現在也是用您所講的方法。
但圖像太占屏幕了……只顯示字頭部分將節省相當多的空間,便于檢看其他字典。
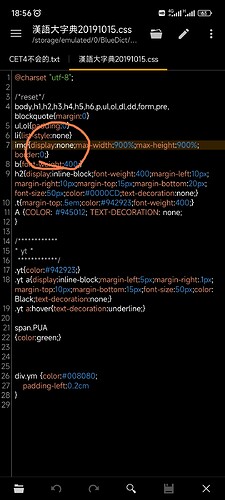
很简单,你要是不想这样,就打开汉语大字典的css
找到img,在后面加上display:none;
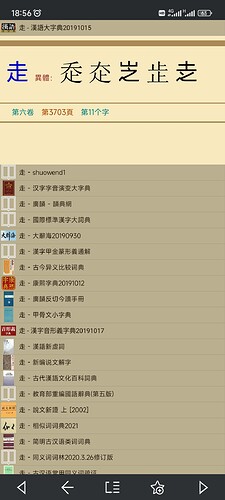
效果就成这样了
这样应该就能达到你的目标了,如果觉得底下的空白碍事,我暂时没那条件调试,看哪里能把空白去掉,这还是临阵抱佛脚搜的,现用现教
1 个赞
嗯。感謝指導。
我這邊電腦端GD,用您的方法修改CSS無效。
1 个赞
清理一下缓存,重启Goldendict即可
漢語大字典20191015.css (756 字节)
你把这个css替换掉,重启一下GD试试
感謝。 ![]()
![]()
用修改的CSS,清理緩存重启GD,仍然是那樣,下面有空白頁。估計和GD本身有些關係吧。
手机上的空白不大,我没有电脑现在,没法去调试,先这样吧,等有电脑了,再给你解决这个问题