嗯嗯,是的,會有此問題,這也是@@@LINK最令人討驗的地方,我記得以前轉過Babylon 時,其轉跳是號碼,也就是詞頭的號碼,若是每個轉跳是跳唯一的號碼則此問題則不會有困擾了,如同excel 一欄給與唯一的號碼,vlook 以號碼為基準,則就算詞頭有兩三個或多個相同,也不會對映到錯誤詞性的詞頭了
粗略定位,想了一個模型,但也是麻煩,因每個圖的寬度和長度要裁成一樣,css才比較好用,暫時還沒想到更簡單的想法,或許VimVim兄可以再加工修改一下應用上
position.zip (680 字节)
<div style="background-color:lightblue;width:93vw;">B</div>
改成如下便可
<div style="background-color:lightblue;width:93vw;"><img class="pic" src="0001.png"></div>
爱好|ai4 hao3 <font color="#007000">adjective</font><br>\n favourite, favorite
爱好|ai4 hao4 <font color="#007000">noun</font><br>\n interest, hobby, bent
爱好|ai4 hao4 <font color="#007000">verb</font><br>\n like, be fond of, be keen on something
看 bgl 的文本,相同词头跳转不唯一,对现有的 mdx 来说不好转。最关键是这种词头跳转好维护吗,@@@LINK 的维护非常简单。
只是借鑑,不一定要一樣,相同詞頭要處理一下,可參考 hua 兄那個文馨詞頭處理方法,這樣詞頭就會唯一,那才能正确無誤的對映上,也就是導入mdx時,前面自動生成一欄唯一的序號,這樣才能無誤的對映,且對相同的詞頭作處理
编号的事我明白,只是不知道,大家同不同意这种方式,因为这种方式后期维护很困难。比如添加变形词跳转,还有大量的词组跳转怎么办?之前只需要把@@@LINK一起复制粘贴下就完事了,现在都要分别写进对应编号的词头里?
那只是過程中為了好維護和除錯的文件,並非最終給mdxbuilder用的文件,只是個模型,模型都是慢慢改善,哪有可能一次想得很透徹,覺得好用,好維護的人自然就會去套用,覺得不妥的人也自然會吐槽,那再想辦法解決修正就好了!
想得很透徹很完美也沒用,因為,太多幼幼班,也不會用,哈!哈!哈哈
