css第114行:
[TY]::before ……改成:div[TY]::before ……
nicely observed.
the problem is with 欧路’s rendering engine. the CSS is unambiguous here, as there is no other tag besides div with the TY attribute. so technically speaking, writing it as div[TY] is unnecessarily verbose.
2022.3.1 更新
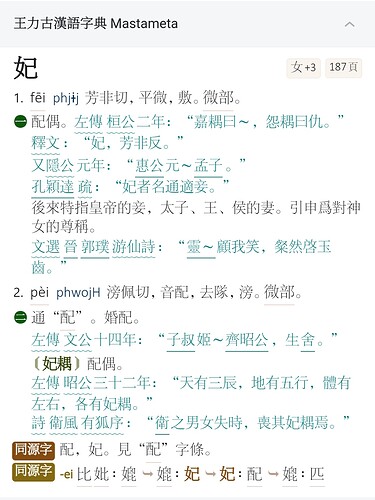
- 之前包裝《常用字字典》有問題,恢復了。(mdx包裝16個文件,偶爾忘記處理些細節。)原來有些簡體跳轉跳到不存在的字頭,刪了。字型補了“ ɨ”(例如“妃”字條)。
- “鬬”(U+9B2C)字頭改成“鬭”(U+9B2D):更符合紙書字形,也跟《辭源》統一,更為通行字。
私有區字形拷貝出來是UTF中的字形
我大概明白怎么实现的了。一开始看到觉得好神奇,现在再看感觉楼主构思真巧妙,吾为之叹服!
我们常说复制一个汉字,但电脑哪懂汉字,我们实际上复制的是一个个代码点。而那些字型就像是代码点的衣服,穿什么“衣服”就显示成什么样子。比如一个字设为宋体就显示宋体,设成楷体就显示楷体,其代码点并没有变,只是“衣服”变了。
所以用特制字型为某个常用字穿上私有区字形的“衣服”,在词典内自然可以显示私有字形,而复制到其它地方,当然还是这个常用字原来的字形。
其实楼主在顶楼已经说得很清楚了,只是刚开始没看懂,后来也没细想,前两天才明白过来。
謝謝指點。I’ll fix it later.
全寬的括號(),我嫌太寬,太佔地兒,所以刪了些包拼音的括號。but didn’t do so consistently.
後來灌入《同源字典》時,給括號和 “:” 設了特製字形,寬度在全寬和半寬之間,看得較順眼。這只用在《同源字典》,原來正文仍然用全寬。
基本原則是給私有區字加標籤,指定用特製字型顯示,然後mdx方,改成標準字;ttf方,把字形從私有區挪到標準區字碼。總之,是html/css跟ttf一起產生的效果,也就是你說的給他們套上了另外服裝。卸了妝,不是私有的而是共用的字。
反馈:
在安卓欧路上
- 查“备”字时,同源字右侧没有“274页”的按钮,看不到同源字典圖像版,查其他字,如“妃”字,截图见#336,也没有。
- 查“备”字时,辨的右侧“常用字”按钮点一下变为“古汉语常用字字典4e”,再点没反应了。能否再点一下“古汉语常用字字典4e”返回到“常用字”?
MDict PC (IE) 是正常的,跟FireFox、Chrome一樣。所以問題在歐路,跟他們反饋;跟我講沒意義。
知道了,谢谢!
3-22更新,該做的都做了,應當是最後一次更新了,除非有意外或小維護。我之前懶得下手的終於完成了。
M君精品,惠及众人 ![]()
泽被众生,格调高古。感谢坚持![]()
图像不能下载服务器错误 本站网盘
可以了。
对比图像版,发现顶楼的2022.3.22最新版是不是少了个 “逗号”和“韵”字
把css的69行和70行改为:
gu>my::before {content:","}
gu>my::after {content:"韻,"}
多谢指点,解决了,非常感谢!
另外请教一下:
不知原css中哪行控制拼音下划线颜色和例句的颜色,感觉颜色太浅了想加深点,找了半天没找到