试试长按hhh
弄好了,在js里把这串代码删除了,目前没发现问题
function chineseToggle() {
// Flip the selected value
oaldpeConfig.chineseTranslation.showTranslation.selectedValue = oaldpeConfig.chineseTranslation.showTranslation.selectedValue === 0 ? 1 : 0;
const option = oaldpeConfig.chineseTranslation.showTranslation.selectedValue;
(option === 0) && $chn.fadeOut('fast'); // 全部隐藏
(option === 1) && $chn.fadeIn('fast'); // 全部显示
if (!oaldpeConfig.onlineResources.onlineImage.selectedValue) {
fnImgTranslationOpt();
}
}
如果能把单击悬浮球改成,单纯地展开/折叠悬浮球,不带有显示/隐藏中文翻译的功能就好了。现在只能单击展开悬浮球,点空白地方折叠悬浮球。![]() ,奈何水平有限,看不懂更复杂的代码了
,奈何水平有限,看不懂更复杂的代码了
谢谢大神~请教下为什么在goldendict-ng上无法展开折叠块2?(如下图的三个折叠块均无法展开,点击後会先闪烁然後又收回)
而如果配置项16: 是否展开折叠块2(浅红色折叠区),为默认展开的话,则可以正常展开或折叠,请问这是为什么呢?
我用的深蓝 使用,没有你说的问题。
你这个是css和js没起作用。你要把所有文件下全,然后复制到eudb_en文件夹里,重启欧路词典,清理一下缓存,然后就好了。
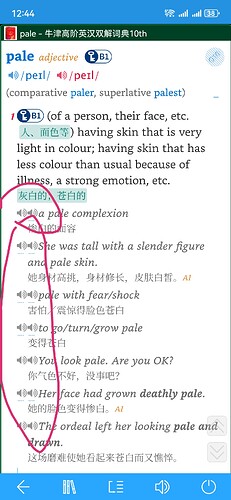
用欧路的纯黑和夜晚主题看 英文释义这颜色看起来是太费眼了 剑桥和韦氏就没这问题 ![]()
感谢制作分享,好用又好看呐 ![]()
MDICT PC渲染引擎太老,现在几乎没人去考虑他的兼容性了
分享过期了,网友有存档帮忙分享吗?
首先说明我不太了解计算机,也没学过CSS相关的内容,只是在一些尝试后试图提供一些想法,希望可能帮到你/有专业的好心人能解决
我尝试了修改了图上的这一部分,因为至少看起来这部分是相关的:
–text-color: var(–grey-6);
–text-grey-color: var(–grey-5);
修改成例如–grey-7 之类的情况,但是不起作用。
接着我怀疑也许是dark-theme的情况根本就没有作用上,因此我尝试修改了一些其它dark-theme的量发现也没有作用,相反修改了default theme 里面的颜色有作用。因此我推理,在dark-theme 的情况,仍然是使用的default的值(也就是白色背景主题的值)
总结:黑色主题没有被识别和应用,要我猜的话可能不只是CSS的问题,说不定得修改js?
(再次声明我只是一个什么都不懂的小白,所以如果说错了拜托包容一些..如果有大佬能提出解决方法的话会非常感谢!)
我也遇到了一样的情况,我目前猜测是没能成功识别深色模式所以应用了白色的颜色设置的问题
我觉得如果你是一直都用深色的话一个可行的解决方法是:
把这个方框里面改成浅色(这样就和背景的黑色区分开来了)
不过问题当然是改回浅色模式文字就会白白的看不清╥﹏╥
oaldpe.css (205.5 KB)
如果不嫌弃的话你可以暂时使用我上传的这个替换掉原来的!可以在黑色模式下看清但是白色模式就用不了了(小声
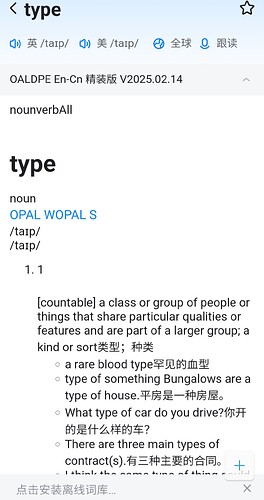
非常感谢楼主,十分精美的词典。有个小问题,我mac和手机和ipad怎么都没有这个o10这个配置图标呢?
请仔细看看第一楼、第二楼。
感谢,后来顺利解决了
建议在这个论坛找找Preview和AutoMdxBuilder,自己动手改,很简单的
刚刚下载了大神的精装版,制作精美,非常漂亮。好像有些翻译没有同步更新到leon406的新版,比如 counterfeit 的名词翻译。可以直接替换leon406的mdx文件吗?