GoldenDict对mdx格式中一个词头对应多个@@@link的情况处理不好,
html标签层次出错,导致css没效果。
《汉英大词典 第3版》合并了“一对多”词头,比如多音字:好、省、差……
但没有处理“一对多”词头有括号的情况。比如:
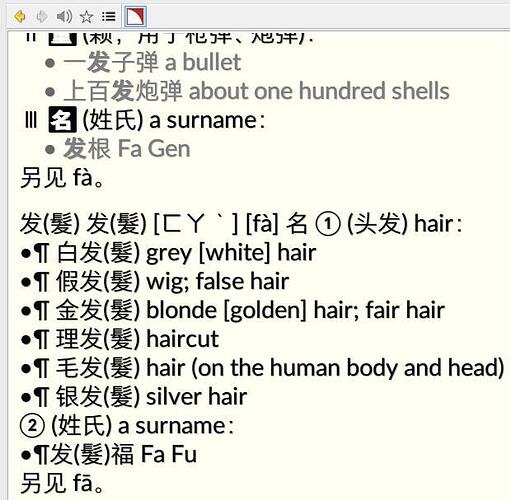
发:发(發)、发(髮)
挨:挨、挨(捱)
号:号、号(號)
喝:喝、喝(Ⅰ欱)
当:当(當、Ⅳ噹)、当(當、Ⅱ④、Ⅲ儅)[第二个“当”没有单独词头]
作:作、做(作)[“作”的多音字合并了,但词头还有@@@link指向“做(作)”]
……
查以上汉字,都会出现(部分内容)css没效果。
怎么办,有个很呆的解决方案。
- GoldenDict的工具栏⇒帮助⇒配置文件夹⇒打开article-style.css
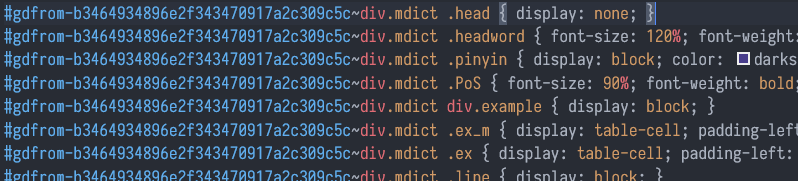
- 打开《汉英大》的css文件:ced3.css,共18条规则。把它们复制到article-style.css中。
- 在每条规则前加上
#gdfrom-b3464934896e2f343470917a2c309c5c ~ div.mdict,前面那一串符号是词典ID,在GD中词典页面上按F12或审查元素就能找到,不同电脑上词典ID可能不同。