谢谢!我已经下载了,css文件也改了,可是还是不显示。![]()
请问美女你的是怎么完美显示的呢,我的怎么显示跟没有css一样
部件檢索.css (5.5 KB)
这是下载并修改的css,帮忙看一下问题出在哪? ![]()
同问,手机怎么完美显示的,谢谢!
我用的就是楼主的原版css。豆腐块是字体的问题,跟css没关系,还有手机上字体文件不能大于30MB,无法识别。
非常感谢解惑!
你們既然把字型分成兩半,CSS指定也要跟著拆分:
@font-face {font-family:FSung-2_01;
src:url('./FSung-2_01.ttf');
unicode-range:U+20000-2FFFF}
@font-face {font-family:FSung-2_02;
src:url('./FSung-2_02.ttf');
unicode-range:U+20000-2FFFF}
@font-face {font-family:FSung-F_01;
src:url('./FSung-F_01.ttf');
unicode-range:U+F0000-FFFFF}
@font-face {font-family:FSung-F_02;
src:url('./FSung-F_02.ttf');
unicode-range:U+F0000-FFFFF}
font-face前段下面,font-family中所指定的“FSung-2”,換成“FSung-2_01, FSung-2_02”;“FSung-F”,換成“FSung-F_01, FSung-F_02”。例如:
font-family:Calibri, sans-serif, FSung-p, FSung-1, FSung-2_01, FSung-2_02, FSung-3, FSung-F_01, FSung-F_02, FSung-X
非常感谢大神指导,已经完美显示,分享我修改css的完整词典,包括字体文件。下载网盘文件后请替换这个最终css:
部件檢索.css (4.8 KB)
「百度网盘」链接:
https://pan.baidu.com/s/1r7xu1LOdSLozVC_eiBMr-A
提取码:c831
问题已经解决,完美显示。
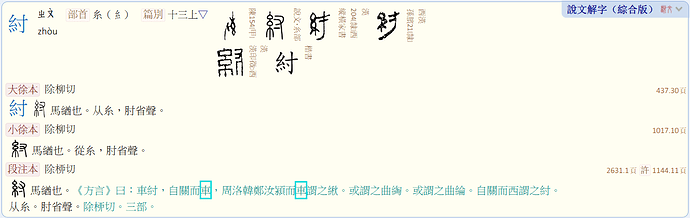
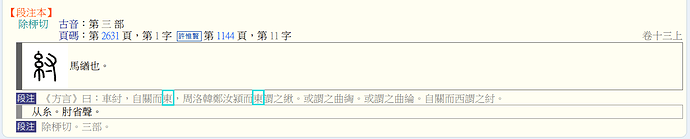
CSS生效與否可能因手機系統與應用平臺存在差異性。- 敝人按如下格式書寫,聊共參考。
DictTango中可全顯示,BlueDict中仍有零星字符不顯示。
@font-face {font-family:FSung-p;
src:local(FSung-p), local(FSung-m), url('./FSung-p.ttf'), url('./FSung-m.ttf'); unicode-range:U+0-FFFD}
@font-face {font-family:FSung-1;
src:local(FSung-1), url('./FSung-1.ttf');
unicode-range:U+10000-1FFFF}
@font-face {font-family:FSung-2_01;
src:local(FSung-2_01), url('./FSung-2_01.ttf');
unicode-range:U+20000-2FFFF}
@font-face {font-family:FSung-2_02;
src:local(FSung-2_02), url('./FSung-2_02.ttf');
unicode-range:U+20000-2FFFF}
@font-face {font-family:FSung-3;
src:local(FSung-3), url('./FSung-3.ttf');
unicode-range:U+30000-3FFFF}
@font-face {font-family:FSung-F_01;
src:local(FSung-F_01), url('./FSung-F_01.ttf');
unicode-range:U+F0000-FFFFF}
@font-face {font-family:FSung-F_02;
src:local(FSung-F_02), url('./FSung-F_02.ttf');
unicode-range:U+F0000-FFFFF}
@font-face {font-family:FSung-X;
src:local(FSung-X), url('./FSung-X.ttf');
unicode-range:U+100000-10FFFF}
@font-face {font-family:Calibri;
src:local(Calibri), url('./calibri.ttf')}
#Search, #input, #LineLegend, #counter #Total, #Description, #Footer {font-family:Calibri, sans-serif, FSung-p, FSung-1, FSung-2_01, FSung-2_02, FSung-3, FSung-F_01, FSung-F_02, FSung-X}
#Search>button[title="查詢"], .FnKey, .Key, .Block {font-family:FSung-p, FSung-1, FSung-2_01, FSung-2_02, FSung-3, FSung-F_01, FSung-F_02, FSung-X}
- 設備信息:
- ZUK Z2 Pro
- Android 7.0
- DictTango 1.3.2
- BlueDict 8.0.1
看看你的字体里面有没有FSung-m.ttf
我测试深蓝词典和Dictango都完美显示的css:
部件檢索.css (4.8 KB)
- 多謝!
- 問題依舊,
DictTango全顯示,BlueDict零星字符不顯示,但不影響BlueDict中正常使用部件檢索。 - 其實我手機上主要的問題是——
DictTango無法正常調出閱讀模式,進而無法在文本框用輸入法輸入漢字,只能依靠複製粘貼文本曲折實現文字輸入。每次點擊閱讀模式都長時間停留在正在建立索引轉圈狀態。
-
確定文件是不缺的,個人手機中
深藍字典顯示有小瑕疵的問題,我從上個月就開始斷斷續續倒騰了,就差電腦安裝个安卓模擬器檢測了。 -
今早一直讓
DictTango處於閱讀模式正在建立索引待機狀態,等候多時總算完工,現已能正常切換,後續就安心在DictTango上使用部件檢索了。 -
再次感謝諸位的熱心援助!

如果只是部件检索这个词典,建立索引应该不用一秒钟,我估计可能是有其它的问题,例如:存储空间不足或者是应用索引文件太大,你可以去设置里清除一下词典索引试试看
- 之前清除過
詞典索引重試也轉圈,每次都卡在辭源(第三版)文本版詞典, - 估計是我調整過的
辭源(第三版)文本版,字頭異體跳轉有漏洞, - 這辭典當前還在精簡異體索引,等後續精簡完工再試試。
嗯,如果是卡在这个,可能就是因为词条比较多的问题了,因为部首检索词典只有4,5个词条,我猜想正常情况下也不至于会卡的
辭源(第三版)文本版,加載挺慢,我不能接受,自己另外製作了辭源,有空再分享。
部件檢索,JS程序特長,加載負擔來自那兒。