确实是个性化需求,本是打算请教一下然后自己折腾。之前在某个版本也是这样显示的,后来从某个版本开始就调整了,反而不太习惯。
所以想请教各位大神指路,在css里面改回去自用。
参考了一下另一个帖子自行摸索了一下,算是自问自答,如果有更优的方案请大家指正
修改了2590行附近的.cf相关的部分似乎可行。把inline改成block就可以了。
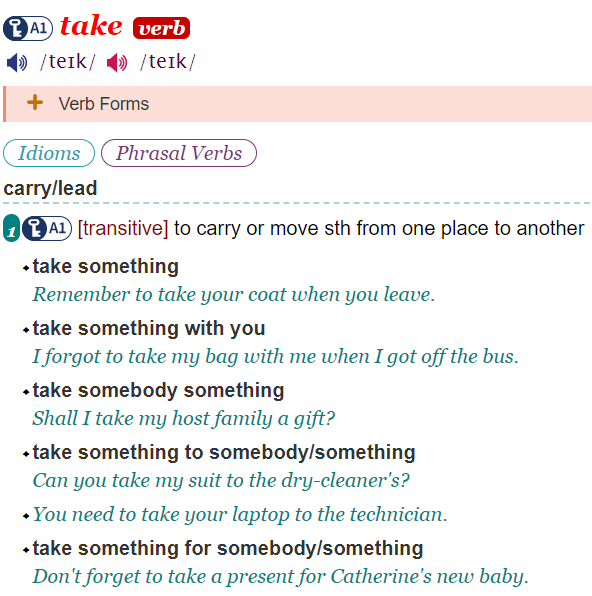
只改这个位置的副作用是 搭配前方的序号标记会跟例句标记混在一起,看起来稍奇怪。
.cf{
font-family: Arial;
display: block;
margin-right: .1rem;
}