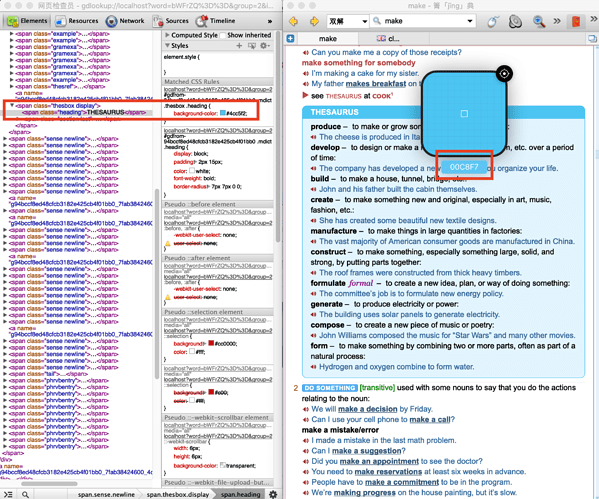
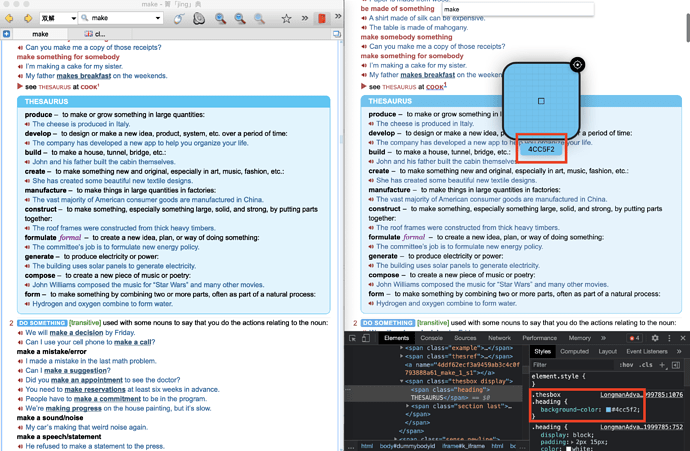
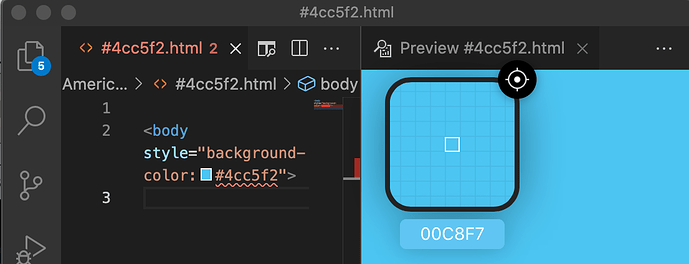
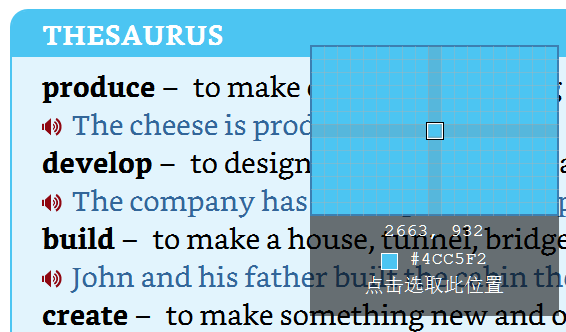
#4cc5f2 的颜色被渲染成了 #00C8F7,不止这一处,其他所有颜色都有偏差,很夸张,想问下是我用的这一版 GoldenDict 有问题还是都这样,有了解的吗
第一次见这个问题。。
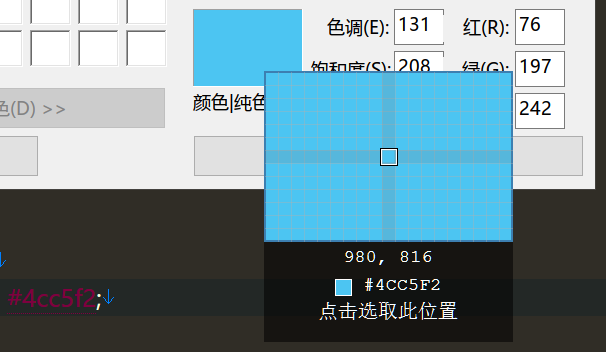
没有这个问题,PS取样点色彩转换造成的差异。
哦,GD内核是用Qt5WebKit建立的,和Chrome内核有些不同,一些CSS命令Chorome支持,在GD中就不支持了。可能是这个原因。
嗯,希望有人能解决
我测试了下,自己机器上goldendict的色值和你发的两个都稍有偏差,浏览器里在你发的图上同一点取色值,结果也和你的不一样。
无法精确重现色值, 会不会是浏览器的普遍现象?
我觉得不可能相差这么大。有没有可能:
- 你的软件里其他词典的CSS干扰了你测试的内容?
- 加上
!important试试看可以不
如果 css 没错,就是浏览器颜色管理的差异。[参考]
Note: Although
<color>values are precisely defined, their actual appearance may vary (sometimes significantly) from device to device. This is because most devices are not calibrated, and some browsers do not support output devices’ color profiles.
试了:
- 删除其他词典;
- 在其他词典上测试;
- 换官方Goldendict。
都问题依旧, #4cc5f2 这个色值都实际呈现成 #00C8F7
Chrome 呈现没问题。
如果是 GoldenDict 的内置浏览器的色彩管理问题,怎么改呢
html中使用
如果是
<body background-color:#4cc5f2>
显示颜色不一致
改为:
<body style="background-color:#4cc5f2">
显示颜色一致
Puye,你用RGB值显示颜色的方式在css中试一试呢?
background: rgba(76,197,242)
刚测了下,我这边用的是老兄坛里分享的css,背景是#4cc5f2的,


