我分享几个css吧
一
我在oald10那个1.8g大小的mdd里,留下了一个图标,不知道怎么实现,可能需要base64编码。
这个图标是牛津在线官网的星标收藏单词按钮,划掉废话,我一开始以为是重要的释义呢,还研究了下星标的凡例
最后得出结论不用电脑上的goldendict,这个1.8g的内存可以省下来。
二
有几本词典会把重要信息(限定词)给用删除线标注,用css注销html标签s的办法是重新定义选择器s{text-decoration:none;} 可根据需要加粗改色
三
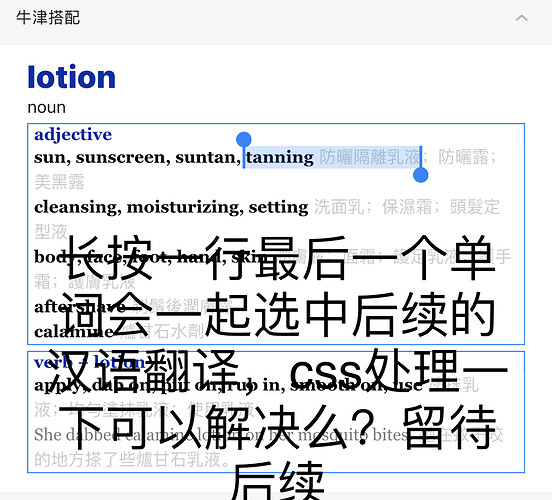
复制英语,会粘连复制后续的汉字。这个我忘记研究了,只是记录了下来。
四
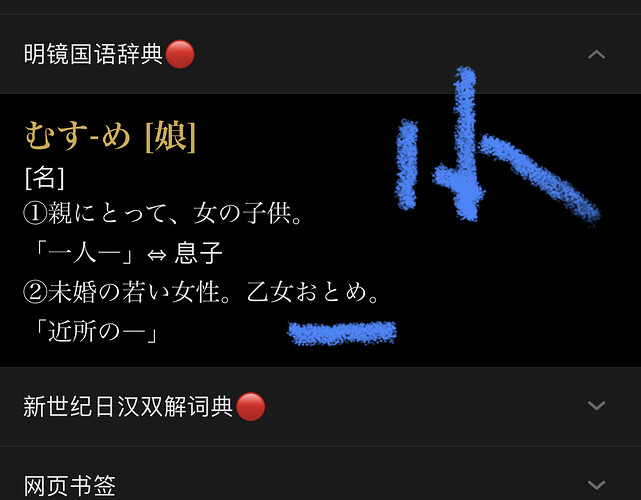
html 标签写死了size=80%,在字体15px的时候,会看不出标签的效果,由于一般没引用外联css
,会产生如下无效的效果
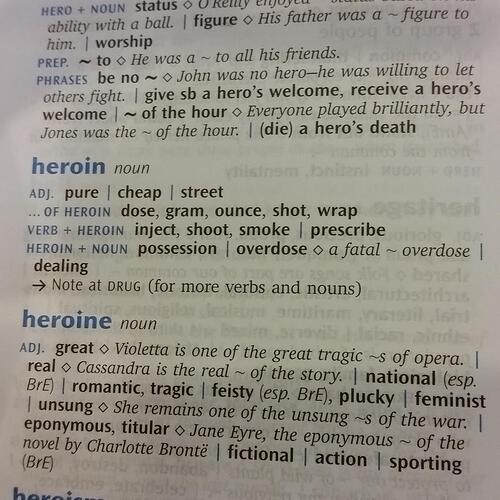
最后,如 @surfactant 所言,印刷版词典的显示效果,会好很多。如下图,我没存对比图,有兴趣的可以自行搜索对比。