也習慣用黑體。頂多吃一些豆腐塊。
理論上,該字典用的平面2字,可以從…Plane02字型抽出來,就像我把私有區字從Plane15抽出來分別包在特製字型。但那要費點功夫,要寫script去處理。
𧀔溞荊,不知为何这几个字没有改
“𧀔”跟“⿱⺾狵”,漢語大字典當做不同字,所以我也分辨,因此不把“⿱⺾狵”字形掛在“𧀔”字上。


以Unicode規範字表來說,“𧀔”从豸,不包含从犭的字形。

“荊”字,字典没收,收的是“荆”,草字頭只在左邊。
“溞”字,釋文裡私有區字,修改記錄有寫,但忘記具體修改呵呵。下一回再更新。
经过尝试,@ soso的方法可以完美解决手机端的显示问题。
附件测试ok。
手机端完美显示字体.rar (29.6 MB)
嗯,只是關聯字,不是異體字。這跳轉該刪。
之前我把跳轉過濾過,這次多加了,覺得有勝於無,以後再削減。
嗯,平面2的字型龐大,所以soso把它分成兩塊,好主意。
我對手機事不著急,事情一步一步去做。