也不一定要什太嚴謹的規定,主要是您覺得對後續資料整理有幫助的,那前面的步驟可以先如何處理,這應該比較是重點
不知道方不方便,有带跳转的 bgl 词典能分享我看看吗,能跳转指定词头的那种。
好的,我記得好像是Babylon english 那個轉成gls的格式,會看到一些像是address 錢字號的東西,我再轉看看
感谢,我手里资源少,看了几本 bgl 词典,都只有跳转同名词头,没有指定编号。
Babylon_English.zip (5.0 MB)
這是用Pyglossary 轉的,轉成.gls 的格式
您用錢字號搜尋一下,字組的部份應該是有錢字號和號碼
Read more: white-collar: meaning and definitions — Infoplease.com white-collar: Meaning and Definition of and clerical apparatus
white-collar workers|/white$91781$ /collar$14880$ /worker$92449$ $WI_FREQUENCY:6 business people, people with independent jobs
long carpet whose color is a deep red that is rolled out in honor of the arrival of a VIP
red caviar|/red$67792$ /caviar$12061$ $WI_FREQUENCY:6 salmon roe, fish eggs eaten as a delicacy
/…應該表式字組有再拆成單字
$行號$
有錢字號的可能是Babylon Chinese 那個多一些,但我一時找不到這個bgl來轉成. gls
gls这文件解不开,简单看了下格式说明,主要是babylon glossary builder用的,属于中间格式。目前试过的bgl,页内跳转还是跳同名词头的。主词头副词头那种组织方式,可以学习下,看作者们想用哪种用哪种吧,bgl和mdx的文本格式,导入导出都方便,只是两者并不兼容,bgl 文本生成的 mdx,如果别的作者导出成 mdx 文本,会丢失主词头副词头的信息。带编号的跳转,还是要靠网页自身的id锚点来跳。