goldendict 1.5.0 19E8 nonwill版呈现的色彩是对的:

goldendict 2A2D 5月6号 nonwill版呈现的色彩也是对的:

之前测试发现的色彩不同, 应该和图片在浏览器中的色彩呈现有关。试了下截图保存为png, 上传论坛后再下载贴里的图片为png,色彩呈现都是对的。
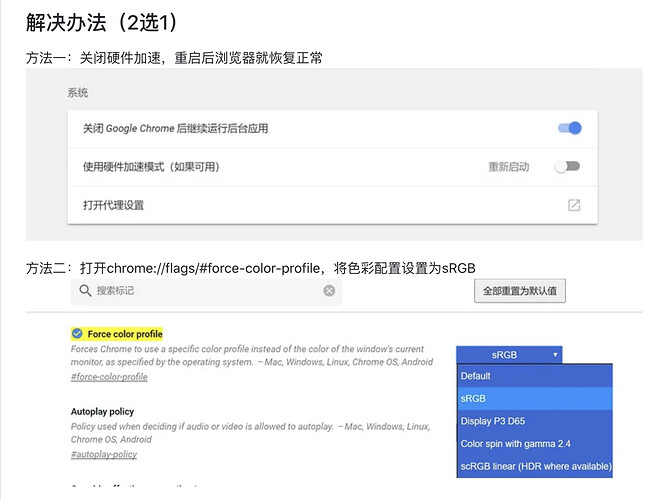
按这个设置了浏览器的force-color-profile,图片色彩确实就对了
看你的 Goldendict 截图上呈现的是正确的。
你的电脑环境能说一下吗,我用的是 iMac 2019 macOS Catalina
另外我刚才在测试中发现,vsCode 上的预览颜色竟然也有和我这边 Goldendict 同样的问题(html 预览,css 颜色值前面的小色块,都把 #4cc5f2 这个色值实际呈现成 #00C8F7) ,
查了一下,有人也在 vsCode 遇到这个问题,其解决方法是:
Open the command palette and go to
Preferences: Configure Runtime Arguments. From here, look for the setting"disable-color-correct-rendering": true. Change it from true to false. Restart Visual Studio Code.
应用之后 vsCode 预览确实一致了。我现在有点糊涂了。
我用的是win10
不是颜色格式的问题。
GoldenDict 不支持色彩管理
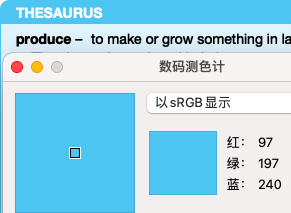
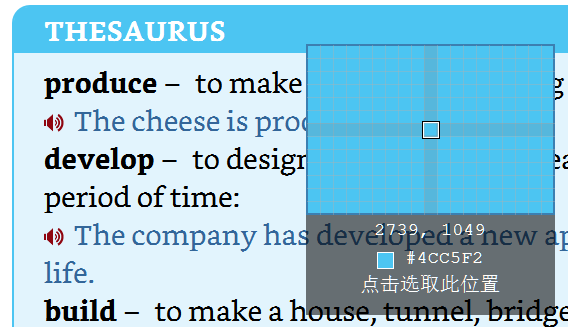
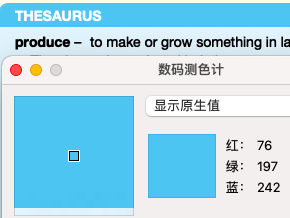
我在big sur上也测试了下, 用的系统自带数码测色计。
选择显示原生值模式,测出来的数值是对的:

用sRGB模式,则数值稍有偏差: