有道理,这点以前没有考虑过。
1 个赞
待我修练归来……
1 个赞
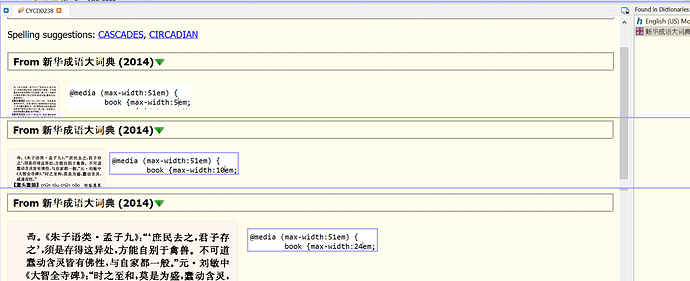
我瞄了一眼,定在:

1 个赞
css太多可能是搞混了 ![]()
2 个赞
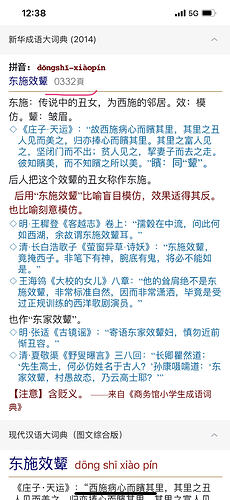
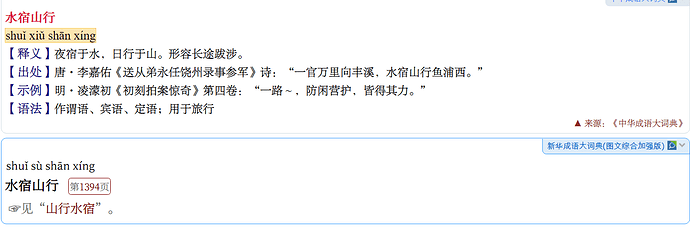
我覺得做得挺好。只不過圖像不是特別清晰,比一般狀況大概要放稍微大一點。我雖然不戴眼鏡,視力不算好,依賴大屏幕哈哈。
1 个赞
是的,圖像不算高清。以後要是找到更好的可以替換。
2 个赞
我只是估测,没有实际操作。稍后打开电脑看看。
1 个赞
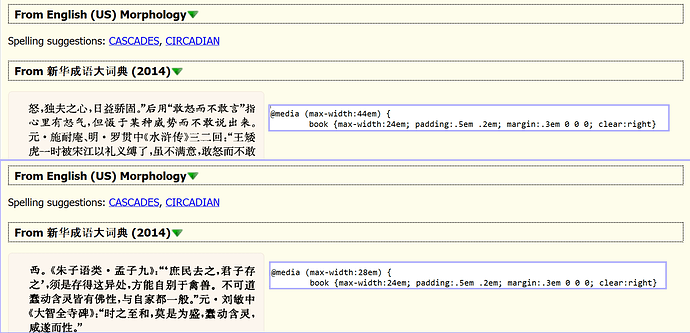
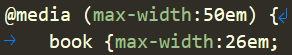
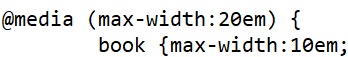
切換點是第一個數字,比方說改成44em。但GD衡量寬度,據我之前的一點經驗,是有毛病。用歐陸或GD就是給自己找麻煩。
196楼图片中两个数字,下面数字是上方数字的一半。上面的调了,下面的要相应调整。
2 个赞
@alexpeng 成功了,谢谢您!

2 个赞
请问如何单双栏切换,我也照上面改了,查一个词,刚开始整页一闪而过,结果还是显示单栏
1 个赞
估计每个人的情况不一样,原理见:
很简单的,把 css 中 “@media”那一段注释掉或删除就可以了,如果还不行,就把“book[full]”那两段也注释掉。不过这样就没有模拟单栏了。
1 个赞
收到。感谢。
3 个赞
鸿案相庄条,最底下的参见 “鸿案鹿车举案齐眉”,这两个成语合并成一条了
1 个赞
已更新,修复“见”、“参见”词条的链接错误40处。感谢反馈!!
2 个赞