由于各个软件对锚点跳转的支持实现都有所不同(比如Goldendict会改a标签上的id),而这会影响到词性跳转等重要功能,例如:【阿彌陀佛】类语大辞典2020.8.13写作利器!, 于是我做了一个简单的测试。
PART 1 页内锚点跳转
测试针对跳转目标的标签和属性分6种情况
- 标签:是a标签/不是a标签
- 属性:带id、带name,或者两者都带
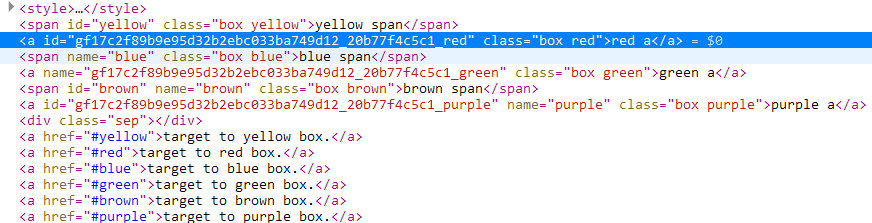
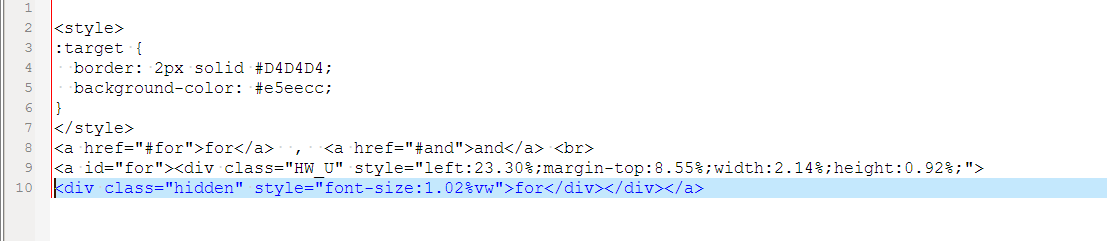
为了简化叙述,后面使用目标标签+目标属性的格式来代替。示例:
<!-- div+id -->
<div id="yellow" class="box yellow">yellow div</div>
<!-- a+id -->
<a id="red" class="box red">red a</a>
<!-- div+name -->
<div name="blue" class="box blue">blue div</div>
<!--a+name-->
<a name="green" class="box green">green a</a>
<!--div+id+name-->
<div id="brown" name="brown" class="box brown">brown div</div>
<!--a+id+name-->
<a id="purple" name="purple" class="box purple">purple a</a>
测试用文件:Desktop.7z (1.5 KB)
结果如下:(0表示不能跳转,1表示可以跳转,div可以替换成span等其他非a标签)
| |div+id|a+id|div+name|a+name|div+id+name|a+id+name
|—|—|—|—|—|—|—|—|
Chrome(HTML)|1|1|0|1|1|1
GoldenDict (nonwill, qt5)|1|0|0|0|1|1
mdict pc(win7虚拟机、win10)|1|1|0|1|1|1|
GoldenDict(qt4)|1|0|0|0|1|1|
深蓝词典|1|1|1|1|1|1|
欧路(android)|1|0|0|0|1|1|
mdict(android)|1|1|0|1|1|1|
看来非a标签+id基本没问题。
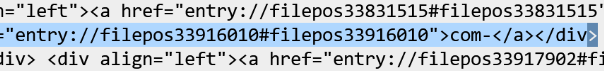
PART 2 带entry的锚点跳转
在vim的提醒下增加了这一部分测试。
先上文件:Desktop.7z (1.9 KB)
其中两个HTML是为了测试Chrome设计的,作为对照。
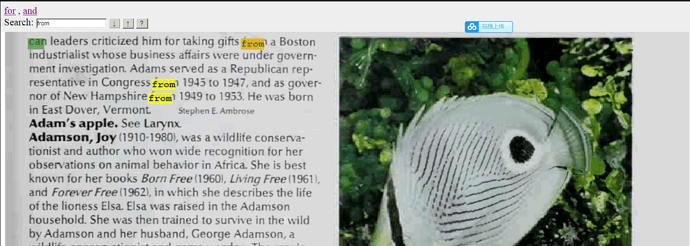
结果以跳转到页面指定锚点为准,只能跳转到页面开头不算支持。
结果:
| div+id | a+id | div+name | a+name | div+id+name | a+id+name | |
|---|---|---|---|---|---|---|
| Chrome(HTML) | 1 | 1 | 0 | 1 | 1 | 1 |
| GoldenDict (nonwill, qt5) | 0 | 1 | 0 | 1 | 0 | 1 |
| mdict pc(win7虚拟机、win10) | 1 | 1 | 0 | 1 | 1 | 1 |
| 深蓝词典 | 1 | 1 | 1 | 1 | 1 | 1 |
| 欧路(android) | 0 | 1 | 0 | 0 | 1 | 1 |
| mdict(android) | 1 | 1 | 1 | 1 | 1 | 1 |
| GoldenDict(qt4) | 0 | 0 | 0 | 0 | 0 | 0 |
这次对goldendict来说,div+id就不行了。更糟糕的是qt4版本全军覆没……
安卓版欧路跳转反应比另外两个软件慢了半拍。
综上,a+id是兼容性最好的办法,这也验证了vim的观点。
基本结论:兼容性最好的方式:
- 页内跳转:div/span+id
- 使用entry://跨页跳转:a+id