关于“字体精简器”的问题。
新版的字符列表改成提取的mini字体的字符了嘛,赞!呃,为什么列表中的字符会比字体中的多呢……
希望依旧提供字典所有字符的列表。(噫,长时未用,生疏了……)
提取“漢字字音演變大字典”时出现问题:“撒”没有提取到。字符列表和mini字体中都没有。
用“國語辭典”试了下,“撒”提取正常。
会不会和源文件格式有关,“漢字字音演變大字典”采用的是 Compat Html 。
汉字字音演变大字典.mdx (1.3 MB)
还有“上古”“中古”“现代”这些为什么还是黑体呢?专用显示字体应该覆盖原字体设定吧?
顺其自然
1429
在词典的编辑详情里面选中“合并MDict Strip Key词条”并保存,还是不起作用 
1 个赞
新版没有动过字体精简器的部分的,如果是Compat Html, 那么提取的内容将不包含Style中的字。
这个现象QQ群里的朋友也遇到过,根据他们的经验,在新版的安卓系统(12, 13)中, 字体的顺位也会影响字体的显示,比如你的一个英文字体放在第一位,即使这个英文字体没有包含相关的文字的字体,它也会阻挡后面的字体生效。你不妨调整一下字体的顺位看有没有效果。
PS:经群友提醒,这几处应该是微软正黑体, 你可能要安装这个字体才可以正常显示
从你的截屏看来,已经是起作用了,因为你词典有选Stripkey的话,head, head-和-head都是一样的。这个是mdx的规则,并不是问题,我不太想为了修正这个不是错误的规则而改变DictTango的逻辑。
你可以试试看把TLD在分组里的位置调整到牛津十后面看能不能解决。
当然最彻底的解决办法是重新打包词典不要Stripkey, 因为从截屏来看, 牛津十里的head和head-明显是两个不同的单词了。
“撒”并不在Style中。
我将“漢字字音演變大字典_FSung-p.woff”放第一个,效果一样。
另:使用css注入后,专用显示字体不起作用了。表现为,删除注入的css后,设不设置专用显示字体(mini)都和没设置一样。但设置为未精简的全宋体却又可以显示。。。
1 个赞
所以,专用显示字体并不是覆盖原字体设定。原设定依然有效?
1 个赞
顺其自然
1435
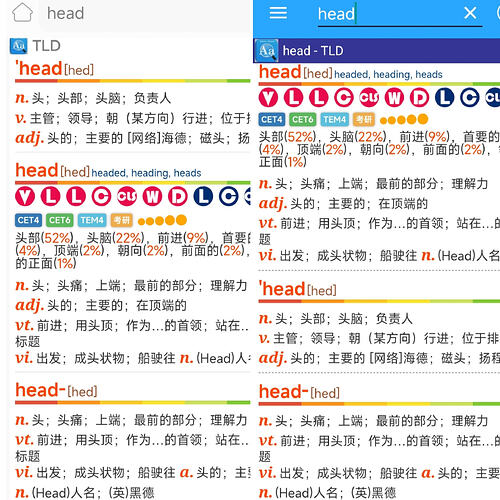
感谢耐心解答!这个bug并不影响查询结果,只是感觉多词头的词条在显示顺序上逻辑不完美,瑕不掩瑜,DictTango仍然是我最喜欢的词典软件!下面两张图,左边是DictTango,右边是深蓝:
支持同时有 zip 和 mdd 吗?
我把mini字体放 zip ,图片放 mdd ,字体未生效。mini 字体放字典同目录是能生效的。
zip和mdd不可以混用,只能选其一,优先加载zip.
你的zip文件名要以res.zip结尾才行,例如mdx文件名是"辞源.mdx", 那zip文件名就是"辞源.res.zip".
1 个赞
这是为了性能考虑,因为别的应用还不支持zip, 有时候为了多应用使用,用户有可能mdd和zip放在同一个文件夹里,这种情况下如果都加载相当重复加载了,对性能影响比较大。
或者我下一个版本可以加一个功能,如果压缩文件是以extra.zip结尾的话,就相当于补充加载,这个时候就不用管是mdd还是res.zip, 都会在加载常规资源文件后加载extra.zip.
2 个赞
唉呀,我这人可能比较笨啊。字体还是不能正确显示,直接放词典同目录是可以的。能麻烦你看看哪里设置不对吗?
漢字字音演變大字典.zip (7.3 MB)
使用 css 注入:
@font-face {font-family:FSung-p; src:url('./FSung-p.woff') format('woff'); unicode-range:U+0-FFFD}
@font-face {font-family:FSung-1; src:url('./FSung-1.woff') format('woff'); unicode-range:U+10000-1FFFF}
@font-face {font-family:FSung-2_01; src:url('./FSung-2_01.woff') format('woff'); unicode-range:U+20000-2FFFF}
@font-face {font-family:FSung-2_02; src:url('./FSung-2_02.woff') format('woff'); unicode-range:U+20000-2FFFF}
@font-face {font-family:FSung-3; src:url('./FSung-3.woff') format('woff'); unicode-range:U+30000-3FFFF}
@font-face {font-family:FSung-F_01; src:url('./FSung-F_01.woff') format('woff'); unicode-range:U+F0000-FFFFF}
@font-face {font-family:FSung-F_02; src:url('./FSung-F_02.woff') format('woff'); unicode-range:U+F0000-FFFFF}
@font-face {font-family:FSung-X; src:url('./FSung-X.woff') format('woff'); unicode-range:U+100000-10FFFF}
* {font-family:FSung-p, FSung-2_01, FSung-2_02, FSung-3, FSung-F_01, FSung-F_02, FSung-X, TH-Feon, serif; line-height:1.3em}
amob
1445
这个词典底部“相关词组”部分有滚动条但无法滚动,别的词典软件都行,请问怎么解决
只能点击滚动条实现滑动而不是直接滑动,查词界面的滚动条优先级太高了吧,还是说这js写的有问题,没识别到里面也是个窗口
amob
1446
Dicttango目前的机制是:如果点击词典名横条打开词典而不是按上下切换按钮或打开词典列表切换,不会跳到打开的词典顶部
这样的弊端在于一旦打开的是相邻词典且上一本内容太长,就会由于折叠,下一本词典也往上移动很远,还得手动上滑
楼主能否考虑更改成自动跳到点击打开的词典顶端
由于渲染方式不同,在联合查词模式下有些CSS效果会失效(比如sticky),这种情况下只能使用阅读模式。
这个问题短期内是无法解决的,你或者试试无限词典,它的功能和显示都是比DictTango优胜的。
1 个赞