這個規則編寫得不太好。
4.在中文信息处理方面,表示一个整体概念的多音节结构,可全部连写。例如:
ɡuómínshēnɡchǎnzǒnɡzhí(国民生产总值)
jìsuànjītǐcénɡchénɡxiànɡyí(计算机体层成像仪)
shìjièfēiwùzhìwénhuàyíchǎn(世界非物质文化遗产)
這個規則編寫得不太好。
4.在中文信息处理方面,表示一个整体概念的多音节结构,可全部连写。例如:
ɡuómínshēnɡchǎnzǒnɡzhí(国民生产总值)
jìsuànjītǐcénɡchénɡxiànɡyí(计算机体层成像仪)
shìjièfēiwùzhìwénhuàyíchǎn(世界非物质文化遗产)
but not the best one
要自個兒折騰,人家就不必奉陪 ![]()
我们查《现汉》,常常就是为了查标准读音。
《现汉》的拼音连写,假如率意用软件分开,就破坏了《现汉》的核心参考价值。那还能称为《现汉》吗?
虽然说必须对照图像才引用,难道引用时还得去掉拼音间乱加的空格?
各位书友想用软件破坏拼音连写之前,请三思。
千万不可效仿明人刻古书,令古书消亡。
可参看下帖:
《汉语拼音正词法基本规则》
規則是人定的,然而我覺得拼音連寫並不高明,完全可以用一些符號代替。編書是為了方便讀者,遷就本身就不太合理的規則而影響閱讀體驗,我覺得沒有什麼必要。當然,蘿蔔白菜,各有所愛。書友自己編輯詞典,是自由的,自己愛怎麼弄就怎麼弄。自己喜歡就好。
現在的漢語拼音方案、簡化字方案、現通表等等都存在問題。規則也在不停地優化改進中。
說到底,書 是為人服務的。怎樣對人們有利就怎麼辦唄
凡例
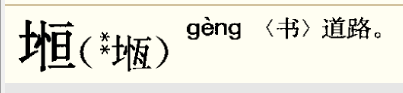
繁体字、异体字加括号附列在正体字之后;异体字的左上方标注号,带一个号的是《第一批异体字整理表》中的异体字,带两个*号的是该表以外的异体字,如:辉(輝、*煇)、为(爲、⁑為)。
实际上仍有700余条使用pua,如
再(𠕅、𠕂)
建议通检pua。
建议词典名使用全称
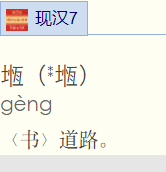
堩


看了一下。字是对的(U+5829),是字体有问题。
换个字体就正常了。

字体没什么问题,是mdx源文件处理时把码位搞错了
顺带一提Windows自带的各种简体中文字体显示都是错的,把21377当成5829显示了,其他的繁体中文字体、Android、iOS/macOS系统上的中文字体就没有这个问题;这也许是个有趣的现象
可以把这个空白,看成是中国画的“留白”。“留白”是很好的。
当然,各人的审美观可能不一样。你可以按自己的喜好,自己调整一下css。
当然,你换个浏览器,看到的情况可能又不一样。
要美观的话应该“对称留白”吧?词典版式和中国画差别很大,类比似不当。
“换个浏览器”是什么意思?我想表达的是该词典在欧路词典APP上出现的“问题”,没有提及浏览器。
怎么调整CSS才能使最后的“留白”消失?还望不吝赐教。
这个留白在GoldenDict上是对称的,适配欧路的话,在CSS文件的末尾添加:
entry {
margin-bottom: 0em;
}
添加你提供的代码后并没有使留白消失,在CSS中搜索“entry”,发现有相关代码,删除添加的代码,并把下列代码中的1.5em改为0em后可去掉留白。
entry {
display: block;
margin-bottom: 0em;
}
可能缓存原因,改好了就行。
应该不是缓存原因,我添了代码,清了缓存,空白还在。
可能是欧路的bug吧,css里的同名选择器,后面的值应该覆盖前面的。
改为0之后遇到有多音字的词条时每个entry之间的空白也没了,全都挤在一起,因此完整写法是
entry {
display: block;
margin: 0;
}
entry + entry {
margin-top: 1.5em;
}