夜间模式我不用,找作者改
opencc这东西就是繁简通搜,你要把这个当做词典加到群组最后面用
不好意思我以为你也是作者之一。
有没有具体的操作流程,这样说太抽象了。
设置 GD 简繁体中文 搜索时自动转换
谢谢 ![]()
谢谢更新!!bravo~~
第1个 已处理,放宽了过滤的返回的数量。限定最多500个左右(不是精确的数字。差不多是这个量级)。等后续版本
第2个,之前有这个功能吗,有点记不清了
第3个,
处理了。多余的数量的是重复的条目。目前去重了,但是数量略有渐少。可能还需要进一步排查
处理了,等后续版本吧
应该可以了。后续麻烦再检查下。
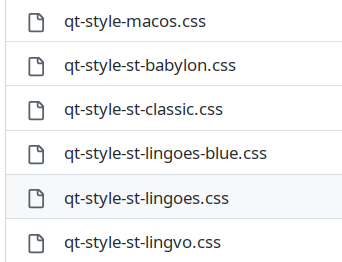
我觉得需要把这几个文件给删掉,在 css 里面是没有办法获得 qt 的颜色。需要把这几个文件里面设置的样式在代码里面实现。这样 linux 和 mac 里暗色模式的 glitch 也就修复了。
另外我觉得让搜索框的背景和 articleview 的背景相同也没有太大意义。

貌似代码侵入会比较多。
这几种的暗黑模式下,不支持应该也可以。或者比较影响暗色的样式去掉
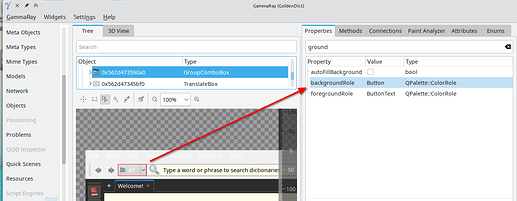
具体代码还没看,不过如果我们不通过 CSS 覆盖,那么这个按钮的背景色 和 字的颜色就会和 普通的按钮一样了。
我觉得原作者应该是想用 CSS 来调整整个应用的主题,但是没做完。结果就是这几个 qt-style-xx 只修改这一个按钮的样式。用 CSS 调整整个应用的主题本来就不怎么现实,移除掉应该是正确的解。
你说的是组合下拉框的样式是吧,应该可以去掉。
目前去掉了一部分设置了。
@atauzki 现在 git 仓库里面的夜间样式完美了,另外在 windows 上用同时会把 文章 的自动变成暗色。
你可以试一下有没有细节上的问题。
以往的字典肯定都是假定背景是白色的,然后用一些透明背景的格式,
PNG, GIF, JPEG, WepP
SVG
要解决估计需要碰到这四个格式判断一下有没有 alpha channel,如果有就转换成不带透明的格式再显示。 https://doc.qt.io/qt-6/qimage.html#hasAlphaChannel
PNG and other transparent image support · Issue #3753 · darkreader/darkreader (github.com)
@atauzki 以手工试下,针对特定的词典,词典里面添加类似如下的代码。
img{background-color:grey !Important}
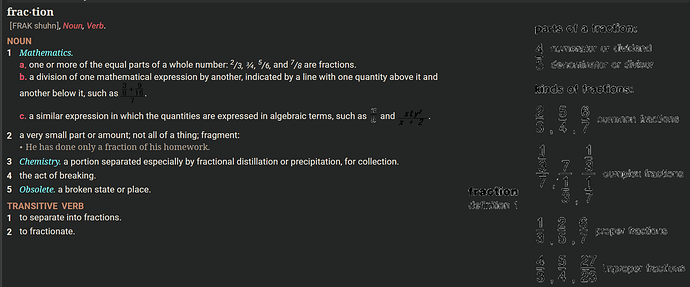
不过看上面的截图,透明背景扣的不是很贴近字体。所以还是用白色背景可能更好些
对于黑白图片,可以下面的code用在 词典的css,(或者放在article-style.css 中, 如果不介意对彩色图片的影响)
img {
-webkit-filter: grayscale(1) invert(1);
filter: grayscale(0.80) invert(0.94);
}
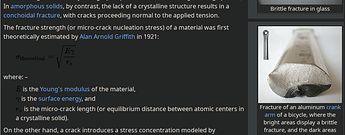
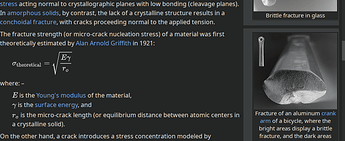
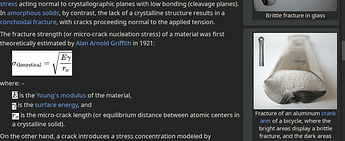
试了一下, @hmilu 的方法对黑白的公式比较完美
original
@hmilu
img{background-color:white !Important}我觉得强行设置白色比较合理,因为过去没有暗色模式,以往的字典作者默认白色不会去考虑透明的问题。
应该这个图片是词典制作的时候,特别处理的, 貌似放在词典自己的css中会更好一些。