this is pretty awesome. 而且大小減了幾乎一半。
重點是…我可以用在我小米手機上,因為有系統黑模式,背景可以全黑的。讚!
可以各种试验。。。gamma加黑、减色减小体积比较常用。高级功能:曲线curve。方便在于能实时看到处理效果
但务必保留原版图片或文件,毕竟批量处理可能个别有问题
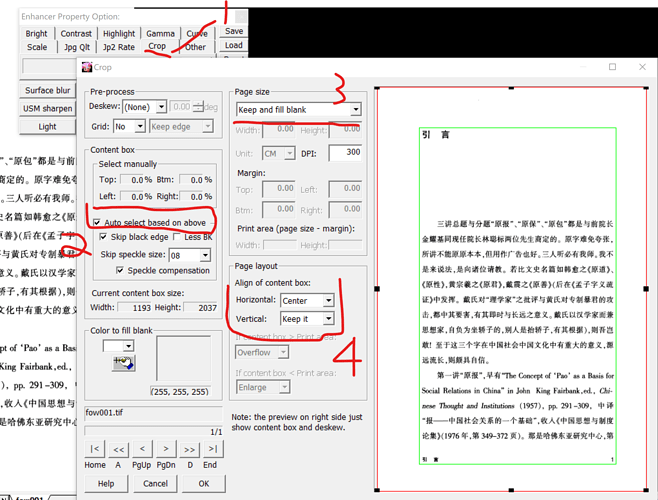
整頁版,的確更清晰。需要先切掉白色邊緣。然後要考慮怎麼切。(切了之後還是可以弄成整頁模式,緊密排列就是了。)只不過,不知道有沒有批量方式來切。Comic Enhancer Pro 做得到嗎?
谢谢更新,……
这个我还不知道怎么处理,只是见过有些词典能做成整页/切图自适应(根据电脑和手机屏幕大小自动显示对应合适的形式)的形式。
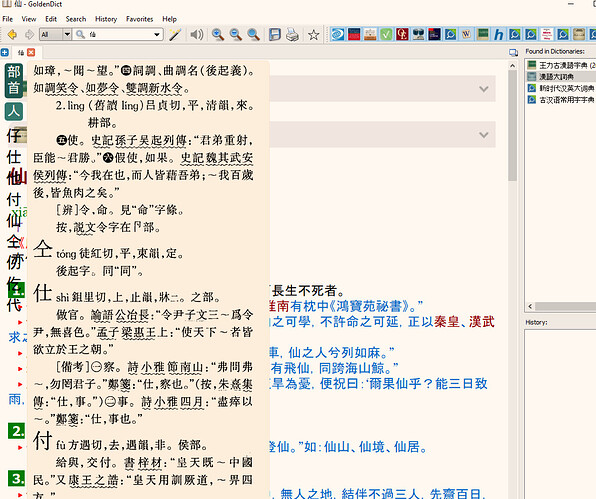
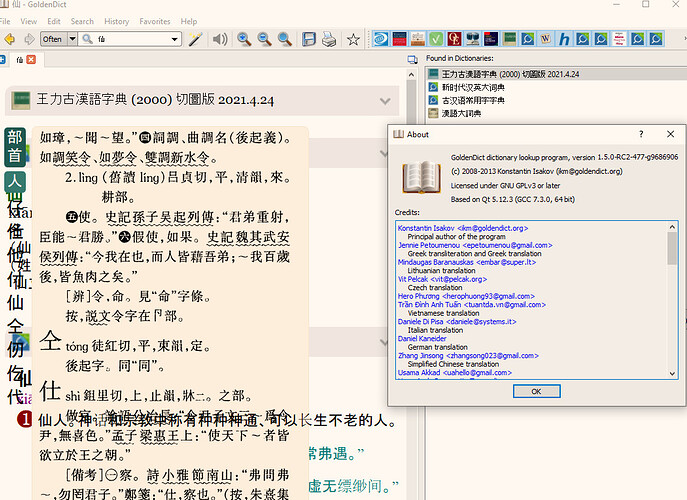
楼主您好。我在Goldendict中使用时有两个问题:一是图片在默认情况下不能按页面宽度显示,只显示其中的一小部分,每次都要缩放,请问楼主如何修改css成默认整宽显示?二是点击下图中的“仙”,不能跳转到对应图片处,是不是本来就是这样要用手动寻找到指定词的位置?谢谢您!
Comic Enhancer Pro 可以批量去白边,各参数设置需要多试验几次就知道其各自作用
但Comic Enhancer Pro 自动对半切割貌似需要中间有条竖线?我没有试过
ScanTailor(ST)是可以自动对半切割的
標出來的的字頭僅是該頁的字頭…所以點上去跑不到哪兒去。單用就無用—連接的目是可以讓其他字典同時查那個字。
關於GD,可以試試把CSS命名為“王力古漢.css”;MDX原來要找的是那個。(MDict的行為是CSS文件名跟MDX一樣就有效。不知道GD怎樣,我不用。)
想起來,頁面切成兩欄也不太好,因為部首標題剛好在中間;而且標題下偶爾有說明,說明的寬度跨兩欄。沒關係,不切也好。
GD實現CSS,不應當讓一個字典撞到其他字典。這樣很怪。即使CSS不合格,也不應有這種行為。
PC版的MDict是利用微軟Edge來解讀和呈現html。我不知道GD是怎做的。
你好,我做词典时也遇到过多个词典遮挡的问题,是定位 的问题。html里bar和book标签的position是absolute,如果在外面再套一层div,设置position为relative应该能解决。
我按照 jns 的指教調了一下。試試看。
經個人安卓手機測試,MDict 上 跳轉菜單和字頭 正常展示在圖片左側且無遮擋,BlueDict 會堆疊在圖片上側區域形成遮擋。
修改后,王力古汉语字典的标题已经露出来了,说明左和上的定位对了,现在应该是高度没有张开,最外层的div需要js设定一下高度。或者能不能直接删掉absolute,就不用这么麻烦了。
侧边栏属于试验性质,还是制作一个常规的、放在最上面的版本吧
不值得在适配上花太多时间
赞同这位兄台说法,普适性是最重要的软件特征,任何花哨技巧都是在减少软件的适应性。