Last idol 兄,Babylon or Lingoes 的源碼編輯只是借鑑,不一定要按它們的編輯方法,主要是這個過程的文件對於日後您若想再處理,文檔的回朔性是否足夠來考量,因mdx的格式有些許不可逆的因素存在,所以要在眾人的維護上會造成困擾,而過程文件需思索這個問題,就像tsiank兄寫的VBA生成mdxtext 文件一樣,其實排好序給予excel 檔也是一樣的意思,反而是更好維護除錯和增減,大家可以把粗配再處理一下就是全配了,每個人都可自行生成mdxbuilder text,复雜搞了老半天的排版變成簡單30秒,秒殺完成的事物,vim兄發展的工具也是如此,仁兄可以多思考模型,和看是否有其他同好給予更好的意見和經驗交流後再作定奪
last_idol 兄,其實也是可以參考如此的插件,弄一個可自動生成的程序,只是不知是否相容於mdict或gd
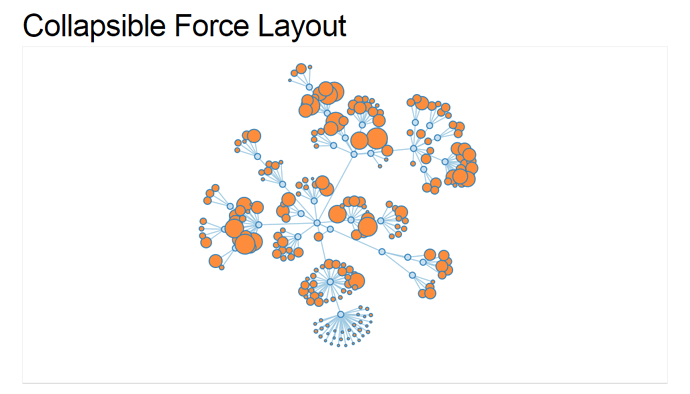
Collapsible Force Layout
last_idol 兄 用 d3.js 的插件搞一個類似像這個自動生成的程序
倘若沒有記錯,胡正那套軟件就有附一個WordNet的這樣的圖型展開的詞典,所以應該是可行的
D3.js 還需配合Jason的格式來生成圖形
若可自動生成,則是一個動態的關係網,可以隨使用者需要而建立的關係
關係不一定是 hypernym or hyponym 的關係,也可以是字根和單詞,或topics的歸類
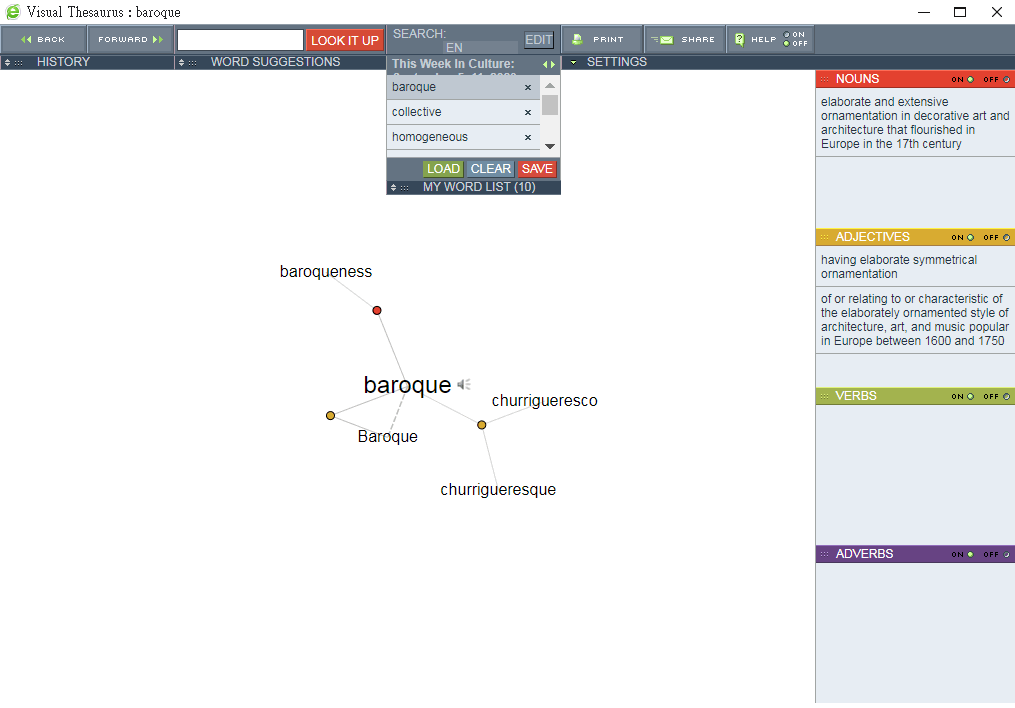
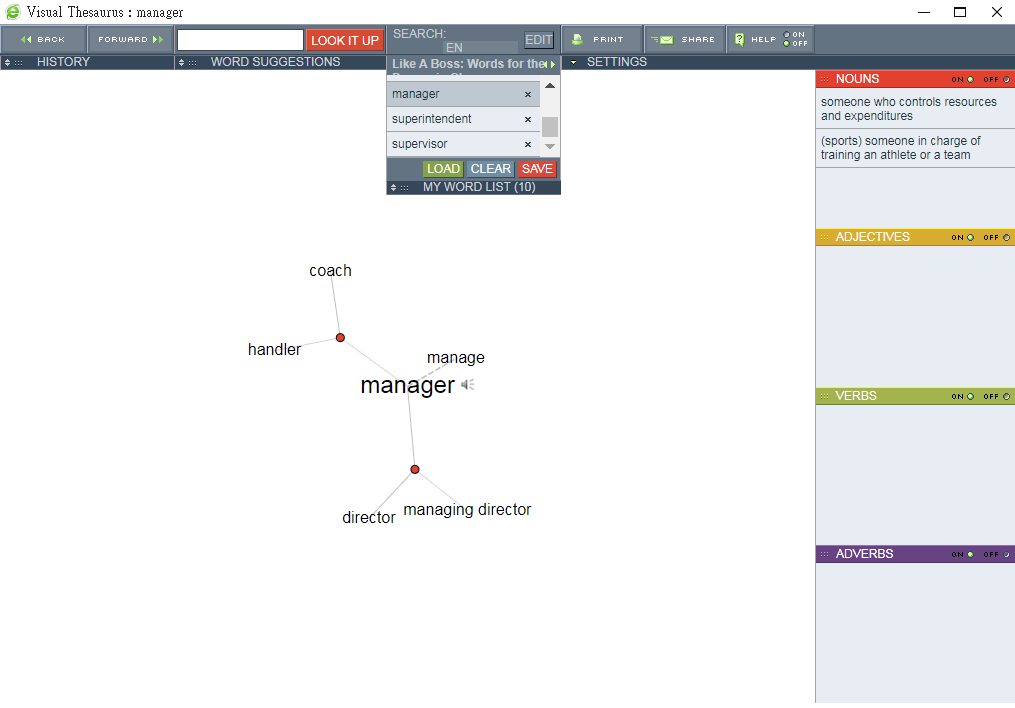
Ubersoft 兄,都可以的,怎樣可以簡單點就怎樣規劃,上面的圖形介面也可以考慮啦!
Ubersoft 兄,那d3js已有類似的範例,只差把單詞擺上去而已,且它那個生成的JavaScript都是固定的,差異應該是在Jason的資料而已,所以要改也就是改改Jason的資料,也就是說分成兩部份來說,把它當圖形的介面導航就好,詞典歸詞典,各自完成後可用mdict tool去合并既可
如此就能連結起圖形導航和文字之間彼此的關係
應該是這麼說吧!這是獨立的圖形導航,就只有上下級單詞的定義而已,一但弄好也不太需要再處理,就是當成查詢時的導航,或和其它詞典的結合,不用想的太複雜,概念很簡單的
就像如此就可弄成上下級,也就可以弄成樹狀圖或網狀圖,但幾個詞典卻可用詞頭合并是同樣的道理
是喔!還是比較希望有圖形支持,用起來也比較有新鮮感,或許有比d3.js相容性更好的也可以
mdict 肯定不行,gd 应该能兼容。这个要你们自己做啊。
last_idol 兄,感覺 mdict 似乎內核新一點,jQuery 和其它插件都沒什太多問題,但 golidendict 和歐路都無法顯示,iframe 的標簽也是一樣