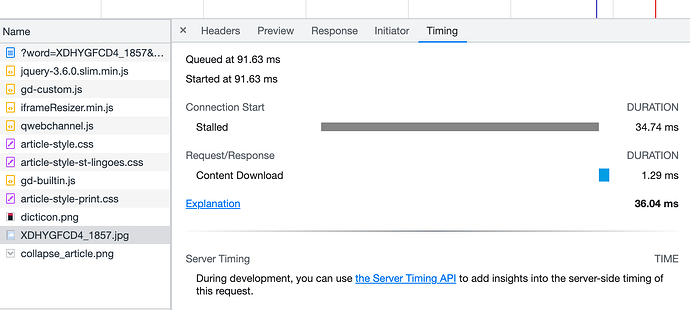
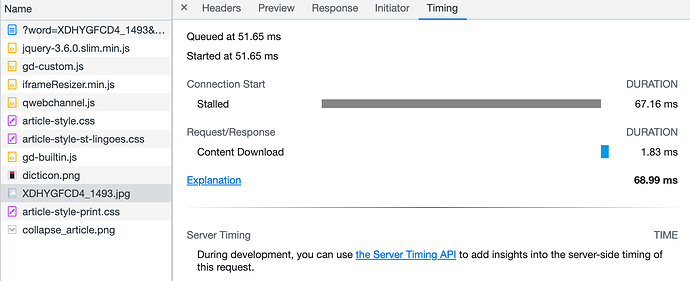
论坛上很多类似的问题,他们觉得 NG 慢可能就是这个资源加载慢的问题,我之前一直归结为他们装太多词典/词典质量差/机械硬盘等原因,没想到他们在忍受这么夸张的延迟。。还可以注意到使用 qrc:// 加载的内置的 Javascript 脚本,5KB大小,用时 100ms,而 gdlookup:// 加载相同大小的文档,只需要 5ms。
是的,这个现象出现好久了。为了减少延迟,目前不用图片词典,修改词典去掉404的资源,以尽量提升响应速度。
1 个赞
这个问题要能修复,可以正式淘汰官方原版了。
Release GoldenDict-ng-v23.10.01-alpha.231008.e7cbf9fb · xiaoyifang/goldendict-ng (github.com)
试下这个版本。
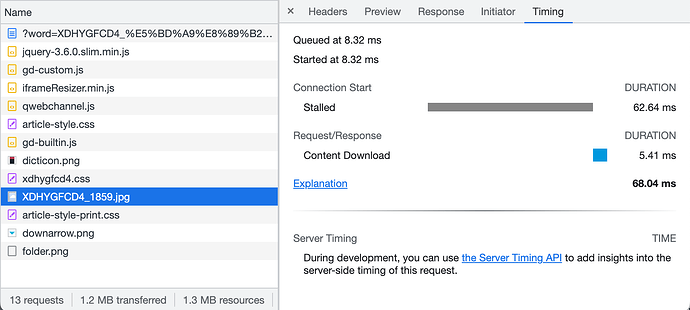
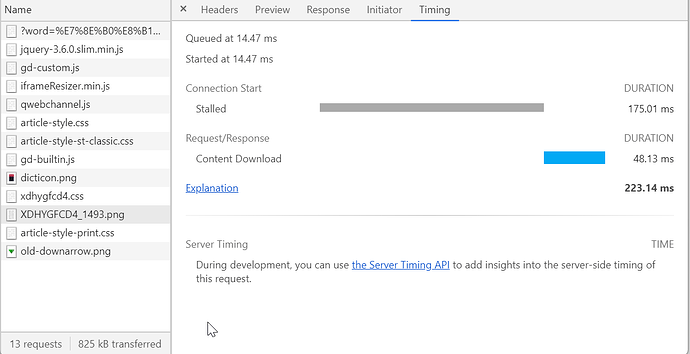
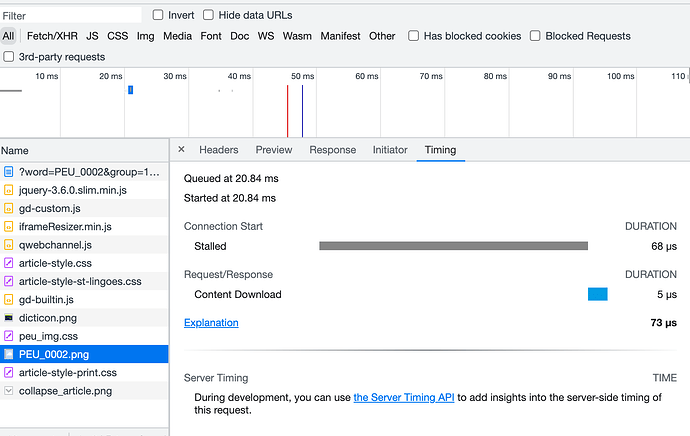
图片的加载时间从 719ms 下降到 223ms 数值上还是挺明显的。我这边是从159ms 下降到了 68ms,看截图还是 stalled 的耗时太长。
没找到 stalled 耗时过长的原因。
速度已经快了很多,挺知足了 ![]()
1 个赞
@xiaoyifang @slbtty stalled 耗时过长的原因应该是受界面元素更新的影响,相同词条的加载,不需要更新界面,所以没这问题,验证了下这个想法,注释掉 articleview 里所有更新相关的代码行后,stalled 可以降到 1-2 ms。创建新项目复现不了这个问题,应该也是这个原因。
目前发现 stalled 受影响严重的两处地方:
ui.tabWidget->setTabText( index, escaped ); #L1950 #L490
emit sendWordToHistory( word ); #L361
注释掉这两处代码行后,stalled 从 45ms 下降到了 19ms,之后测试了多张图片 stalled 这个值基本稳定在 20ms 以下。这个问题要解决可能很棘手。
1 个赞
所以简单的说,stalled time是[后端]在处理其他事情?
1 个赞
是的,后端在做其他事,导致 stalled 耗时过长。这种情况不正常,浏览器不应该受主界面更新的影响,问题的根源应该是在这里,还要再看看。