-
以下图片点击可放大全屏、键盘上ESC键可退出图片全屏。
-
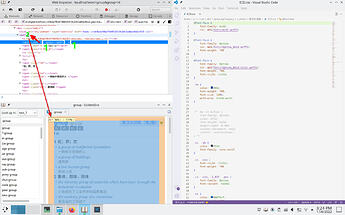
在词典界面
- 将鼠标、移动到词头;
- 右键单击此处;
- 再左键单击 inspect。
-
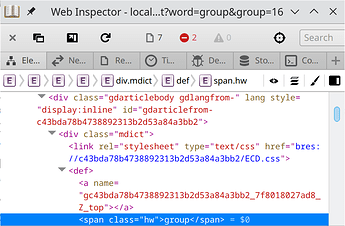
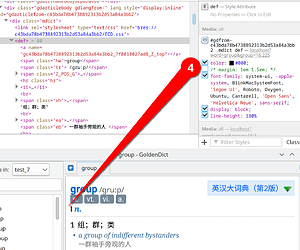
看到弹出窗口
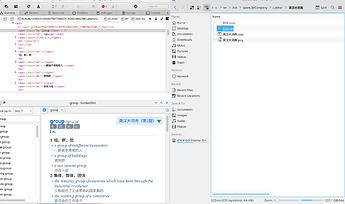
- 鼠标拉长变化其宽度、高度、相对屏幕位置;
- 把新弹出的调试界面调整至,与词典原界面并排。
-
再将词典文件夹内的对应 xxx.css 文件打开在右侧
-
鼠标停留至调试界面的某一处,会发现对应的词典界面有地方变得不一样,说明此处的代码和界面的内容一一对应。
-
由于我们想改变左侧的空白,而当前鼠标停留的位置对应的内容只有一小块,说明我们选择的东西很小,那么大的在哪呢,在外面,所以将鼠标移至外面的代码。那么代码都是一行行的,什么叫作外呢。缩进!大的包小的,小的往右缩进。越大就越包括更多小的。由此,鼠标移动至上面的两行处,发现这个
<def>是不是更左边?对应的词典界面的内容也包括了我们要改的左侧padding. -
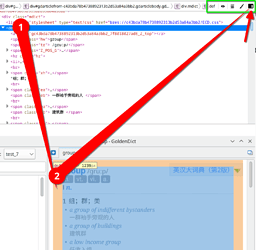
这样我们就知道要改的东西叫什么了。
- 点击这个
<def>
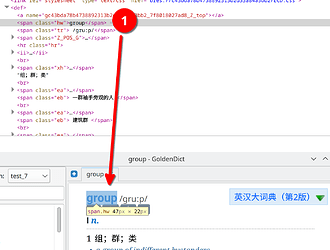
- 点击这个更详细的按钮,最边上的这个小窗户。
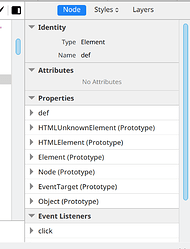
- 弹出的具体参数,点击顶上蓝色Node按钮右侧的Styles
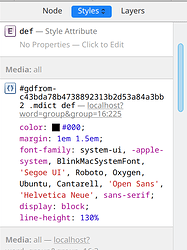
- 发现以下内容
- 乱码不关注,可以看到有规律的文字是
.mdict def,def眼熟不?就是我们要改的,看看它都包含啥? - 里面主要是
margin: 1em 1.5em;是跟左侧的空白有关。 - 鼠标移动至这个margin,发现有小对号,点击就没有小对号,与此同时发现界面左侧的空白没了。
- 现在已经改好了,可是这是临时的,因为重新查词时,这些代码重新从词典文件夹内的xxx.css文件读取。
- 点击这个
-
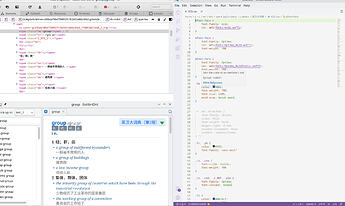
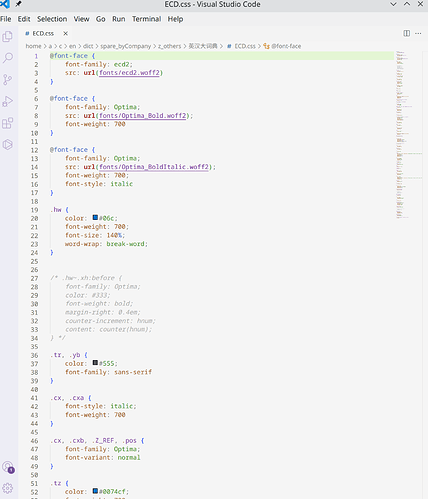
现在我们来到xxx.css的文本编辑器中,开始永久更改配置。
- 就是上面大步骤中的第3步时打开的xxx.css 文件
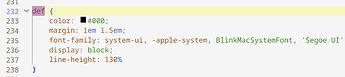
- Ctrl F, 搜索 def
- 发现在第232行,把这个margin这一行删掉
- 顺便解释下为什么空白有2个变量,众所周知,平面是二维,一个横维x轴,一个纵维y轴,这两个维就是这里空白的2个变量
- 但是明明有4个方向空白啊!没错,1个平面,2个维度,4个方向。
1. 1个平面的空白可以用margin: 1rem
2. 2个维度的空白可以用margin: 1rem 1rem
4. 4个方向的空白可以用margin: 1rem 1rem 1rem 1rem - 那我之前说的要找padding,怎么这是个margin!。margin是物物之间的空白。padding是物自身裹着的空白,所以改变背景颜色的话,padding会被染,margin就不会。
- Ctrl S,保存文件。
-
回到GoldenDict, Ctrl F5 刷新词典库
- 可以看到,已经默认左边没有空白了。
Congratulations!! ![]()